Place aux inspirations UX/UI du mois! Nous avons initié cette nouvelle rubrique en début d’année. Chaque mois notre super DA, Marion, partage avec vous une sélection d’inspirations graphiques qu’elle a relevé lors de sa veille quotidienne : animations, interfaces originales, parcours utilisateur bien construit… Ce mois-ci, Marion vous propose différentes réalisations originales, des expériences optiques disruptives et du contenu bien valorisé de manière ludique. Allez-y! Prenez le temps d’observer, d’expérimenter et de commenter.
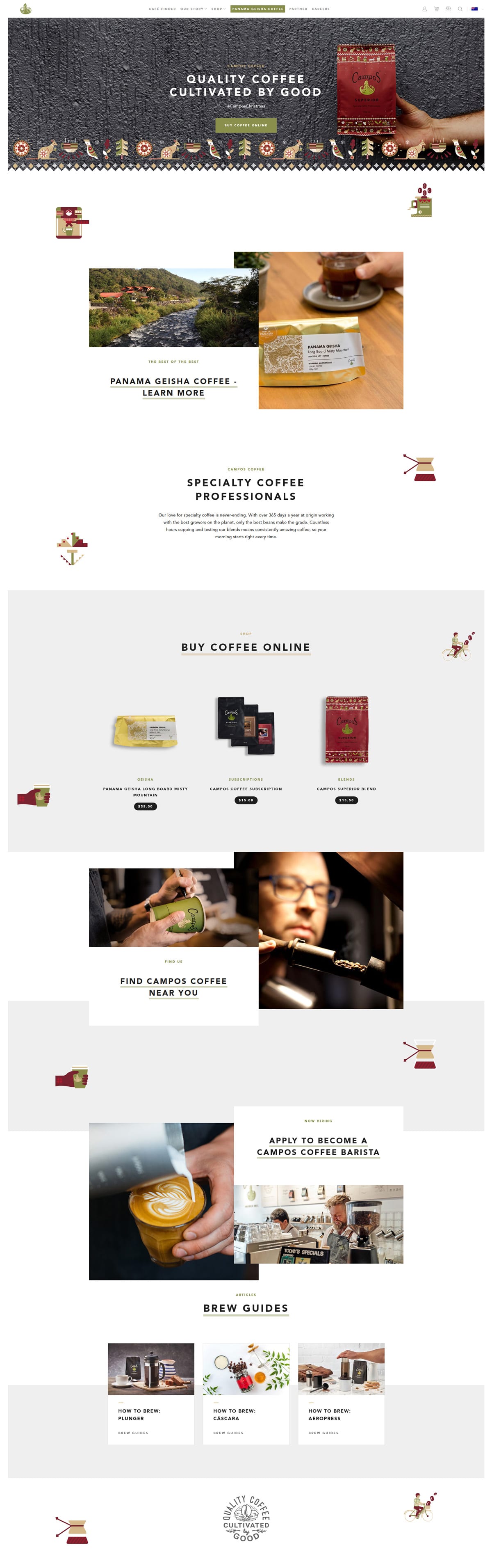
Inspirations #1 : Campos Coffee, design décalé et visuel
Ce que Marion retient :
– Les blocs décalés, qui créent du rythme dans la page
– Les éléments qui apparaissent en scrollant dans la page, ce qui anime la page
– Les visuels de qualité
– Les icônes qui ponctuent la page
– La personnalisation du site pour Noël
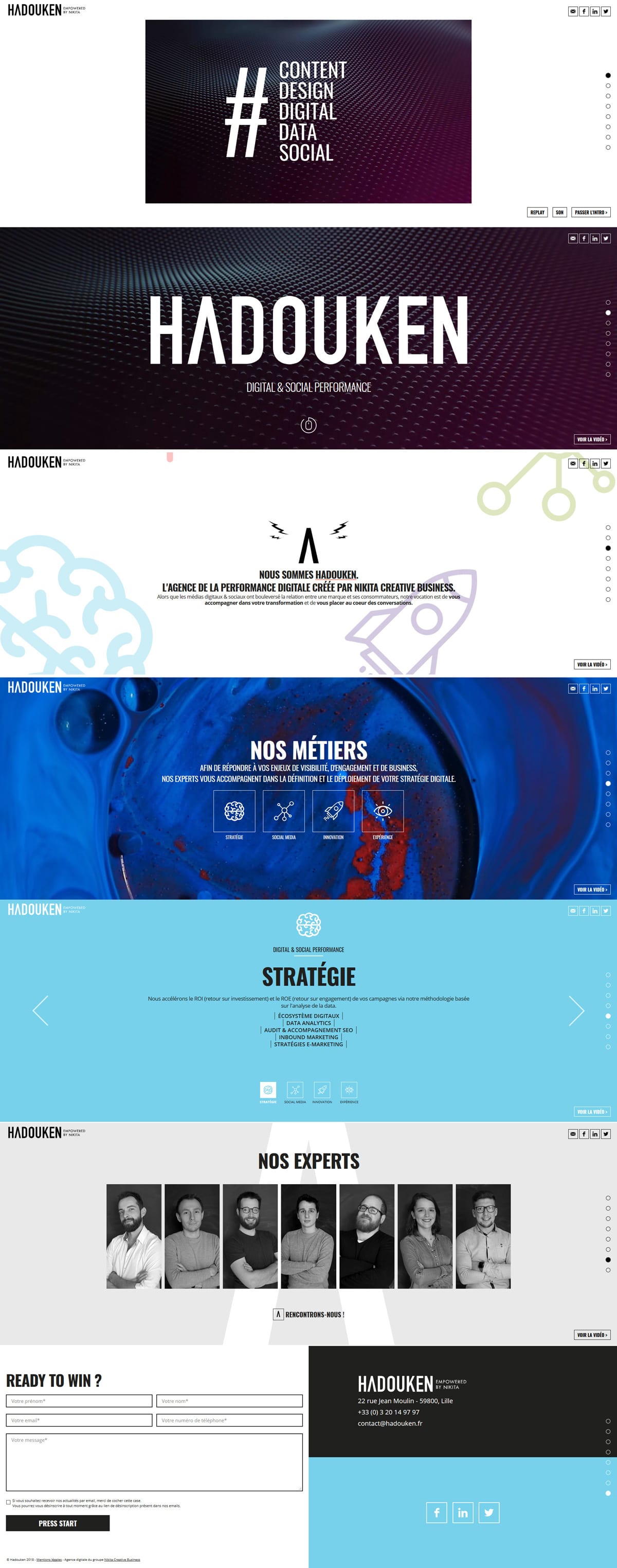
Inspirations #2 : Hadouken, on mise sur la vidéo et la typo
Ce que Marion retient :
– L’enchaînement des écrans façon diaporama
– La vidéo motion design en accueil, qui est vraiment dynamique, colorée, et donne envie de découvrir la suite du site
– La typo bien grasse pour les titres
– Le choix des couleurs, vives et impactantes
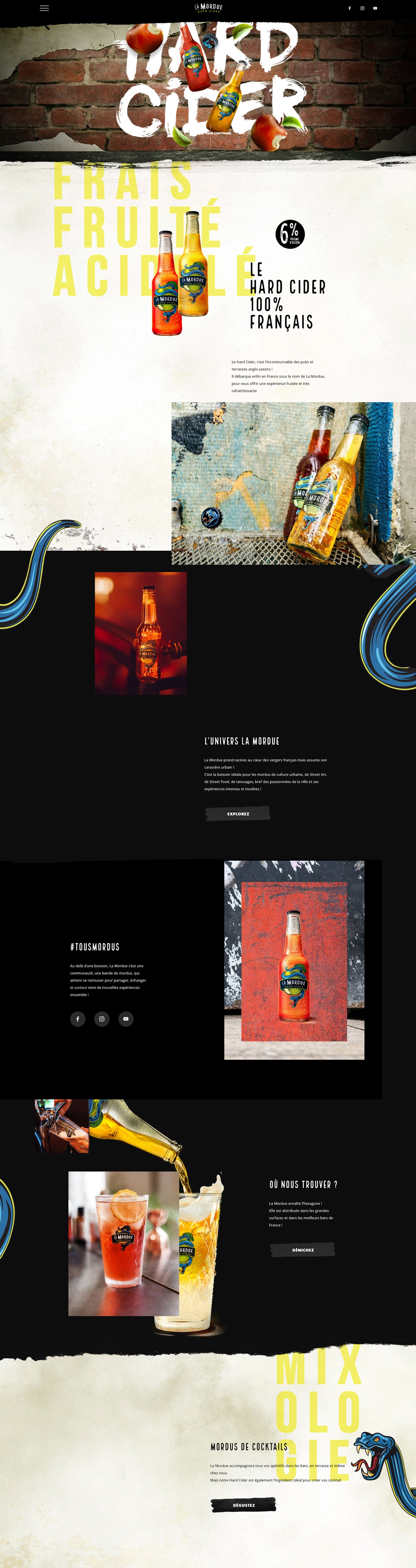
Inspirations #3 : La Mordue, une identité de marque impactante
Ce que Marion retient :
– Le design et l’identité de la marque très marquée
– Les effets de parallaxe quand on scrolle
– Le jeu avec les différentes typos, souvent très grandes
– Le menu full screen
– Toutes les pages du site sont travaillées avec la même dynamique et le même esprit
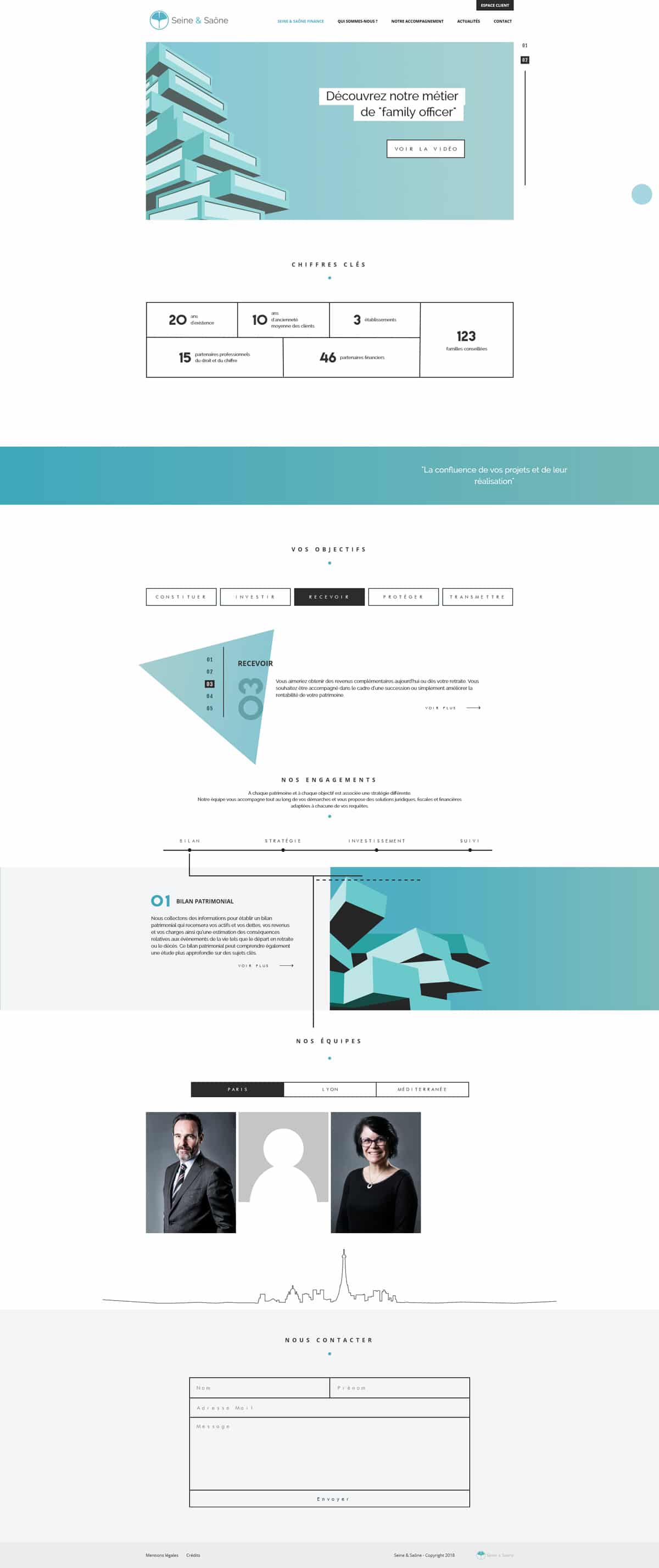
Inspirations #4 : Seine & Saône, graphique et colorblock
Ce que Marion retient :
– Le design carré, structure stricte qui fait ressortir le sérieux du site, tout en gardant un esprit très moderne
– Le choix du monochrome (on est sur du bleu et blanc & noir)
– Les animations lors du scroll, qui donne du rythme à la page, et casse le côté strict
– Le choix d’utiliser une illustration (bâtiment) et des formes ou lignes géométriques, plutôt que des photos
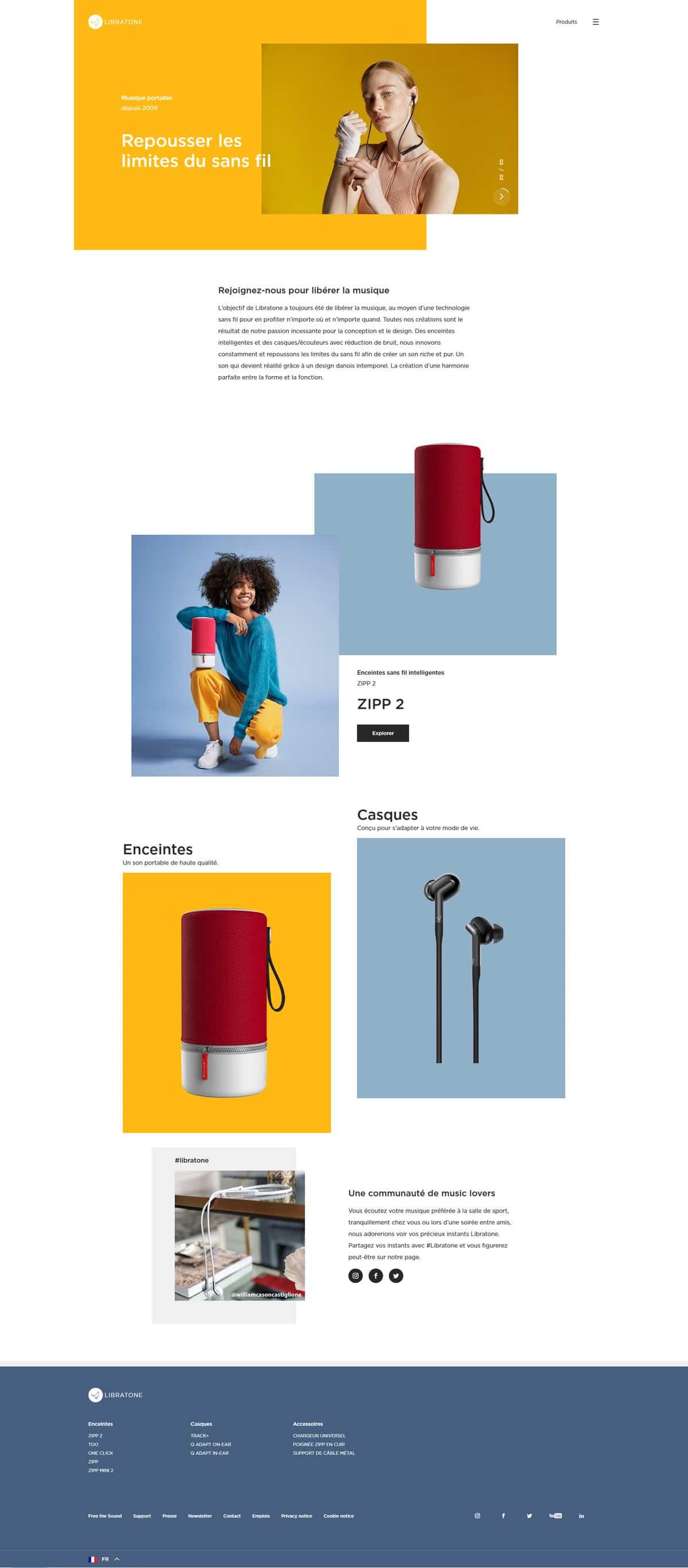
Inspirations #5 : Libratone, design minimaliste
Ce que Marion retient :
– Les 2 couleurs complémentaires bleu et jaune, qui sont vives et dynamiques
– Le fond blanc et le minimalisme de la page
– Les photos des produits sur fond uni coloré (notamment dans la page des produits) qui créent un design moderne et appuient bien la charte
– Les blocs décalés qui créent du rythme