C’est en effet la question que tous les annonceurs ou presque se posent ou se sont posé au moment de créer leur application mobile.
En effet, il existe, à l’heure actuelle, plusieurs options pour développer une application mobile :
- Partir sur un développement natif (Objective C ou swift, java, C#…)
- Opter pour une solution cross plateforme : Des solutions telles que Xamarin permettent de construire des applications iOS, Android et Windows mobile dans un environnement de développement Microsoft (C#)
- Développer en utilisant des solutions hybrides : Des technologies de type Phonegap permettent d’embarquer une web view dans une application native.
- Opter pour un développement web
Penchons-nous sur les avantages et les inconvénients de chaque option :
1. Natif
Avantages :
– Chaque système d’exploitation a sa version native – Possibilité de faire appel aux fonctionnalités de l’appareil utilisé (telle que la camera, la géolocalisation, le gyroscope …) et ainsi les exploiter de manière infinie… – Profiter d’une visibilité sur les stores d’applications et optimisation du référencement – Accès aux APIs natives – Plus simple à développer et plus d’outils à disposition et de support en cas de problème – Intégration à la facturation des stores si l’objectif est de rentabiliser le produit (Apps payantes) – Facilité à se conformer aux ergonomies spécifiques de chaque système d’exploitation afin d’avoir la meilleure expérience utilisateur possible
Inconvénients :
– Le cout de développement est important car il faut développer une version spécifique pour chaque système d’exploitation – Les performances sont très souvent meilleures en natif – Toutes les mises à jour nécessiteront un coût de développement supplémentaire multiplié par le nombre de plate-formes utilisées
2. Cross Plateforme
Avantages :
– Chaque système d’exploitation a sa version native – Profiter d’une visibilité sur les stores d’applications – Les modifications et mises à jour seront effectives sur chaque plate-forme – Economie de budget – Idéale pour des applications de jeu en 2D ou en 3D
Inconvénients :
– Problème d’accès aux APIs – Problème de validation des applications par les stores – Difficile à maintenir et à faire évoluer – Toutes les fonctionnalités des appareils ne peuvent pas encore être exploitées – Problème d’ergonomie. UX et UI non optimisées
3. Hybride
Avantages :
– Développement web classique donc très bien maitrisé par les développeurs. Utilisation de HTML5, CSS3, JavaScript et de frameworks – Plus de souplesse et de liberté pour le développeur. Il a en effet la possibilité de choisir le framework web qu’il souhaite
Inconvénients :
– Faibles performances à cause de composants Javascript trop lents et trop lourds pour être utilisés dans le cadre d’un développement mobile.
– Nécessité de se connecter à internet si l’on ne veut pas tout embarquer dans l’application – Toutes les fonctionnalités des appareils ne sont pas exploitables – Problème de validation des applications par les stores
4. Web mobile
Avantages :
– Développement web classique donc très bien maitrisé par les développeurs. – Utilisation de HTML5, CSS3, JavaScript et de frameworks – Responsive design pour un affichage optimal et adapté aux différents supports (smartphones, tablettes, desktop…) – Facilité de mise à jour du contenu
Inconvénients :
– Nécessité d’avoir une connexion internet pour accéder au contenu – Pas de visibilité sur les stores d’application – Accessible via le navigateur. -Pas d’icone d’application – Ne s’exécute pas en plein écran
Au vu des avantages et des inconvénients de chaque option, le choix n’est donc pas aussi évident qu’on pourrait le penser.
En effet, de nombreux annonceurs qui avaient opté pour un développement cross plateforme pensant faire des économies reviennent maintenant à un développement natif parce que trop compliqué à maintenir, trop bridé dans les fonctionnalités, performances trop limitées…
Comme exemple et pas des moindres, l’année dernière, Facebook avait parié sur une techno hybride en HTML5 mais a vite fait demi-tour et est retourné au développement natif. Marc Zuckerberg, lui-même, définit ce choix stratégique comme étant la plus grosse erreur que le groupe ait commis ! L’application rencontrait de graves problèmes de performance et de mémoire qui faisait crasher l’appli.
Plus de détails sur le blog infoQ : http://www.infoq.com/fr/news/2013/05/Facebook-HTML5-Native
L’ingénieur logiciel de Facebook a détaillé les problèmes rencontrés ici : http://lists.w3.org/Archives/Public/public-coremob/2012Sep/0021.html
Ce n’est pas parce que cela n’a pas marché pour Facebook, que c’est le cas pour tous les projets. L’hybride peut être la solution, tout dépend des fonctionnalités et de l’accessibilité que vous souhaitez offrir.
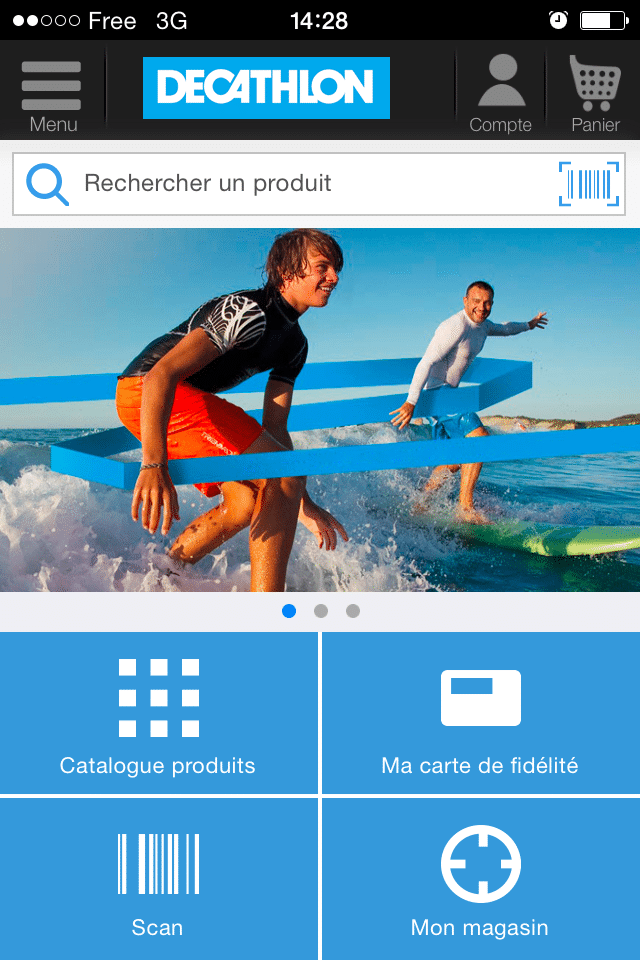
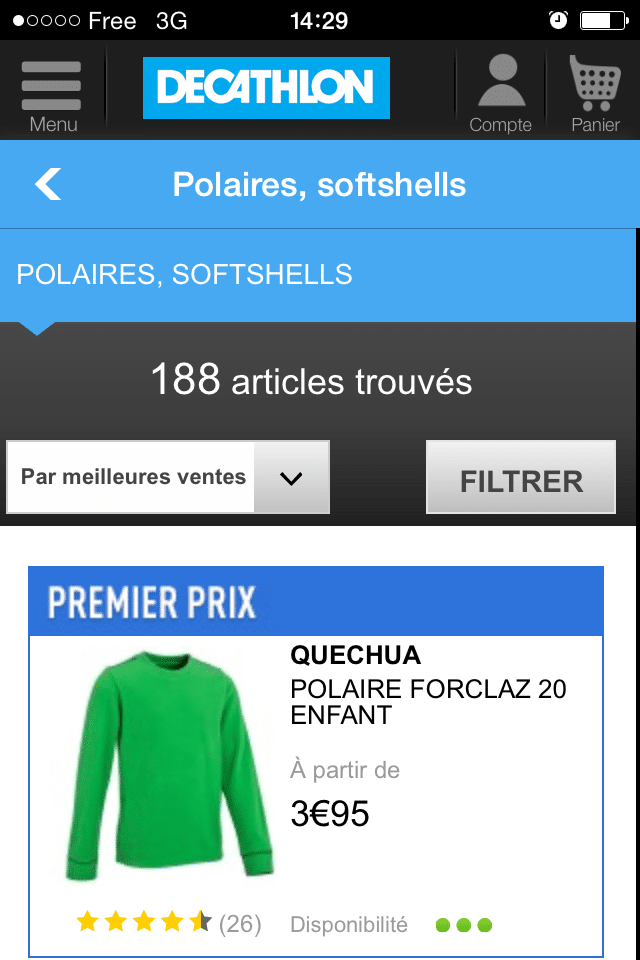
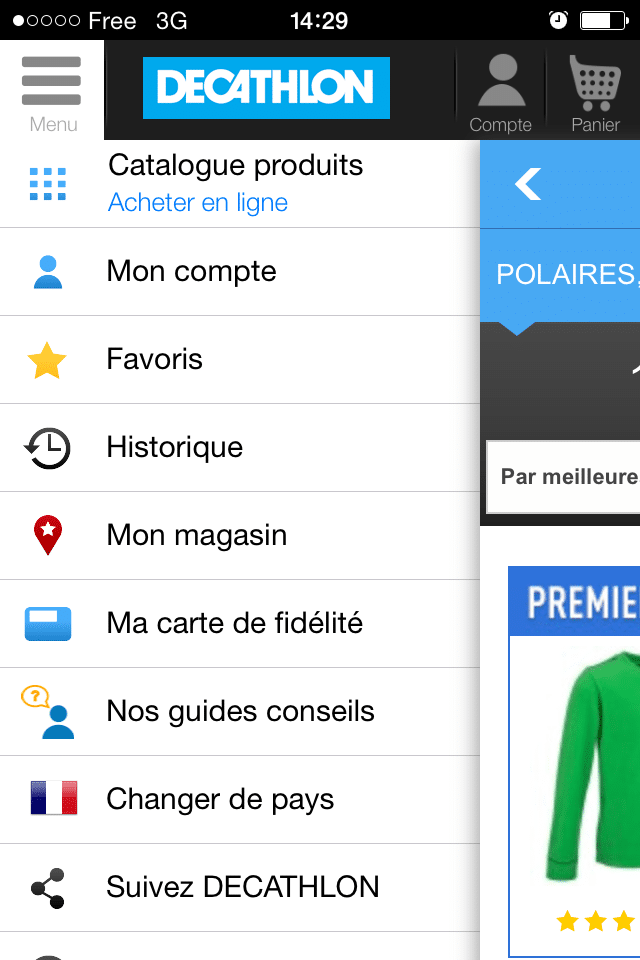
Le groupe Decathlon est parti sur la technologie PhoneGap pour son application mobile et le rendu est tout à fait correct en termes d’ergonomie.



En revanche, l’application ne fonctionne que si vous êtes connecté à internet…
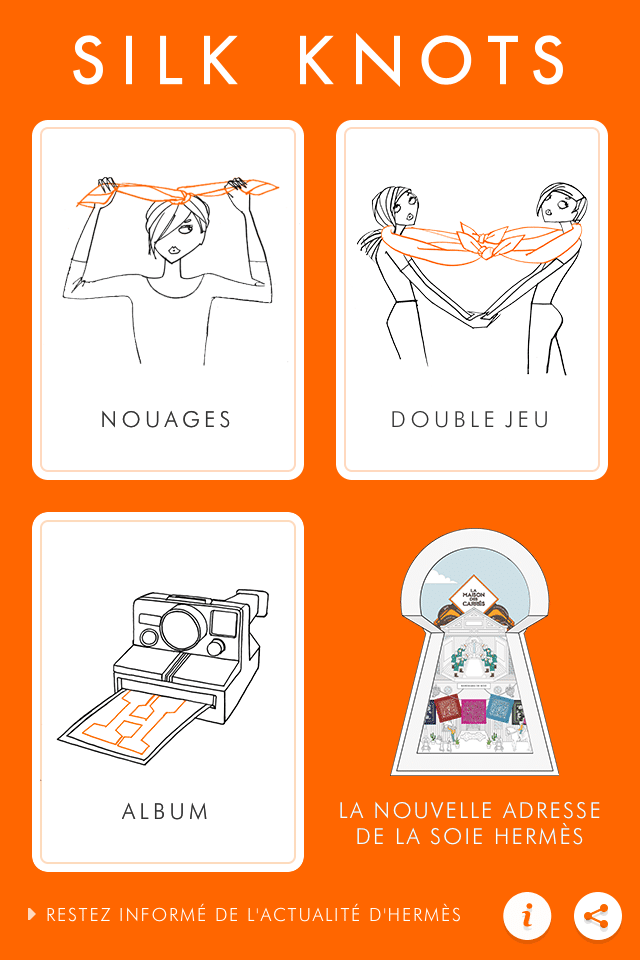
Pour des questions d’image, les grandes marques partent quand même généralement sur du natif afin d’offrir la meilleure expérience utilisateur aux mobinautes comme par exemple l’application Hermès Silk Knots pour les femmes et Hermes Tie Break pour les hommes.

Voici donc les questions à se poser avant de partir sur une solution ou une autre pour la création de votre application :
- Quelle est votre cible ?
- A quelle occasion souhaitez-vous lancer votre application ? L’app doit-elle perdurer dans le temps ou est-elle développée dans le cadre d’une campagne de communication éphémère ?
- Souhaitez-vous rentabiliser votre application ou s’agit-il d’une application gratuite ?
- Quel est le type d’app que vous prévoyez de développer ? S’agit-il d’une app complexe disposant de nombreux modules ou d’une app basique aux fonctionnalités limitées ?
- Est-elle figée ou destinée à évoluer par l’implémentation de nouvelles fonctionnalités ?
- Doit-elle être accessible à tous moments ?
Si, après avoir lu ceci, vous n’arrivez toujours pas à définir la méthode la plus adaptée à votre projet, n’hésitez pas à nous contacter !


Pingback: React Native : une bonne alternative au développement natif ? | ARCA Computing()