Avis aux développeurs web et aux utilisateurs de Visual Studio Code en tous genres ! Vous pratiquez sans doute régulièrement ce logiciel, mais le connaissez-vous bien ? Si je vous dis « CTRL+C c’est pour copier, CTRL+V c’est pour coller », jusque-là je pense que tout le monde s’y retrouve. Mais qu’en est-il du CTRL+D, du clic molette, des extraits de code personnalisés, etc ?
Vous l’aurez compris, aujourd’hui nous allons chercher à nous faciliter la vie dans Visual Studio Code.
#1. Un curseur pour les contrôler tous…
Les principaux cas d’utilisation
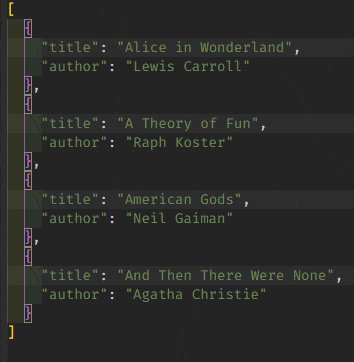
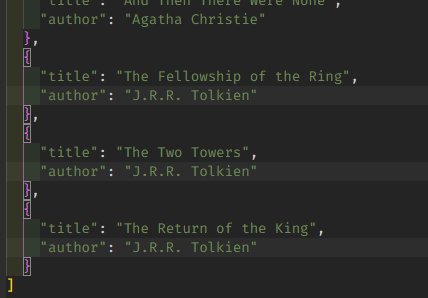
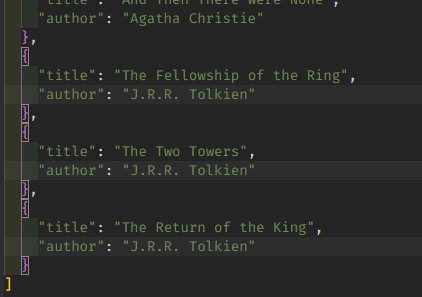
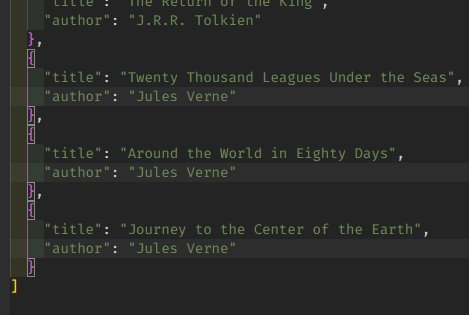
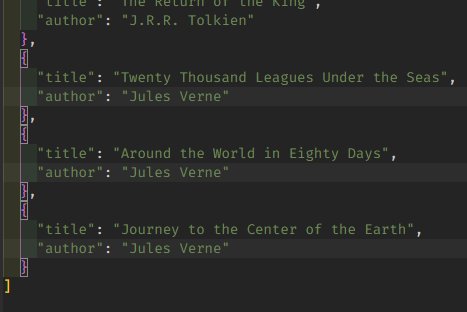
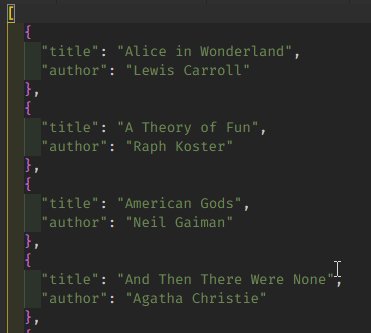
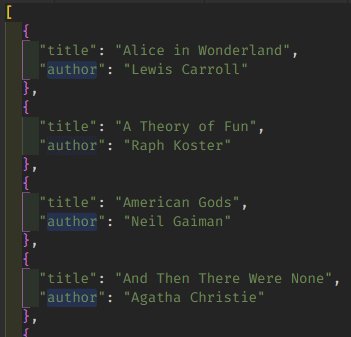
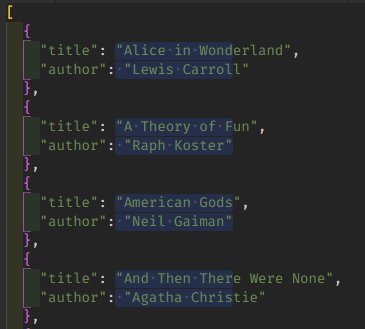
À mon goût trop peu connue et/ou utilisée, la sélection multiple est une fonctionnalité native de VSC qui peut vous faire économiser beaucoup de temps. Laissez-moi vous montrer quelques exemples de son potentiel. Pour cela, nous utiliserons comme base ce début de bibliothèque :
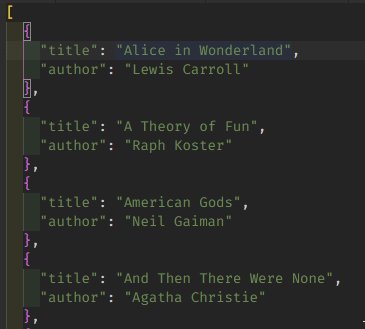
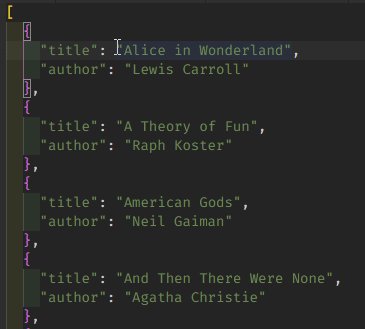
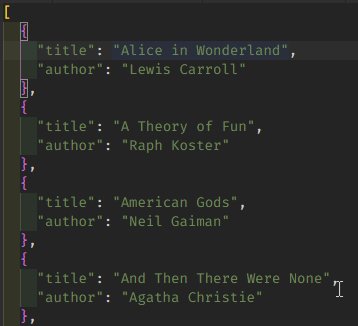
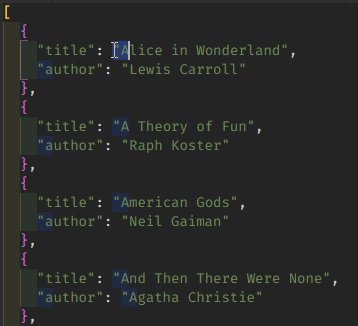
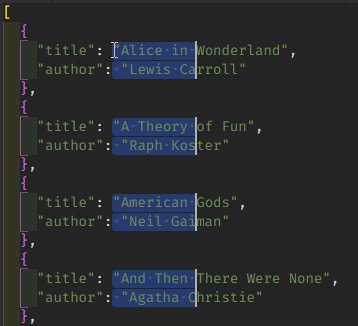
Commençons par la base : CTRL + Clic nous permettra simplement d’ajouter un nouveau curseur et de corriger en quelques clics cette pénurie de majuscules.
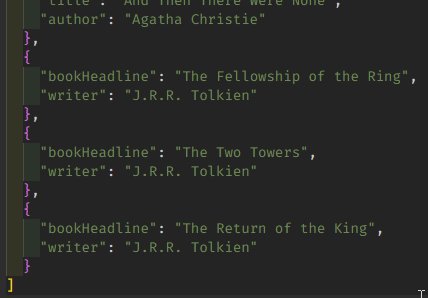
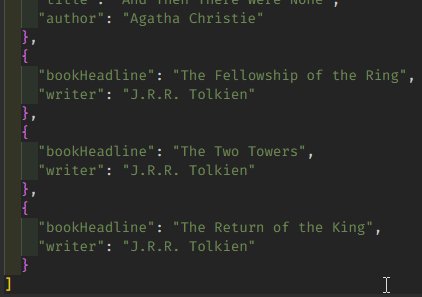
Amusé par notre idée, un collègue – que nous appellerons Monsieur X – décide de nous aider à étoffer notre bibliothèque. Seulement voilà, pour une raison qui nous échappe, il a pris la liberté de nommer nos champs différemment.
C’est là que rentrent en scène :
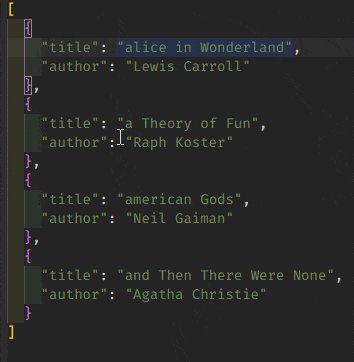
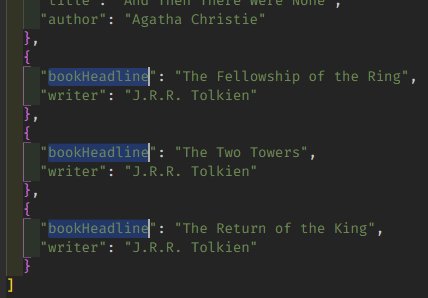
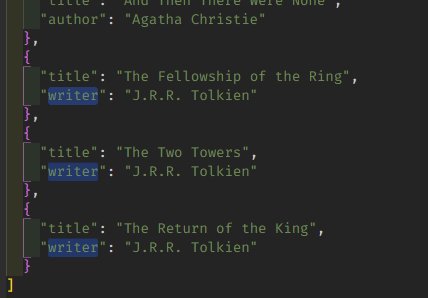
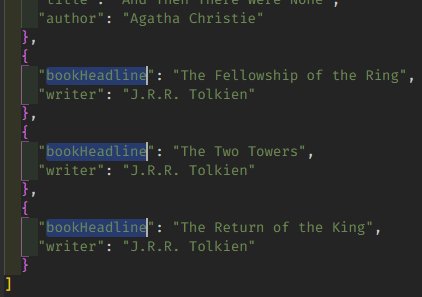
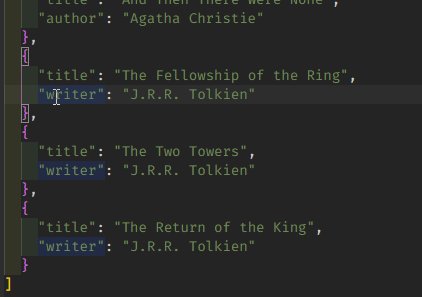
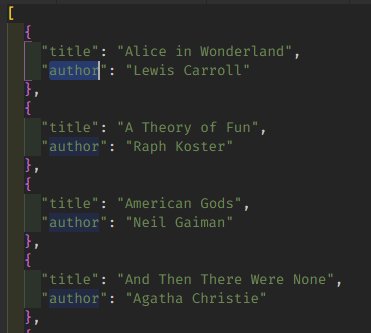
CTRL + D(pour sélectionner la prochaine occurrence de notre sélection)
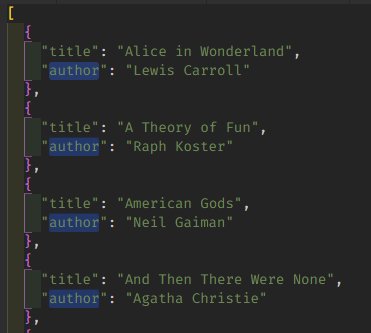
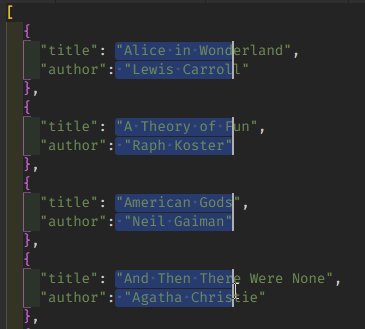
CTRL + SHIFT + L(pour sélectionner l’ensemble des occurrences de notre sélection)
- Et
CTRL + F2(pour sélectionner tous les mots situés au niveau de notre curseur)
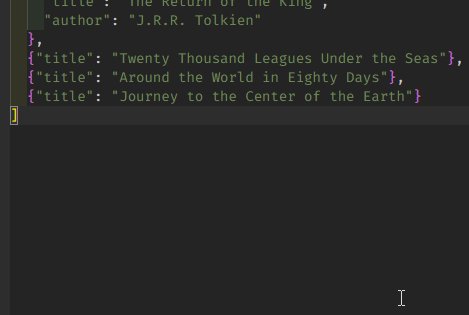
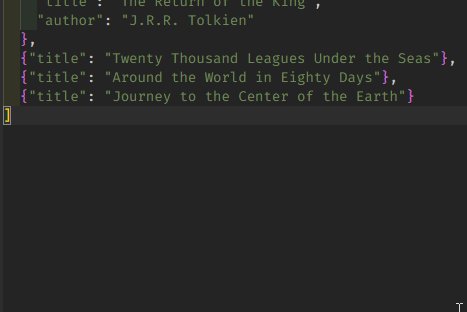
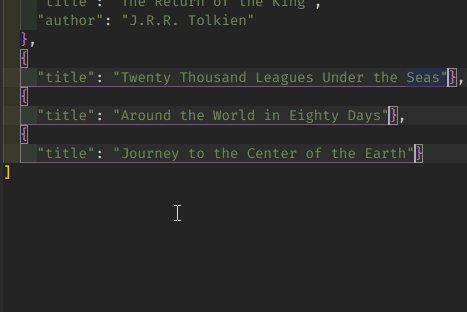
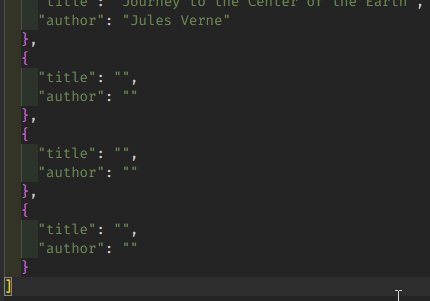
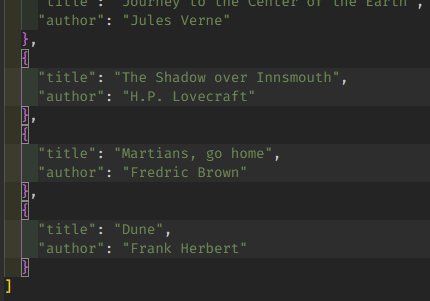
Toujours désireux de nous venir en aide, Monsieur X ajoute trois ouvrages de son auteur favori et cette fois-ci en respectant l’intitulé des champs. Toutefois, il a jugé bon de se passer de mentionner l’auteur et ainsi de laisser son objet sur une seule ligne. Dans ce cas de figure, trois solutions s’offrent à nous :
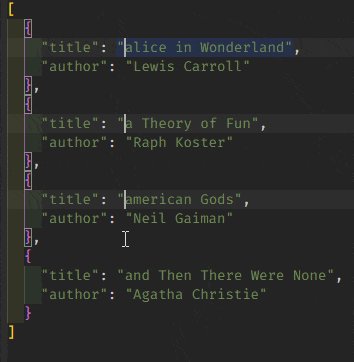
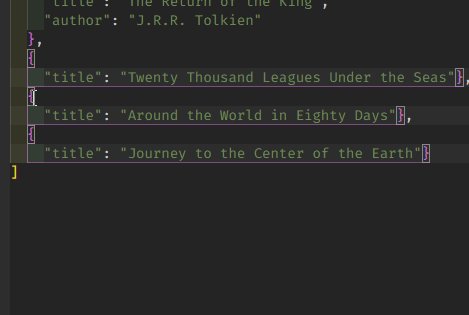
- Maintenir le clic molette puis glisser (pour ajouter un nouveau curseur sur chaque ligne survolée)
Ctrl + Shift + Alt + Flèche du haut / Flèche du bas(pour ajouter un nouveau curseur respectivement sur la ligne au-dessus ou au-dessous de notre curseur actuel)
- Donner une courte formation à Monsieur X sur les bonnes pratiques
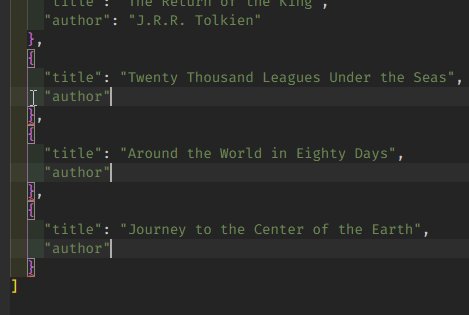
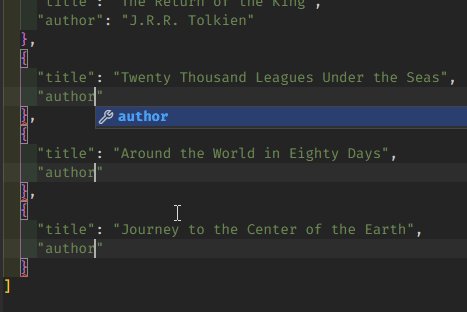
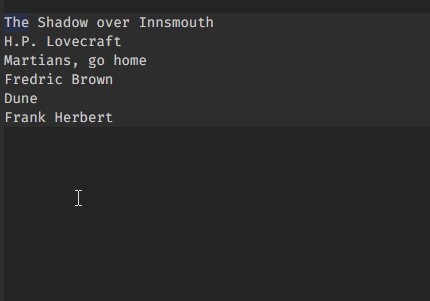
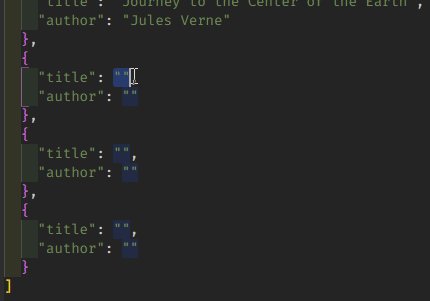
Visiblement pressé par le temps (ou peu enclin à faire des efforts, choisissez votre version), notre cher X nous a, pour ce dernier cas de figure, simplement laissé un fichier texte avec les valeurs des champs pour nos trois prochaines entrées. Nous utiliserons ici plus une propriété des curseurs multiples qu’un véritable raccourci. En effet, si nous voulons copier du contenu d’une multi-sélection à une autre et que ces dernières contiennent le même nombre de curseurs, alors le collage s’adaptera en fonction.
Nous voilà maintenant forts d’une bibliothèque d’une grosse dizaine d’ouvrages correctement construite grâce aux efforts de Monsieur X (ou malgré eux, à vous de juger).
Quelques mentions honorables
Il reste quelques raccourcis de multi-sélection que nous n’avons pas encore abordés :
Ctrl + Uqui permet de retirer le dernier curseur créé :
Alt + Clicsur une des sélections courantes pour désélectionner cette dernière :
Shift + Alt + Clic maintenupour une sélection multiple « rectangulaire »
Ctrl + Shift + Alt + Flèches directionnellespour une sélection multiple « rectangulaire » au clavier uniquement
Vous l’aurez compris, si l’on commence à associer la fonctionnalité de sélection multiple à d’autres raccourcis tels que Alt + Flèche du haut / Flèche du bas ou encore Ctrl + Flèche de droite / Flèche de gauche, nous avons entre nos mains un outil de refactoring très puissant qui nous permet de gagner beaucoup de temps.
Cependant, comme je l’évoquais plus tôt, VSC dispose de biens d’autres outils tout aussi utiles. Parmi eux se trouvent les extraits de code.
#2. Un extrait pour les raccourcir tous…
Qui n’a jamais utilisé d’extrait de code (ou code snippet en anglais), ces raccourcis qui nous gardent d’écrire bien des caractères ?
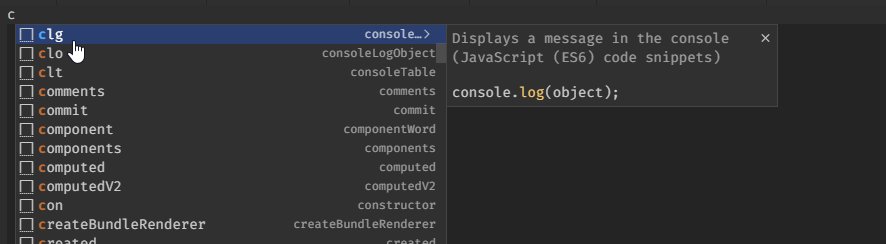
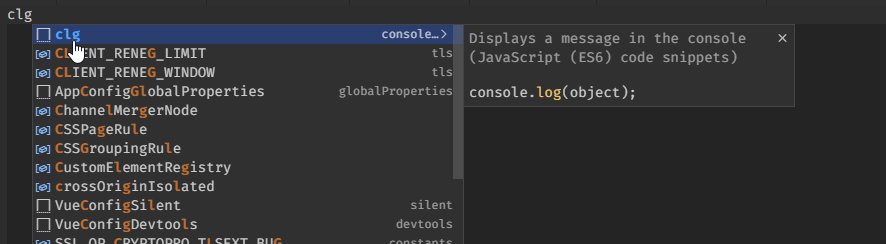
Si beaucoup sont déjà présents de base dans VSC, intéressons-nous à cette fonctionnalité qui nous permet de créer nos propres extraits !
Accessible via le raccourci CTRL + Shift + P (puis en tapant « snippets »), celle-ci est disponible pour tous les langages supportés par Visual Studio Code.
Il nous suffit de sélectionner ou de rechercher le langage de notre choix dans la liste de ceux à notre disposition.
Nous aurons alors accès à un fichier json contenant une courte documentation.
Un extrait devra être rédigé de la façon suivante :
key : {
"prefix" : prefix,
"body" : [ body ],
"description" : description
}Où :
- key sera le titre de notre extrait ;
- prefix sera le raccourci utilisé pour insérer notre extrait ;
- body sera un tableau de Strings contenant chaque ligne de notre extrait ;
- description sera, comme son nom l’indique, une courte description de ce que permet de faire notre extrait.
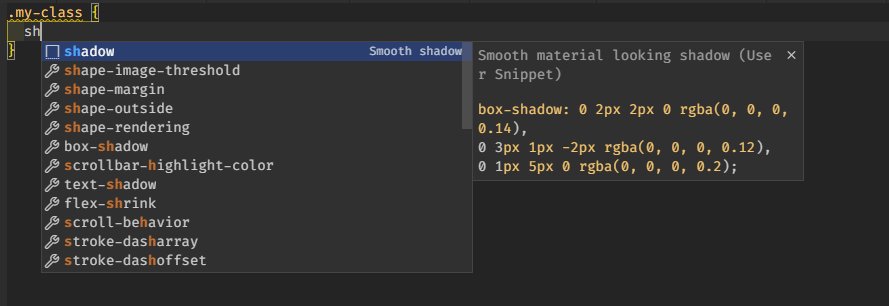
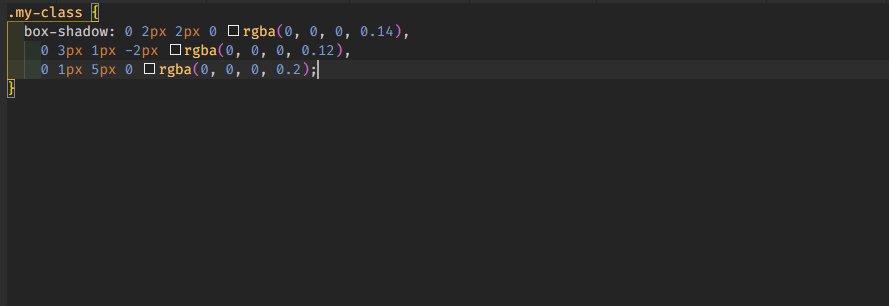
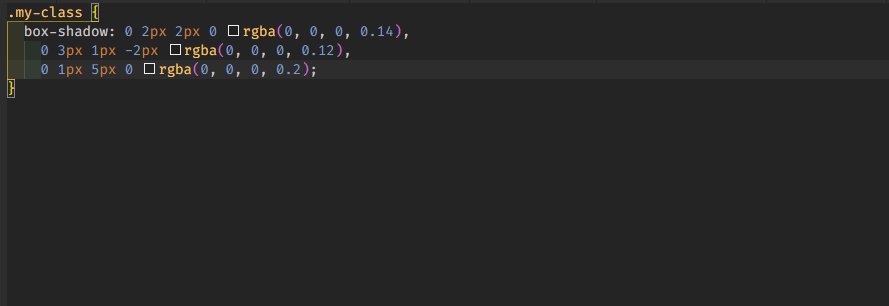
Ainsi, l’extrait de code CSS
"Smooth shadow": {
"prefix": "shadow",
"body": [
"box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14),",
" 0 3px 1px -2px rgba(0, 0, 0, 0.12),",
" 0 1px 5px 0 rgba(0, 0, 0, 0.2);"
],
"description": "Smooth material looking shadow"
}aura pour résultat :
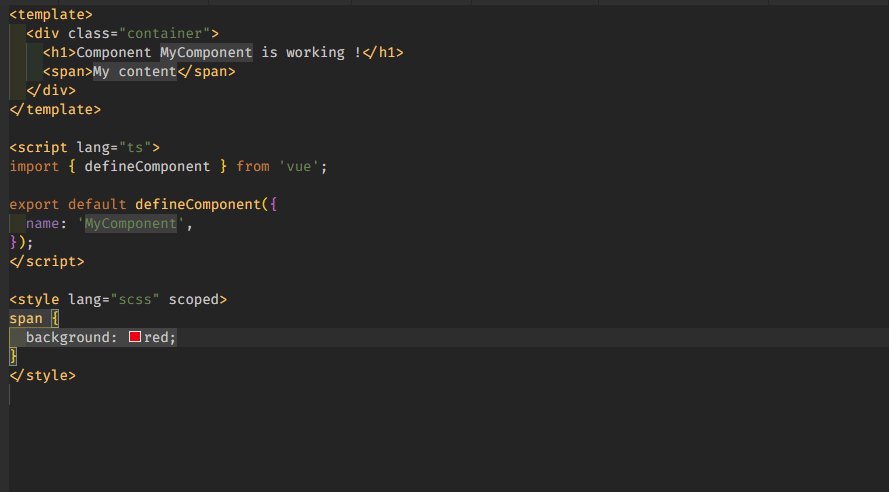
Nous pouvons également définir à notre extrait l’endroit où devra se trouver notre curseur après son insertion, et ce grâce à un système de variables. Nous aurons alors la possibilité de naviguer entre nos différentes variables via la touche Tab.
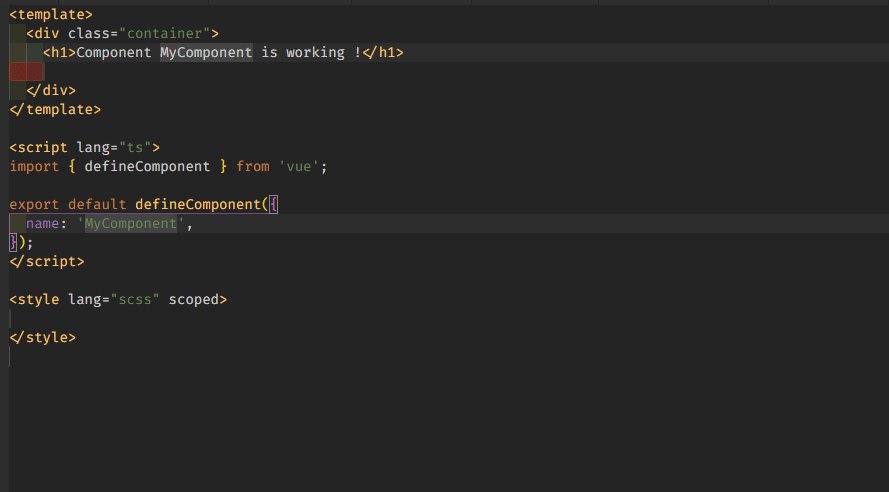
Prenons cet exemple :
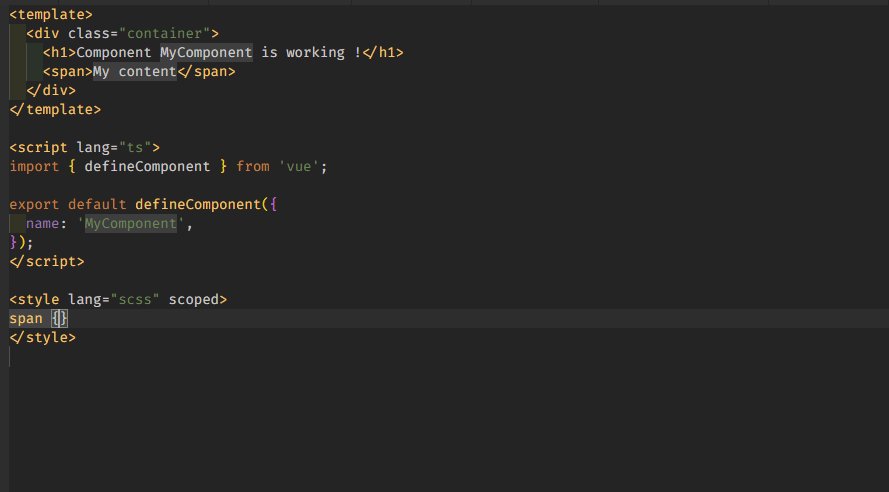
"Vue 3 component": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"container\">",
" <h1>Component $1 is working !</h1>",
" $2",
" </div>",
"</template>",
"",
"<script lang=\"ts\">",
"import { defineComponent } from 'vue';",
"",
"export default defineComponent({",
" name: '$1',",
"});",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"$3",
"</style>",
""
],
"description": "Basic layout for single file Vue.js 3 component using typescript and scoped SCSS"
}Il s’agît là d’un extrait pour Vue.js qui nous permet d’insérer un squelette de base pour un composant. Notez la présence des variables $1, $2 et $3. Cela donnera le résultat suivant :
Voici donc un bref aperçu de la puissance des extraits de code sous VSC. Je vous laisse une fois de plus imaginer le temps que cela peut vous faire gagner…
#3. … et dans l’éditeur les lier
J’aimerais vous présenter ici une petite option qui, si elle ne changera pas drastiquement notre façon d’évoluer dans Visual Studio Code, améliorera sans doute notre expérience et notre confort.
Certaines polices de caractères utilisent ce que l’on appelle des ligatures. Ces dernières consistent en la liaison de deux (ou plus) caractères pour en former un nouveau, comme par exemple le diagramme soudé oe, plus communément vu sous la forme « œ ». « Quel rapport avec le code ? » me direz-vous. Cette particularité devient particulièrement intéressante lorsque l’on a affaire à des polices telles que Fira Code par exemple. En effet, celle-ci nous permet d’utiliser des ligatures dans notre code afin de le rendre plus lisible. Voyez plutôt :
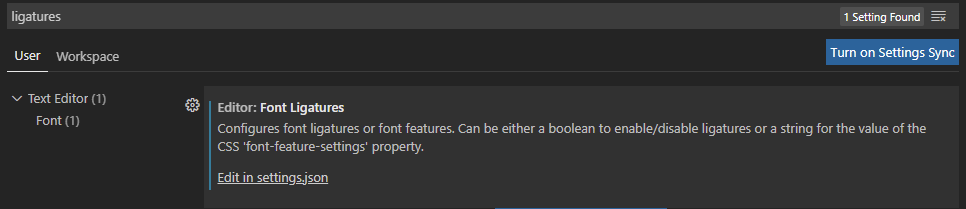
Intéressant, n’est-ce pas ? Pour pouvoir profiter de cette fonctionnalité, il nous suffit dans un premier temps de définir notre police par défaut par une utilisant les ligatures (comme Fira Code, évoquée plus haut). Pour ce faire, il nous faut nous rendre dans File > Preferences > Settings, rechercher le paramètre « Font Ligatures » puis cliquer sur « Edit in settings.json ».
Ici, nous devrons modifier les paramètres suivants :
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": trueVoilà notre code dorénavant paré de ligatures simples et fonctionnelles !






















Pingback: Le Bureau des UX : en quête de police | ARCA Computing()