Dans toute interface utilisateur, la couleur est l’acteur principal de l’interaction. Impossible, sans couleur, de démarquer tel ou tel bloc, tel ou tel bouton. Mais plus qu’une simple information, la couleur permet de véhiculer votre identité. Dans ce nouvel opus du bureau des UX, nous nous intéresserons donc aux palettes de couleurs, comment les choisir, et ce qu’elles disent de vous.
#1. La couleur & le numérique
Dans la nature, il y a une infinité de couleurs. Impossible pour les systèmes numériques de reproduire cela, il a donc fallu se restreindre à un espace discret. Rassurez vous, il est toujours possible de créer plusieurs millions de couleurs ! L’un des modèles les plus répandu est l’espace RGB (Red, Green, Blue). Chaque couleur primaire est comprise entre 0 et 255 (16bit) ou entre 0 et 100%, ou encore en notation hexadécimale (#RRGGBB). Si nous parlons d’espace, c’est qu’il est très simple de faire une représentation visuelle, en 3 dimensions : un axe pour le rouge, un axe pour le bleu, un axe pour le vert. Avec le RGB, on a donc un cube, avec dans un coin le noir, et dans le coin opposé le blanc, et toutes les couleurs possibles entre ces deux points.
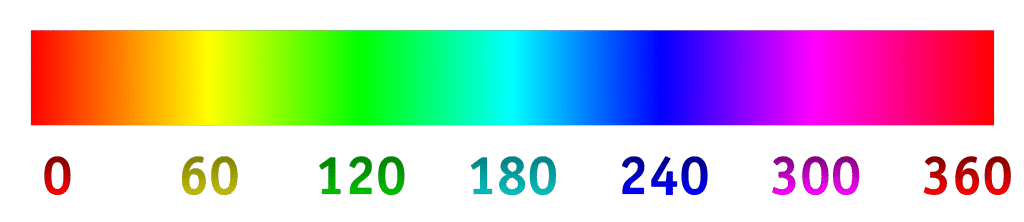
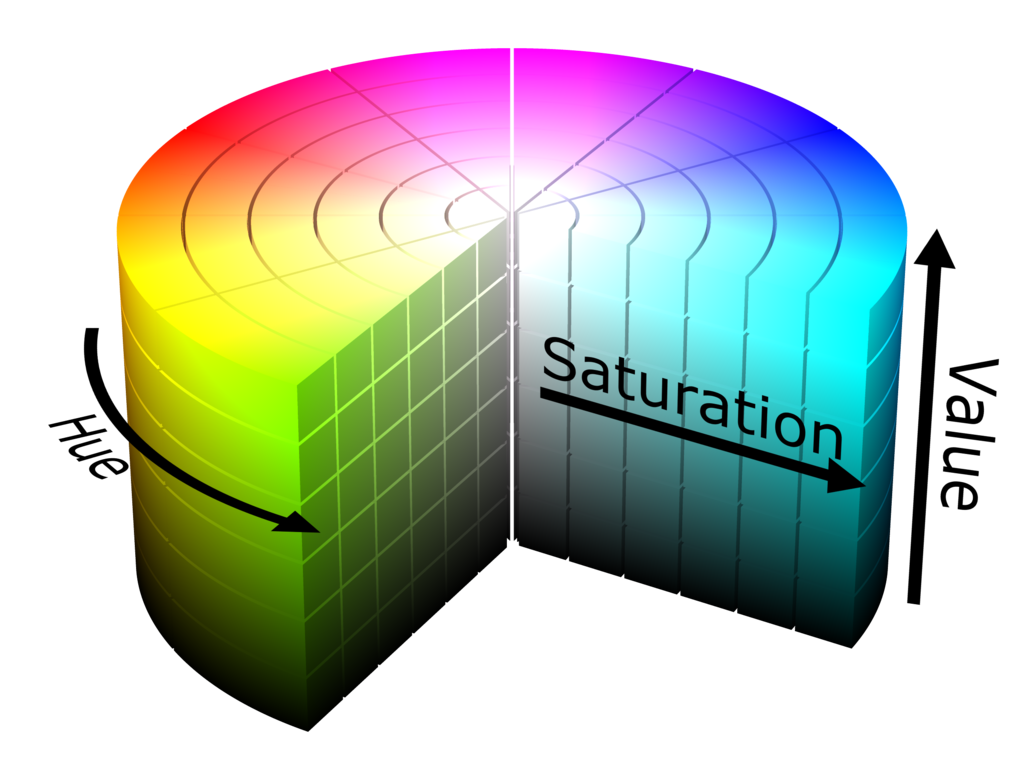
Un autre autre mode de représentation répandu est l’espace HSB: Hue (Teinte), Saturation, Brightness (Luminosité). Dans cet espace, les couleurs sont disposées sur un cylindre. Cet espace est un peu plus complexe car les coordonnées cylindriques sont plus rares. Dans un espace cylindrique, les trois axes sont : l’angle, le rayon (distance à l’axe), et la hauteur. Ici, la coordonnée la plus importante est l’angle, c’est elle qui donnera la teinte, répartie du rouge au rouge sur 360°.
Ensuite le rayon, associé à la saturation : sur le bord du cercle, les couleurs saturées, pleines, comme ci-dessus, et au centre les couleurs complètement dé saturées. Plus près du centre, on a donc les couleurs pastelles, et au centre exact nous trouverons la teinte grise.
Enfin, la hauteur est associée à la luminosité : en bas, aucune lumière, tout est noir, en haut pleine lumière, on y trouve les couleurs les plus saturées et le blanc.
Si on résume tout cela, on obtient donc le cylindre suivant :
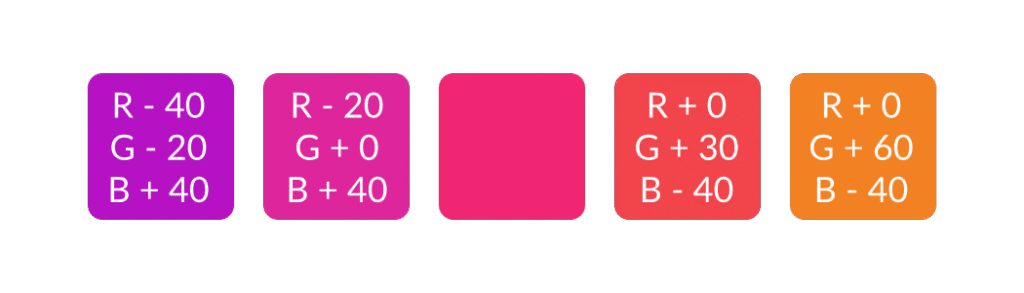
Alors, pourquoi vous avoir présenté ces deux façons de décrire la couleur ? Parce que si le RGB est très simple à prendre en main, il est très difficile de trouver des couleurs harmonieuses les unes avec les autres, parce qu’on aura tendance à explorer des lignes droites (plus de rouge, moins de vert…), et c’est pour pallier à ce problème que le HSB a été développé dans les années 1970 pour être plus proche de la façon dont nous percevons les couleurs. En effet nous percevons les couleurs plus sombres comme plus froides, et les couleurs plus claires comme plus chaudes. Mise en pratique: Si nous prenons une couleur, au hasard le rose ARCA (présent dans les titres de cet article), et que nous souhaitons en faire une palette complète avec 5 couleurs. Pour avoir une palette harmonieuse, nous allons tendre d’un côté vers le bleu~violet (plus froid) et de l’autre coté vers un jaune~orangé chaud.
La palette ainsi créé reste majoritairement dans les tons rouges, comme si on avait du mal à s’extraire de la couleur de base. De plus, malgré plusieurs tentatives, pour avoir des couleurs différenciées on remarque que les étapes pour passer d’une couleur à la suivante ne sont pas régulières. Une étape avec le même écart de RGB aurait simplement donné la même couleur, plus ou moins claire.
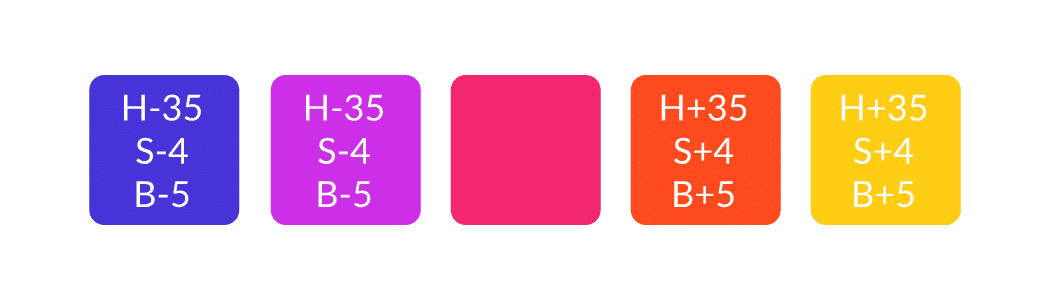
Même exercice dans l’espace HSB : ici, avec une seule translation, on arrive à une palette cohérente qui malgré sa simplicité parcours un spectre plus large de couleurs tout en assurant une harmonie générale. De la même façon, il est plus facile d’avoir les couleurs complémentaires en HSB, il suffit d’espacer régulièrement les couleurs sur le cercle de teinte (Hue), c’est à dire teinte de base + 360 / nombre de couleurs. Harmonie garantie. Bien évidemment, c’est un raccourci et une bonne palette repose rarement sur une transition linéaire aussi simple que cela.
#2. Choisir une palette
Bien. Maintenant qu’on est d’accord sur comment décrire la couleur, intéressons nous à comment faire pour choisir les bonnes couleurs pour le bon projet. Le premier conseil de pro que je vous donnerai, c’est d’éviter les couleurs « pures » : si en RGB l’une (ou plus) des couleurs est à zéro, c’est mauvais signe. C’est à dire, toutes les couleurs aux coins du cube RGB précédent. Oui, on évite le noir, le rouge, le bleu (le blanc parfois). Premièrement, parce que ce sont des couleurs agressives sur un écran, qui vont potentiellement poser des problèmes de contraste, et aussi parce que l’oeil saura reconnaître un noir, un rouge, mais une nuance subtile en fera votre noir, votre rouge. Par exemple, sur le site de GitHub, le noir est en réalité (14, 17, 23) et le blanc (240, 246, 252). L’orange de Tinder est reconnaissable entre milles, et je ne parle pas du bleu Facebook, ni du vert de Spotify… Les couleurs sont l’atmosphère générale de votre produit, elles véhiculent un message mais il existe une infinité de bleus, de verts… La palette utilisée va transmettre votre identité plus facilement que 1000 discours.
Et bien entendu, toute couleur n’est pas bonne à prendre pour n’importe quel domaine ! L’imaginaire collectif permet de dégager quelques tendances : un produit nature va être dans les tons verts pour rappeler les forêts, le bleu pour la mer, le noir et le doré pour le luxe, le chrome – argent pour l’automobile, des couleurs pastels pour un site de vêtements, des couleurs vives et très contrastées pour du numérique…
Si votre application propose des actions classiques de création, suppression, édition de données, la bonne pratique veut que la palette contienne un bleu (info), un vert (succès), un orange (warning) et un rouge (danger), ainsi qu’une couleur primaire et secondaire (les couleurs majoritaires de votre site). Évidemment, dans mes exemples précédents les palettes ne dépassaient pas 5 couleurs (souvent, un blanc ou noir, une couleur primaire et primaire accentuée, et une couleur secondaire et secondaire accentuée) , mais ces 5 couleurs ne sont que le squelette de base autour duquel on peut étendre la base de couleurs !
Enfin, toutes les couleurs ne s’associent pas bien entre elles, et peuvent même gêner l’utilisateur final. Retrouvez tous les conseils lié à l’accessibilité dans le précédent article du Bureau des UX.
#3. Les conseils de pro
Créer la palette parfaite ne se fait pas facilement. C’est même un métier à part entière, souvent remis aux designers du projets qui vont établir la charte graphique (l’identité visuelle, les palettes, les polices, les espaces…). Si votre équipe ne possède pas de designer, heureusement il existe de nombreux outils pour vous aider à générer la palette de vos rêves en quelques clics. Les ressources suivantes sont issues de nos expériences et ne représentent pas une liste exhaustive, la clé c’est la curiosité !
Colormind.io
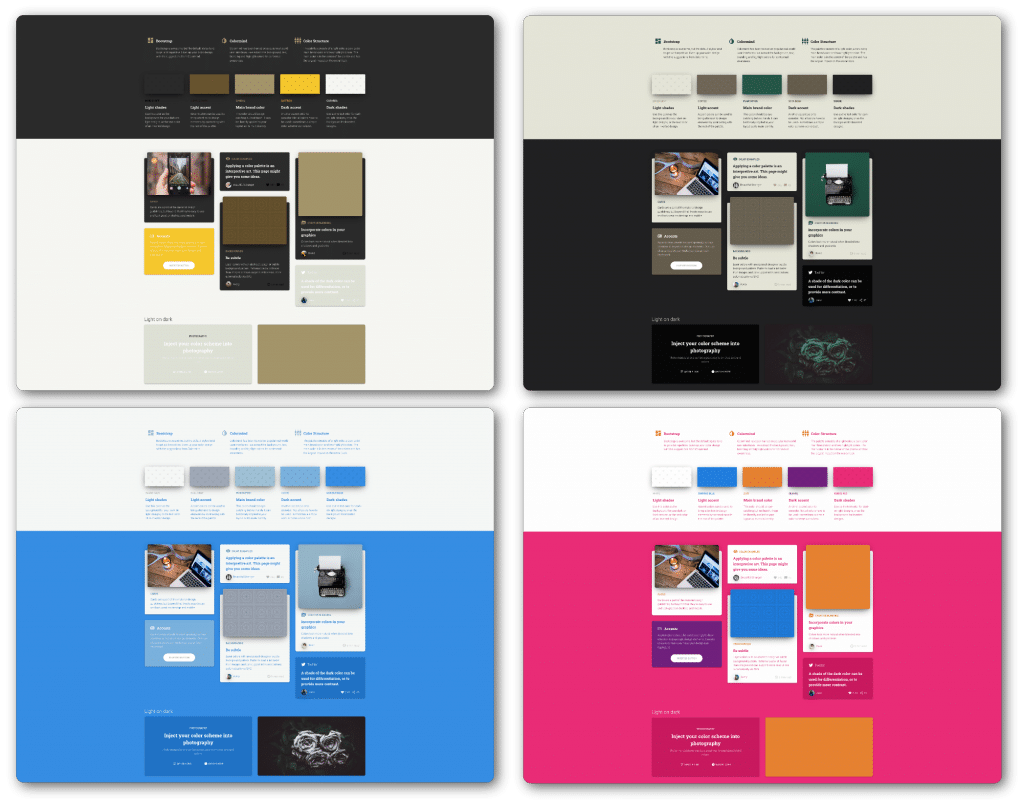
Colormind est un site qui permet de choisir de 0 à 5 couleurs, et va ensuite générer une palette à partir d’une intelligence artificielle qui va s’inspirer de photos, de films, d’oeuvres d’art… Et vous propose même de le visualiser sur un site de test (c’est de là que viennent les captures précédentes).
Paletton
Une palette étendue en 2 clics ? C’est Paletton qu’il vous faut ! En plus de vous montrer la répartition des couleurs sur la roue des teintes, Paletton propose les couleurs complémentaires, adjacentes, et de partager vos palettes via une simple url.
Picular
Si vous vous dites que vous aimeriez que votre produit soit de la couleur d’un coucher de soleil au sommet du Mont Blanc mais que vous ne savez pas quelle couleur ça pourrait être, Picular fait une recherche google image et extrait les couleurs des résultats. Oui vous avez bien lu : c’est un moteur de recherche de couleurs.
# Conclusion
Comme les couleurs, il existe une infinité de palettes. Il y en a donc forcément une pour chaque projet ! Attention à bien cibler vos utilisateurs et vos besoins, pour une identité unique qui vous démarquera de la concurrence. Pour le reste, à vous d’explorer et faites confiance à vos goûts, car cela fait aussi partie de votre identité. Comme tous les opus du Bureau des UX, cet article vise uniquement à introduire et vulgariser un sujet, pourtant très complexe, et vous invite à de plus amples recherches. Place à l’imagination !














Pingback: Le Bureau des UX : Le Retour du Gradient | ARCA Computing()