En tant que concepteur de solutions intelligentes, il faut savoir sans cesse se renouveler : nouvelles « modes », nouvelles méthodes de conception, nouveaux besoins, nouveaux usages, nouveaux modes de navigation, nouveaux appareils… Notre experte UX/UI et DA Marion, le sait mieux que quiconque. Elle souhaite donc partager avec vous les 5 tendances prometteuses d’UX et UI design à suivre en 2019. Et cette année promet déjà d’être riche en innovation !
Voici une liste non exhaustive bien entendu, mais qui vous permettra d’avoir un œil sur quelques tendances à suivre ou bien à appliquer pour cette année.
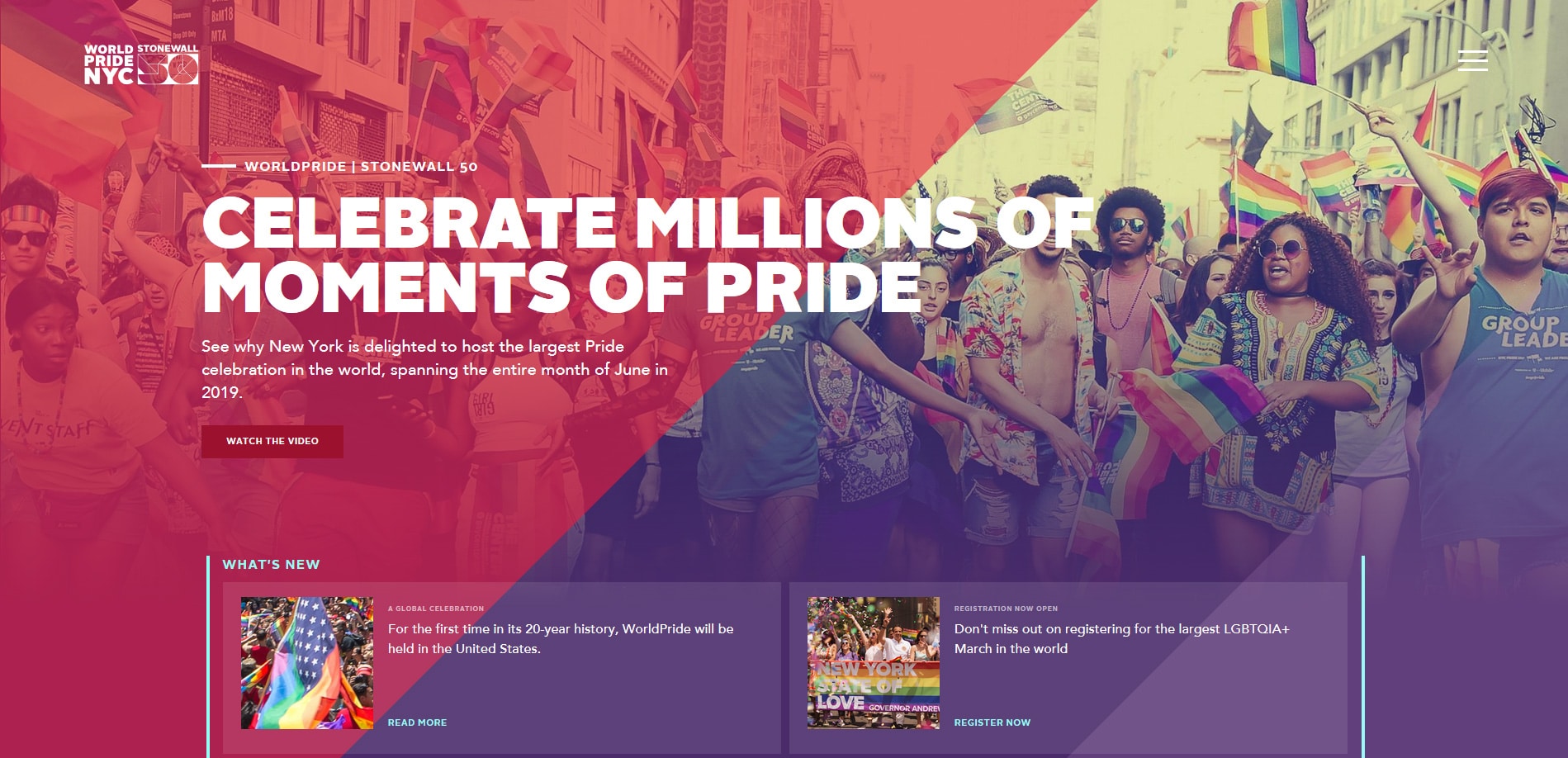
#1 Mises en page asymétriques et « cassées » : la mode est au « broken layout »
Sortir du lot, se démarquer, a toujours été le maître mot des webdesigners, mais en 2019 ce sera encore plus le cas. Casser les codes graphiques usuels, déstructurer les mises en page traditionnelles conditionnées par les grilles, rompre la monotonie de la navigation, déstabiliser les utilisateurs… Voici les atouts du « broken layout », la nouvelle tendance de fin 2018 qui va perpétuer cette année.
Les mises en pages « cassées » et design asymétriques s’expriment par divers moyens graphiques : superposition de textes et de couleurs, entremêlement de textes et d’images, placements inhabituels d’éléments graphiques, en général hors des grilles, etc… Et permettent ainsi de faire profiter aux utilisateurs d’expériences plus riches et moins monotones, et aux marques de se démarquer de la concurrence et de dynamiser leur image.
Toutefois attention, le risque existe avec cette tendance : le challenge consiste à créer un design qui reste tout de même harmonieux, lisible et équilibré.
#2 Typographies grasses et XXL, et le retour du Serif
Élément graphique à part entière, la typographie est un moyen d’appuyer son identité de marque. Les webdesigners optent pour des typos de plus en plus grandes et de plus en plus épaisses, pour créer des effets artistiques et mettre en avant les titres ou informations importantes.
Le serif fait aussi une grande arrivée sur nos écrans. Plutôt privilégiées pour une lecture sur document imprimé, les typos serif reprennent du service sur le web. Il est vrai qu’en les associant à une taille de police importante, les empattements ne gênent pas la qualité de lecture. De plus, le style serif ramène un peu de « traditionnel » et permet de contrebalancer les effets modernes et déstructurés des autres tendances graphiques du web 2019.
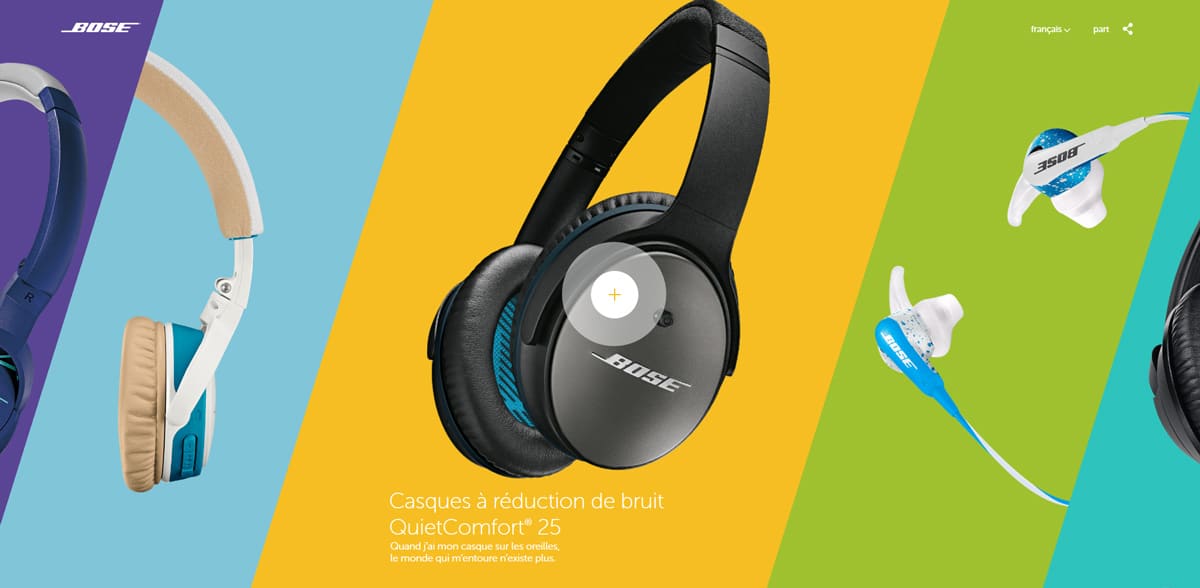
#3 Encore plus de couleurs pour 2019
Toujours dans cette même optique d’attirer le regard des utilisateurs et de se démarquer, les sites continueront à être de plus en plus colorés. Des couleurs vives, saturées, dynamiques, et des teintes électriques, acidulées et flashy seront au rendez-vous. Back in the 80’s !
Dans la même lignée, on retrouvera aussi des dégradés colorés, une tendance graphique déjà bien installée en 2018.
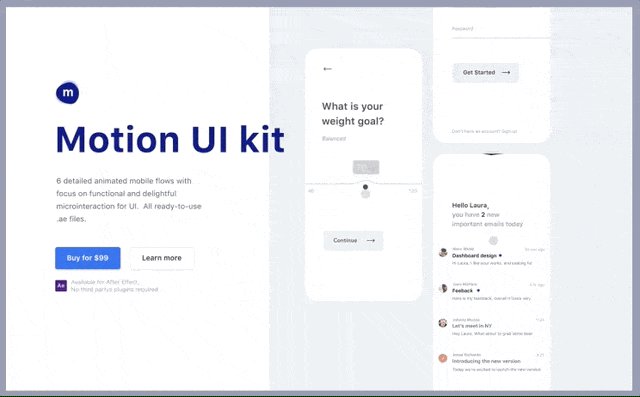
#4 Un web tout en mouvement : micro-interactions, animations déclenchées, GIFs animés, vidéos
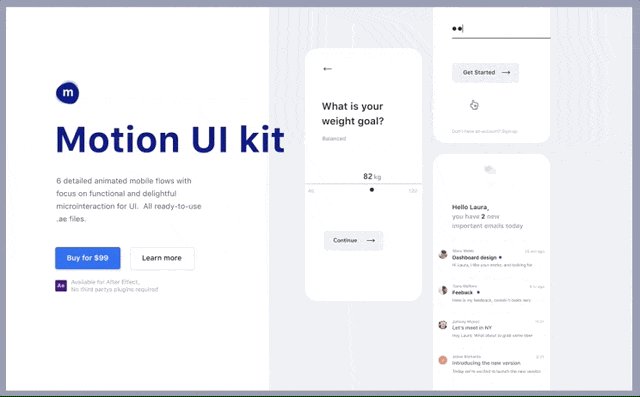
Une des tendances UX les plus importantes du moment, à intégrer dans tout webdesign : les micro-interactions.
Qu’est-ce que sont les micro-interactions ? Ce sont les petites animations qui se déclenchent par l’action de l’utilisateur, lors d’un clic, d’un survol, d’un scroll, et qui permettent d’apporter du dynamisme à une page web. Mais pas seulement, elles vont aussi permettre d’attirer l’attention des utilisateurs, de fluidifier leur navigation, d’améliorer leur engagement, etc… Elles participent grandement à améliorer l’expérience utilisateur et impactent directement le taux de conversion.
Attention bien évidemment à les utiliser avec parcimonie afin de ne pas noyer leur impact et de ne pas nuire à l’expérience des utilisateurs.
Sur le même sujet, on retrouvera de plus en plus de sites avec des animations plus visibles (illustrations, photos, etc), au format GIF ou SVG, qui permettront de communiquer facilement des idées et des concepts, tout en créant du contenu engageant pour les utilisateurs.
On continuera également de voir des backgrounds animés, sous format vidéo, qui permettent de diversifier le contenu d’un site, mais également de fournir des informations visuelles pertinentes et de capter l’attention des utilisateurs, sans les forcer à lire un texte.
#5 « Mobile first », encore et toujours
Une approche UX déjà très importante ces dernières années, ce sera encore plus vrai en 2019 !
Voici les faits : Google indexe en priorité les versions mobiles des sites internet. Plus de la moitié des internautes surfent sur mobile. 89% du temps passé sur écran se fait sur un écran de mobile…
Le « Mobile first » est donc une vraie tendance de fond, à laquelle on ne peut échapper. Plus impactant que le responsive design, il s’agit donc de placer le mobile au cœur de sa stratégie et de rendre l’expérience utilisateur la plus agréable et fluide possible sur mobile.
L’approche Mobile First en quelques mots consiste à : se focaliser sur l’essentiel, obtenir une performance maximale sur tous les terminaux, avoir un accès rapide aux informations, adapter le design aux écrans des smartphones (taille des boutons, placement des call-to-action, taille de typo, etc)…
2019 : une année qui nous promet de beaux webdesigns !
Nous vous avons présenté dans cet article les tendances webdesign principales pour 2019, et pour conclure, on pourrait vous parler rapidement de quelques autres tendances UX/UI design à suivre, histoire de ne pas vous laisser sur votre faim 😉 :
– le « one-page » restera toujours aussi présent,
– la réalité augmentée va s’installer de plus en plus dans les sites et applications web,
– les illustrations seront toujours dans la place,
– les webdesigns arboreront plus de profondeur avec des ombrages légers sur les éléments,
– le Material Design restera probablement très présent en 2019.
Sources d’inspirations :
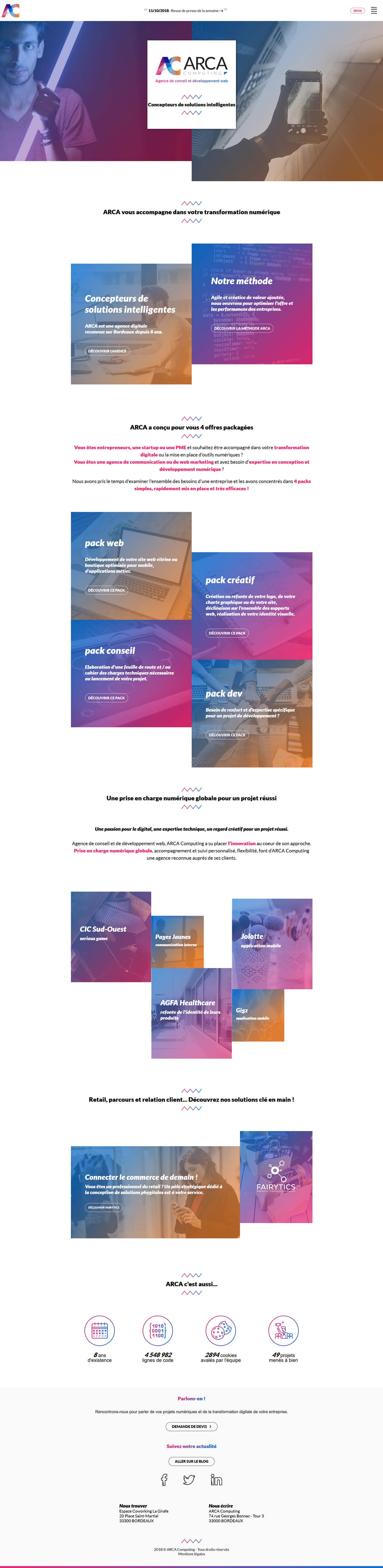
– Agence ARCA Computing
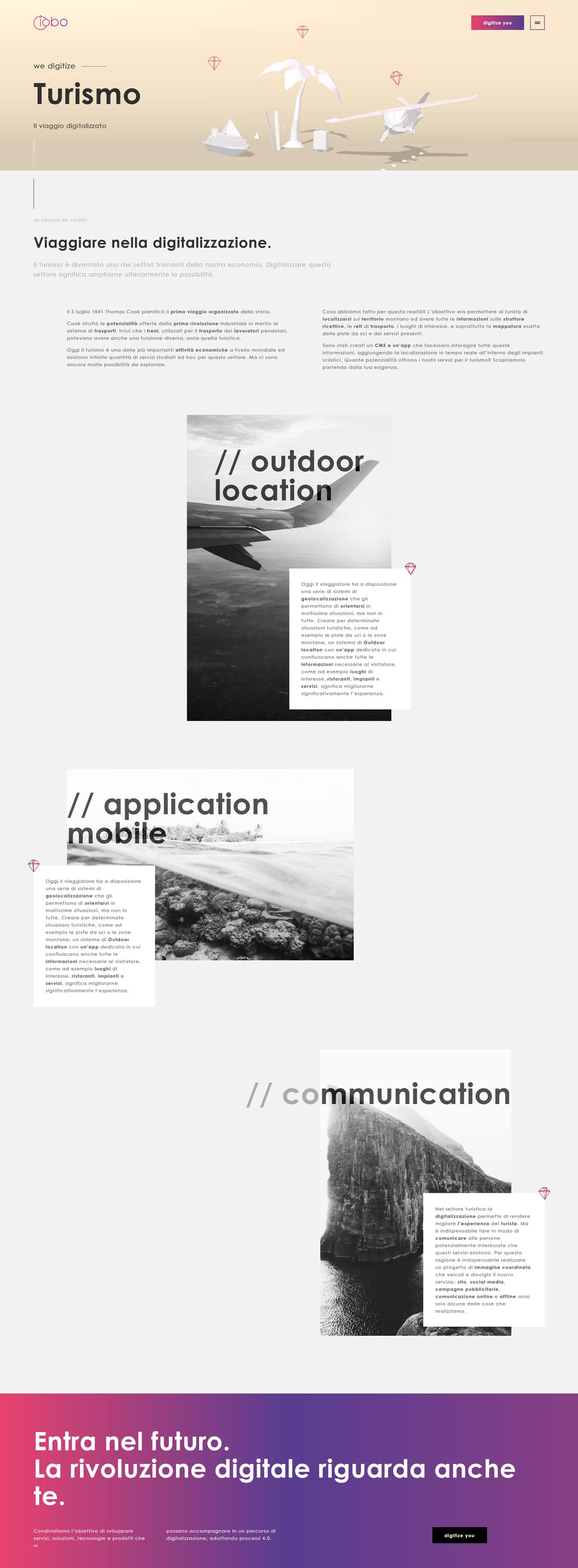
– Agence IOBO
– Agence Uniplan
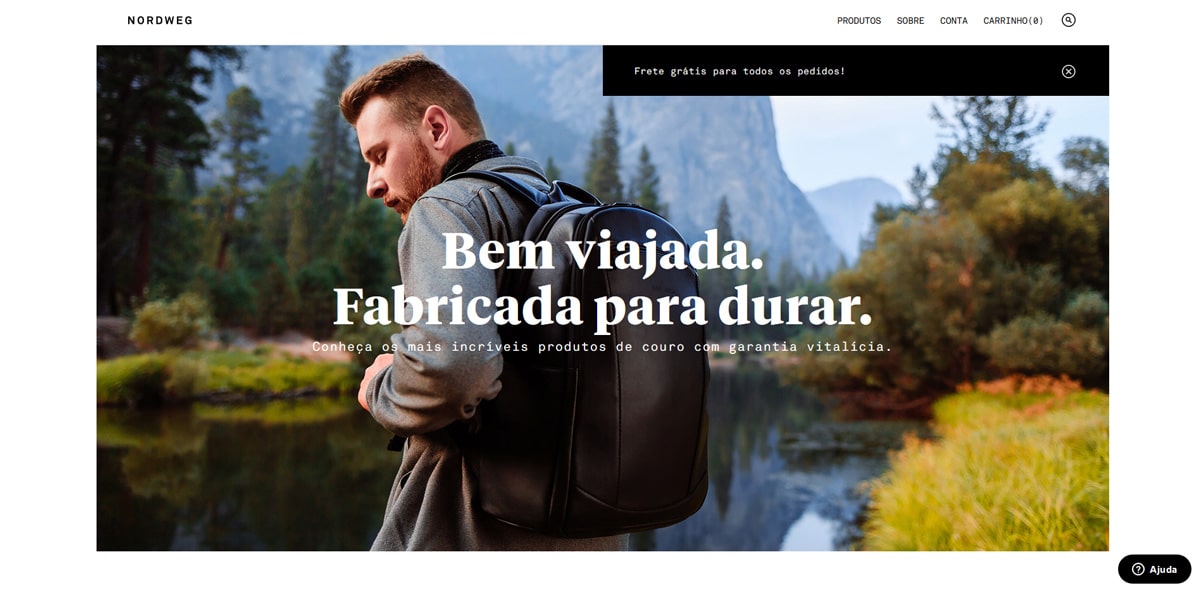
– Nordweg
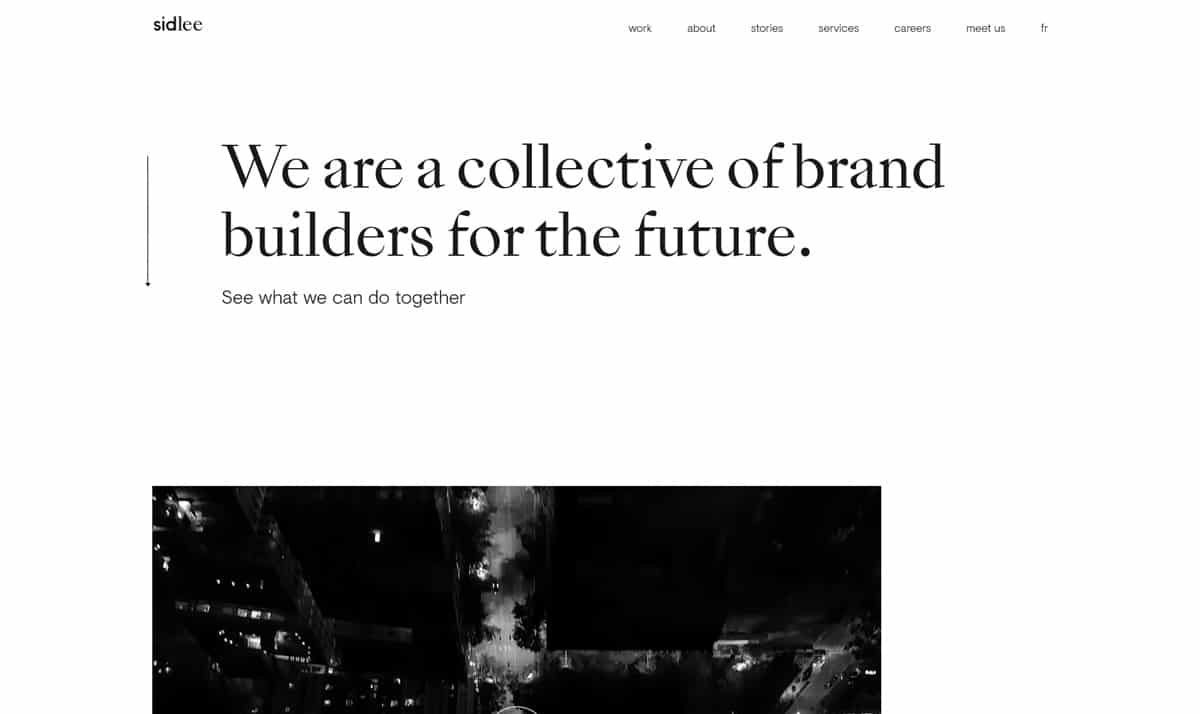
– Agence Sidlee
– Worldpride NYC
– Elje Group
– UI Motion Kit