Les gradients dans les produits numériques ont un lourd passif, et souvent mauvaise presse, mais effectuent un retour en force depuis quelques années. Décryptage de cette tendance qui ne fait que se renforcer. Si votre identité possède plusieurs couleurs, un gradient est une solution qui rafraichira une interface.
#1. Kezako ?
Pour beaucoup, cette partie va enfoncer des portes ouvertes, mais il est toujours bon de rappeler les bases. En mathématiques, un gradient est un vecteur qui montre la variabilité autour d’un point. Définition barbare pour dire « comment ça va changer si je me déplace un petit peu« . Dans le cas présent, appliqué au numérique, nous allons nous intéresser aux gradients de couleurs, c’est à dire la transition plus ou moins douce d’une couleur à une autre, dans une direction, et avec plusieurs couleurs en points d’arrêt (plusieurs étapes dans le gradient).
Vous l’aurez compris, nous allons parler beaucoup de couleurs. Si certains termes vous semblent obscurs, n’hésitez pas à relire notre dossier spécial sur les couleurs.
#2. Un peu d’histoire
Les débuts
Comment échapper aux gradients ? Je vais vous parler d’un temps que les moins de 20 ans ne peuvent pas connaître …. Le web en ce temps là était truffé de gradients. L’informatique avait démocratisé des choses jusqu’ici difficiles à atteindre en typographie. Si vous avez vécu les années 1990, impossible d’avoir échappé à la fièvre des wordarts ! Pourquoi se priver, c’est bien un signe de modernité et de votre talent digital !

Cependant, les wordarts sont rapidement tombés en désuétude. Et pour cause : avec les gradients comme le reste, un grand pouvoir implique de grandes responsabilités. L’abondance d’effets (3D, courbes, ombres, gradients,…) pouvait rendre le wordart peu lisible. Notamment, les gradients avec beaucoup de points d’arrêt comme un arc-en-ciel complet sont durs à déchiffrer pour le cerveau. Dans la nature, il n’existe pas de gradients aussi compacts.
Le temps des gradients résonnés
La nature justement, parlons en. Quittez cet écran des yeux quelques secondes pour regarder autour de vous : aucune couleur n’est réellement unie. Via les jeux d’ombres et de lumières, tout est un gradient de la couleur réelle. Et tenter de représenter ça dans le numérique, en design c’est ce qu’on appelle le skeuomorphisme. L’idée est simple : l’être humain à l’habitude que la lumière vienne d’en haut (un certain rapport avec le soleil), donc pour donner du volume aux éléments sur un écran il suffit de rajouter un gradient « plus clair » en haut de l’élément et un gradient « plus sombre » en bas. Changer la direction des gradients changera la « position » de la source de lumière.
Sur cet exemple, les lignes à côté représentent la forme perçue par le cerveau. Mais aviez vous besoin de ces lignes pour percevoir cette forme ?
Et le leader dans ce domaine, c’est l’iPhone 1, qui en 2007 a révolutionné la face du monde avec son design entièrement skeuomorphique. Regardez bien, chaque morceau d’interface contient un gradient !
Mais les beaux jours des gradients connaissent rapidement un drame : Google introduit le flat design avec Android 4 en 2011, et comme toute nouvelle mode ce design s’est vite généralisé à la plupart des interfaces. Le flat design propose d’éradiquer purement et simplement tout gradient, ombre, et autre. Des interfaces plus simples et épurées, tout le monde en voulait. Les idées derrière le flat design ne datent pas de 2011 (certains lui prêtent des inspirations comme le Bauhaus), mais Google a su dicter cette tendance et rapidement, les gradients ont disparu du web. Pour en revenir à Apple, la fin du skeuomorphisme et l’avènement du flat design ont été annoncées seulement 2 ans après, en 2013, avec le lancement de iOS7.
La fin des gradients ?
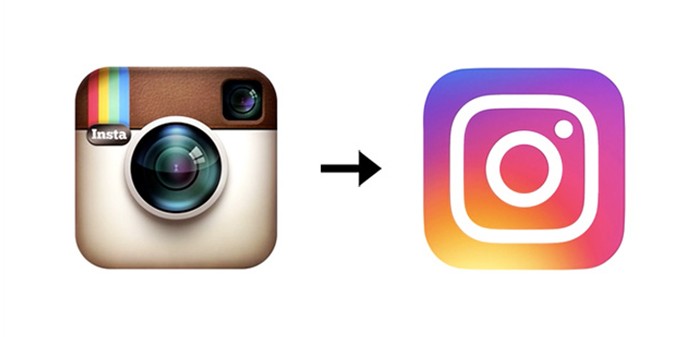
Le flat design aurait pu signifier la fin des gradients. Mais après plusieurs années de monopole incontesté sur la planète, le flat design ne représentait plus la modernité. Désormais, la modernité c’est …les gradients ! Mais attention, nous avons appris de nos erreurs. Les nouvelles interfaces prennent le meilleur du flat design et ajoutent des gradients plus modérés. Et le meilleur exemple, c’est le logo d’Instagram : d’abord complètement skeuomorphique en 2010, il est passé à flat sous stéroides en 2016 :
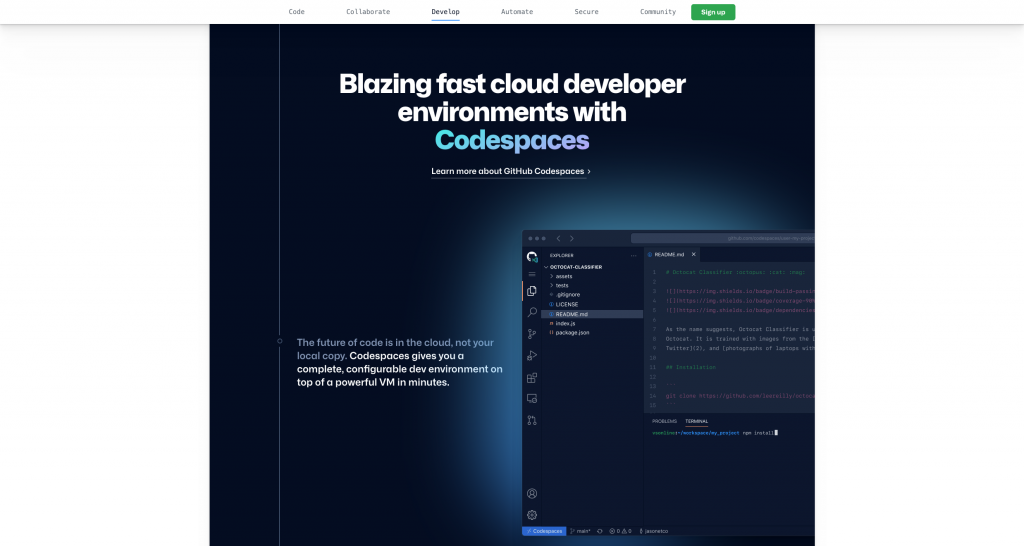
Et maintenant les gradients et le flat design cohabitent harmonieusement, comme par exemple sur GitHub :
#3. Les secrets d’un gradient d’aujourd’hui
Maintenant que l’on a tout le contexte de l’histoire des gradients, intéressons nous à comment pimper nos interfaces avec des gradients de notre temps.
Première règle : préférer un gradient avec uniquement 2 couleurs. Le logo Instagram viole cette règle et s’est beaucoup fait critiquer à ce sujet.
Seconde règle : préférer des couleurs vibrantes et non pastelles. L’exemple de GitHub peut paraître pastel, mais le fond sombre revivifie les couleurs par contraste.
Troisième règle : tous les éléments avec gradients doivent suivre les guidelines flat design (ie pas d’ombres ou d’autre effet à la wordart).
Si nous prenons un bouton plutôt skeuomorphique et propulsons le dans les années 2020 : on commence par enlever l’ombre, et le gradient qui lui donne son volume (flat design). À partir de là, il suffit de remplacer la couleur par un gradient à 2 couleurs fortes, avec un peu plus de rondeur pour la route.
Et voilà ! Un bouton moderne et engageant ! Évidemment, ces conseils sont applicables à plus qu’un simple bouton. Textes, bordures, les gradients sont là pour ajouter du peps et du dynamisme. Ils attireront le regard, donc n’en abusez pas ! Il faut que cela soit un élément fort de l’interface, et dans la mesure du possible, que ça soit le seul.
2020 sera définitivement la décennie des gradients vibrants. Apportez une touche de modernité à vos produits en ajoutant un gradient à l’occasion, mais toujours avec modération !