Alors qu’on se demande souvent quelle solution mobile choisir quand on démarre un projet, nous avons jugé bon, aujourd’hui, de vous parler de React Native.
Cet article viendra compléter celui déjà en ligne application mobile natif ou cross-plateforme / app ou web-app
On ne présente plus React : ce moteur de rendu web, open source, créé par Facebook, et dont la popularité ne cesse de croître.
A la différence de son grand frère qui cible les interfaces web, React Native est un moteur de rendu taillé, lui, pour les apps natives et ceci même s’il repose sur la même API.
React Native ne fait pas de web apps ni d’applications hybrides. React Native fait des applications natives. Oui des applications natives !
Le framework mobile hybride React Native a pour objectif de faciliter l’efficacité des développeurs à travers toutes les plates-formes mobiles en permettant de réutiliser le maximum de code entre les différentes plateformes (iOS et android). Il offre un gain de temps considérable par rapport à du développement spécifique, tout en étant aussi performant. Learn once, write anywhere !
React Native permet également de créer une expérience utilisateur excellente en utilisant des outils de développement cohérents basés sur javascript et la librairie React.
Comme React, le cœur de la philosophie de React Native est l’approche composant.
React gère uniquement la vue, ne fournit pas de contrôleur ni d’écouteur global ou de système de délégation. Le flux de données se veut unidirectionnel.
L’avantage, c’est que ces composants sont :
- Réutilisables
- Testables
- Maintenables
Les différents composants graphiques créés ont, de manière complètement indépendante, un template, des évènements, des paramètres, un état… Ces composants peuvent également avoir des sous-composants qui eux-mêmes auront des sous-composants, etc.
Au final, un seul super composant englobe tous les autres.
p3>Il y a forcément quelques compromis, tous les composants ne fonctionnent pas sur tous les terminaux, il ne s’agit donc pas complètement de code cross-plateforme. Heureusement, les APIs tendent à converger avec les mêmes noms de méthode, de propriétés… et surtout, React Native propose de compiler en fonction de la plateforme cible.
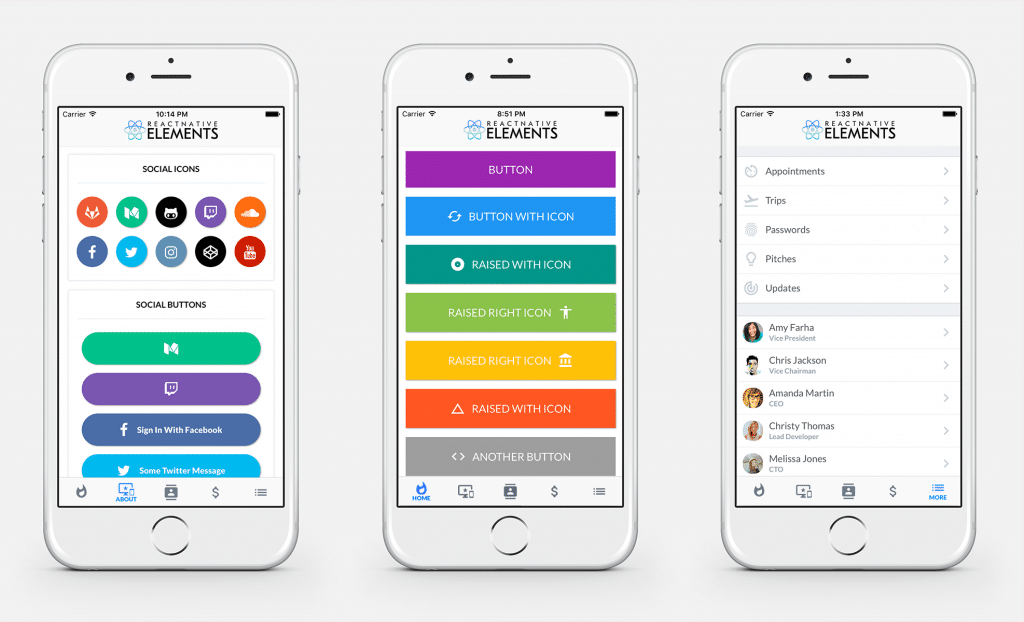
De très nombreuses librairies (telles que materialize ou React Native Element) existent pour étendre les composants de base.
Développé par Facebook depuis début 2015 et bénéficiant d’une large communauté, React Native continue d’évoluer avec le soutien de nombreux contributeurs sur Github.
React Native est une technologie très prometteuse avec un énorme potentiel, qui a déjà été dûment appréciée par des géants comme Airbnb, Baidu, Discovery, Instagram et d’autres . Constamment améliorée et mise à jour par ses fondateurs, elle est à deux pas de devenir une alternative à part entière à Objective C, Swift et Java. En résumé, le workflow de dev mobile devient celui du web, sans temps de compilation, avec la puissance et la simplicité de React.
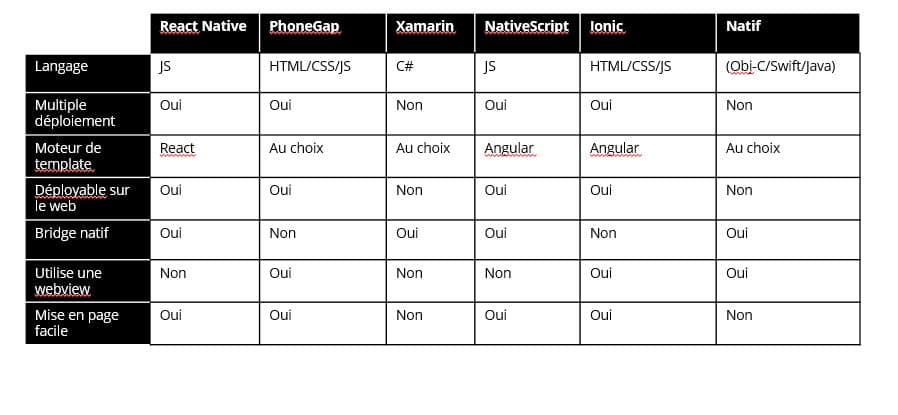
Pour y voir plus clair, nous avons résumé ici les possibilités et limites des différentes technologies de développement :
Vous voulez vous lancer, rendez vous ici : https://facebook.github.io/react-native/