On entend parler d’UX design de plus en plus souvent car il est souvent au cœur des stratégies des entreprises. Mais savez-vous clairement ce qui se cache derrière ce concept ?
L’UX est un sigle anglais qui signifie User eXperience. L’UX design est un ensemble de normes et de bonnes pratiques dont l’objectif est double : concevoir un produit, mais aussi l’expérience de son utilisation. Dans cet article, nous allons vous faire découvrir les fondamentaux et vous apprendre à vous concentrer sur l’utilisateur.
#1 Qu’est-ce qui se cache derrière l’UX design ?
1.1 Reconnaître et définir l’UX
C’est Donald Norman, dans les années 90, qui diffusa le premier ce terme « d’expérience utilisateur » qui aura le succès qu’on lui connait.
Il s’agit de prendre en compte l’utilisateur afin de concevoir un produit qui réponde très exactement à ses besoins et ses attentes en faisant en sorte que son expérience soit la meilleure possible.
La question est donc à la fois de… :
– travailler sur l’ergonomie du produit et de son usage : pratique, accessible, utile, facile à utiliser et à comprendre, etc.
– anticiper l’usage : chercher ce dont l’utilisateur a besoin, ce qu’il attend, ce qu’il ne veut pas.
…avec l’objectif global de rendre l’utilisateur heureux.
La dimension psychologique est très importante car pour que le produit plaise, il devra toucher au cœur du besoin de l’utilisateur… et pour cela il faut le connaître.
Les entreprises les plus importantes et innovantes ont compris l’engouement lié aux nouveaux usages et aux attentes de leurs clients, c’est pour cela que la plupart s’entourent désormais d’UX designers.
Grâce aux neurosciences, on sait désormais que émotion et cognition sont indissociables dans une expérience de découverte et d’utilisation : si le produit vous plaît, vous allez vouloir continuer à l’utiliser, parfois au point d’être addict.
1.2 Faire la différence entre UX et UI
Lorsqu’on est étranger au secteur du design, du numérique ou de la tech, il est souvent facile de confondre UX et UI. Cette amalgame est légitime car ces deux métiers interagissent en design de produit.
UX = User eXperience (Expérience de l’utilisateur)
UI = User Interface (Interface pour l’utilisateur)
L’UI est la partie visible de l’UX.
L’UX est un mix de parties visibles + parties invisibles qui, ensemble, contribuent à l’expérience globale de l’utilisateur avec le produit ou le service.
L’UI est la partie « visible », « perceptible » d’un produit : c’est ce que l’on voit, entend, touche lorsque l’on utilise une application mobile par exemple.
La partie émergente est l’UI, et l’iceberg en entier est l’UX.
1.3 Se familiariser avec la notion d’usabilité
Le terme « utilisabilité » est traduit de l’anglais « usability » et il désigne la capacité d’un utilisateur à utiliser un produit, à comprendre l’usage d’un produit : à quoi il sert, et comment on s’en sert.
On dit aussi « Usabilité » en français.
L’usabilité c’est « le degré selon lequel un produit peut être utilisé, par des utilisateurs identifiés, pour atteindre des buts définis avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié »
– Norme ISO 9241-11
Voici des critères d’usabilité :
– utile
– utilisable
– navigable
– accessible
– compréhensible
– simple
En résumé, l’usabilité doit contribuer à aider, guider l’utilisateur dans l’utilisation du produit.
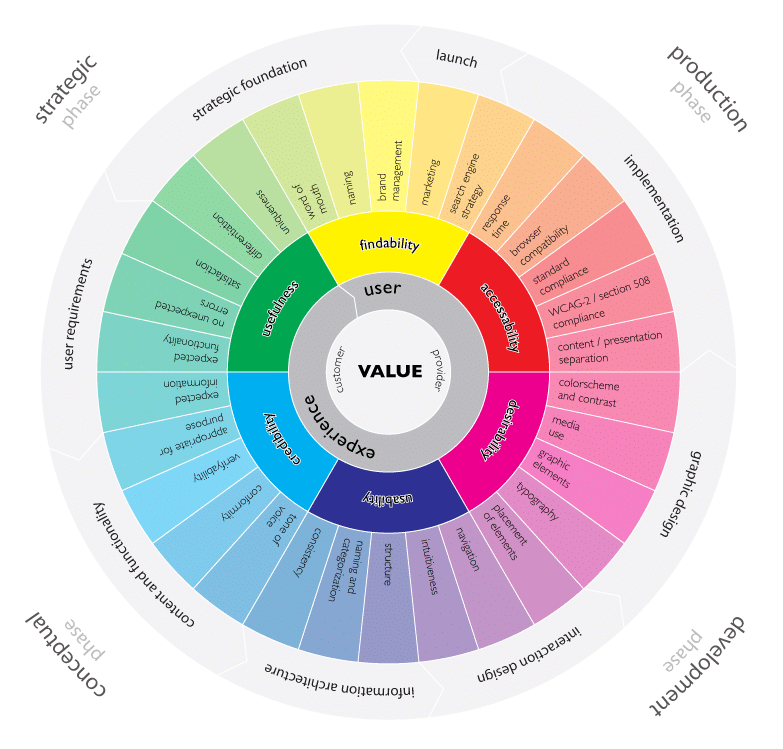
La roue de l’expérience utilisateur de Magnus Revang met en avant les strates concentriques mobilisées dans la réalisation d’une bonne UX. Il faut partir du centre (UX), puis remonter vers les extrémités.
ATTENTION : Ne pas confondre usabilité et UX
De façon interchangeable, vous pourrez entendre dire « UX design » ou « usabilité ». Or, l’usabilité est une composante de l’UX design :
– L’UX design est une discipline plus large dont l’objectif est de rendre l’utilisateur heureux, d’offrir une expérience agréable et significative. L’émotion rentre en ligne de compte.
– La dimension d’usabilité (englobée dans l’UX design) consiste à permettre aux utilisateurs d’accomplir un ensemble de tâches avec simplicité.
En bref, il faut retenir que l’usabilité dans un produit est très importante et doit être intégrée dans toute démarche d’UX design.
Source : www.ia.net
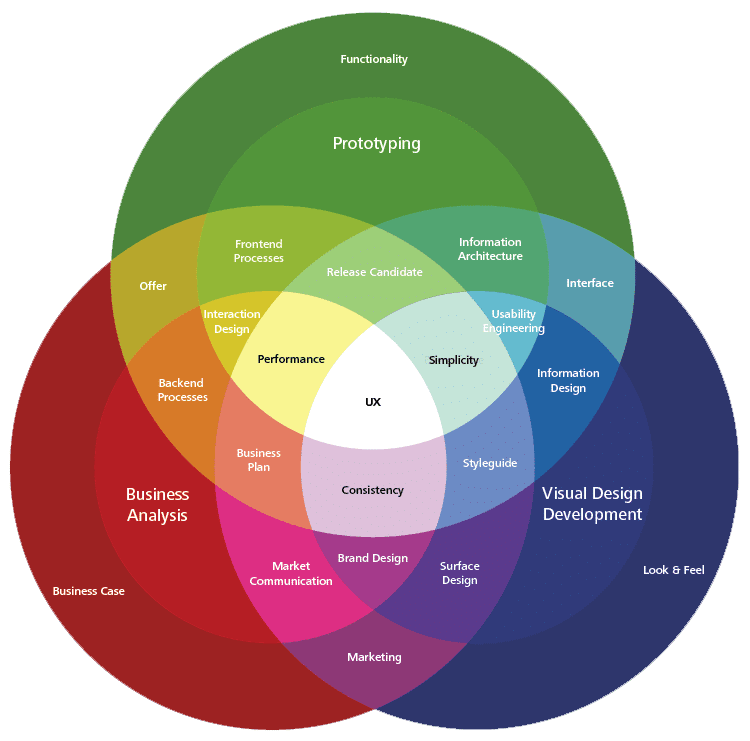
Diagramme réalisé par Digital Product Studio qui place l’UX au centre de 3 cercles concentriques : prototypage, (basé sur la fonctionnalité), Business analysis (basé sur les aspects offre et marketing) et la dimension visuelle (basée sur le Design).
#2 Se concentrer sur l’utilisateur
2.1 Une approche « user centric »
L’approche UX est en permanence centrée autour de l’humain et de ses activités et cela demande de la rigueur. Il est donc important de les connaître et de les comprendre.
Quelques conseils pratiques :
– Créer pour les autres
Un défaut que l’on constate souvent en création de produit : « je fais ce que j’aime ». Or, ce n’est pas forcément ce qu’aiment les utilisateurs. En UX design, il convient d’être tourné vers les autres et de créer pour les autres pas pour vous-mêmes. Il est important d’observer le monde autour de soi et d’être attentif aux besoins des individus et aux problèmes qu’ils rencontrent dans la vie de tous les jours, pour chercher à y apporter une réponse. On pourrait croire que s’inspirer de soi-même (observer nos propres besoins, nos propres problèmes) est efficace… pourtant les autres ne sont pas comme vous. De simples études de marché ou tests utilisateurs permettent de se rendre compte très rapidement que c’est la mauvaise voie.
– Ne pas chercher l’universalité
Lorsqu’on débute en UX design, on peut avoir la tentation de croire que pour qu’une expérience soit bonne, il faut qu’elle soit universelle, qu’elle corresponde à tout le monde. Or on ne peut pas faire un produit pour TOUT le monde, qui convienne parfaitement à tout le monde. Tout simplement parce que tout le monde est différent.
– Ne pas chercher à plaire à tout le monde
S’il fallait retenir une chose en UX design c’est qu’une UX pour tout le monde est une UX pour personne.
Répondre de façon adaptée et sur mesure aux besoins de trop de profils utilisateurs différents relève de l’impossible. En vous orientant sur cela, vous risquez de concevoir un produit incompréhensible dans lequel personne ne se retrouve.
Si on prend un produit utilisé par énormément de personnes (disons Facebook), on constate facilement, que certaines fonctionnalités conviennent à certains mais pas à d’autres, et que c’est un véritable casse-tête quand il s’agit de changer le design de ne serait-ce qu’un bouton « j’aime ». L’équipe des designers a passé des mois et des mois à concevoir un pouce bleu « passe partout ».
2.2 Concevoir un produit simple
Concevoir un produit simple c’est concevoir un produit qui requiert peu ou pas d’explication. Il s’agit d’être clair dans les informations que vous donnez à l’utilisateur : il doit comprendre par lui-même quel est le nom de votre site web ou application mobile, et à quoi il sert. Cela revient à dire à l’utilisateur où il se trouve, devant quoi et pour quoi faire.
Voilà pourquoi fournir un mode d’emploi avec votre produit ne signifie pas que vous le simplifiez pour autant. Un « tuto » s’avère souvent inutile. Votre produit doit pouvoir être évident, se comprendre de lui-même.
Par ailleurs, concevoir un produit fourre-tout ou tout-en-un n’a aucun intérêt. Souvent le succès d’une UX repose sur une caractéristique déterminante, une fonctionnalité qui permet une utilisation du produit rapide et pour ce qu’il est.
Plus vous ajoutez des fonctionnalités, plus votre produit devient compliqué… N’oubliez pas un des fondements en UX c’est l’usabilité : votre produit doit être simple, accessible et compréhensible.
Prenons de nouveau l’exemple de Facebook dont le problème est la diversité de fonctionnalité : groupes, pages, fil d’actualités, messagerie, événement, broadcast (live) en direct, etc. Pour autant, chaque utilisateur n’utilise pas toutes ces fonctionnalités. Ce qui intéresse avant tout un utilisateur de Facebook, c’est avoir des nouvelles de ses amis et rester connecté.
2.3 Définir un persona
Avant de concevoir un produit numérique et notamment une application mobile, vous devez définir les caractéristiques de l’utilisateur que vous visez en créant ce produit.
Ce profil utilisateur s’appelle un persona.
Il est possible et même conseillé d’en créer jusqu’à deux ou trois avant d’envisager les fonctionnalités spécifiques de votre produit.
ATTENTION : Faites la différence entre un persona et un cas d’usage
– Un persona c’est un modèle d’utilisateurs, qui a des caractéristiques précises qui déterminent des cas d’usage.
– Un cas d’usage, c’est l’ensemble des situations dans lesquelles le persona va avoir envie/besoin d’utiliser votre produit et comment il a besoin de l’utiliser, pourquoi et pour faire quoi.
Quand il s’agit de lister les caractéristiques pour un persona, des données comme le sexe, l’âge, ou le revenu ne sont pas toujours importantes. Ce qui compte c’est de déterminer une liste de critères qui vont indiquer, donner une idée des activités de l’utilisateur, et donc de ce dont il aura besoin.
Il convient également d’intégrer la notion de mobilité dans un persona puisque l’utilisateur est mobile (sauf si votre cible utilisateur n’utilise peu voire pas du tout de mobile).
2.4 Comprendre le principe d’affordance
L’utilisateur devient de plus en plus exigent et s’habituent vite au progrès et à la qualité. Ils auront vite fait de trouver une meilleure solution dès qu’elle se présente, et par conséquent, déserter votre produit ou votre service s’il n’est pas différenciant.
Par ailleurs, parallèlement à l’accélération de la société avec Internet et les nouvelles technologies, les utilisateurs s’attendent à un progrès constant, des améliorations, des innovations, des mises à jour… De manière générale, lorsqu’ils téléchargent une application, ils s’attendent à ce qu’elle fonctionne, et bien (bien = efficace, digne de confiance, rapide).
Il y a des acquis en design sur lesquels on ne peut pas revenir en tant qu’utilisateur.
Cela s’appelle l’affordance.
Traduit de l’anglais, « affordability » (« afford » (pouvoir se permettre) + « ability » (capacité)) le terme désigne l’accessibilité, le caractère abordable d’un produit ; elle est remise sur le devant de la scène dès qu’une innovation apparaît.
Si une nouvelle innovation prend le pas et s’inspire de la base d’une précédente innovation (que tout le monde a eu le temps de prendre en main), ça passe… et cela ne demande qu’un léger temps d’adaptation.
Par ailleurs, si un nouveau produit est trop innovant, trop en avance sur son temps (et ce, même s’il est génial), il va générer un manque d’affordance :
– Provoquer auprès des utilisateurs de la confusion, de l’incapacité à prendre en main le produit, de l’incompréhension, voire de la frustration, de la colère…
– Empêcher les utilisateurs de comprendre l’intérêt du produit, les faire rester sur l’acquis (beaucoup plus pratique et simple à leurs yeux) et fuir la nouveauté.
En conclusion l’UX design se définit comme la conception d’un produit et de l’expérience que va vivre un utilisateur lorsqu’il le découvre et interagit avec lui. Ce produit est le plus souvent un site web ou une application mobile.
Mais l’UX design peut aussi concerner un musée, une exposition, un festival… dans la mesure où la conception de l’événement culturel va permettre une expérience en soi.
Néanmoins, l’UX dans la très grande majorité des cas fait référence à tout ce qui touche au Web et au mobile.





Pingback: Webdesign, kesako ? | ARCA Computing()