C’est la rentrée ! Et pour l’occasion les inspirations design sont de retour sur le blog! Notre super DA Marion a encore été inspirée ce mois-ci et nous livre ces coups de cœur. Effet de parallaxe, design clair, moderne ou futuriste, il y en a pour tous les goûts. Prenez le temps d’observer, d’expérimenter et de commenter ces animations, interfaces originales, et design aux partis pris graphiques forts et minimalistes … Bonne lecture!
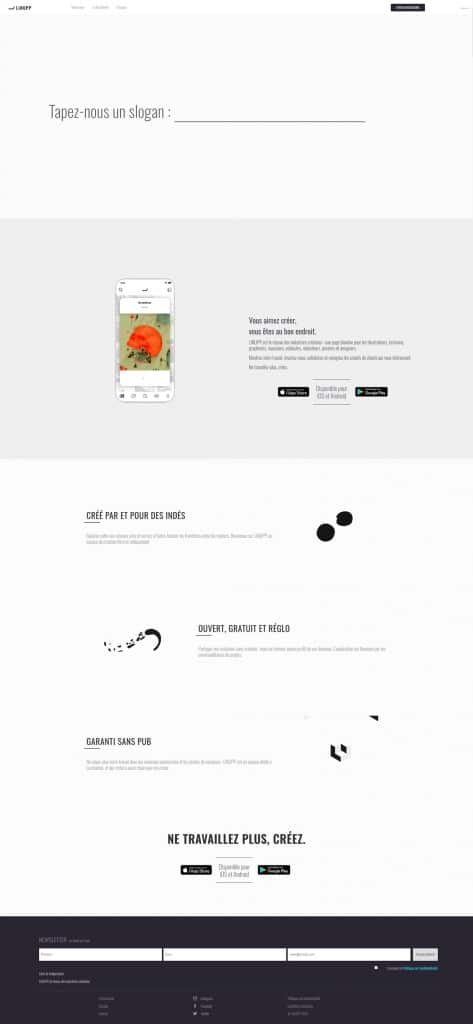
Inspiration #1 : LiNUPP, parti pris minimaliste
Ce que Marion retient :
– Le design noir et blanc + teintes de gris, qui donne une ambiance très sérieuse et professionnelle
– Les animations dans la page, très graphiques
-Le parti-pris du minimalisme, peu d’éléments, une typo grande et impactante pour les titres, une structure simple et claire
– Il y a beaucoup de respiration dans le site, les éléments sont aérés.
Inspiration #2 : Greenmove, douceur et rondeur au service de la modernité
Ce que Marion retient :
– Le choix des couleurs, elles sont très modernes, et la charte graphique est très réussie.
– La typographie est douce et ronde, agréable à lire
– La structure de page est claire, les éléments importants sont bien mis en avant
– Le webdesign, la mise en page et la charte graphique donnent vraiment un sentiment de modernité et de sérieux, qui renforce donc l’objet du site.
Inspiration #3 : Alsid, parti pris futuriste
Ce que Marion retient :
– Les animations sur les illustrations qui donnent vie au site
– Le design futuriste
– La barre de navigation latérale
– La diversité des illustrations, qui permet de créer un design très cohérent sur toutes les pages
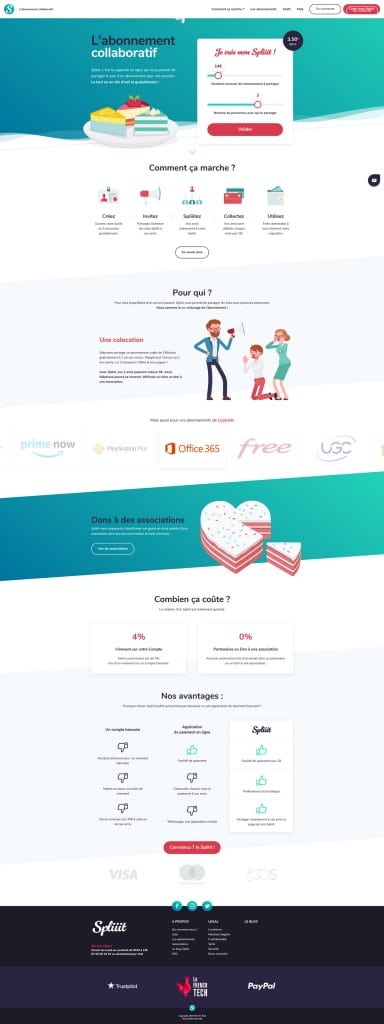
Inspiration #4 : Spliiit, design coloré et second degré
Ce que Marion retient :
– Le design coloré, « frais » et moderne
– Les illustrations, le second degré du gâteau à partager (ndlr : le site propose l’abonnement collaboratif)
– Les animations dans la page et au survol des blocks qui permettent de donner vie au site
– La respiration entre les éléments, la clarté du site. Le sujet est bien mis en avant et bien présenté au travers de l’identité du site et de sa structure.
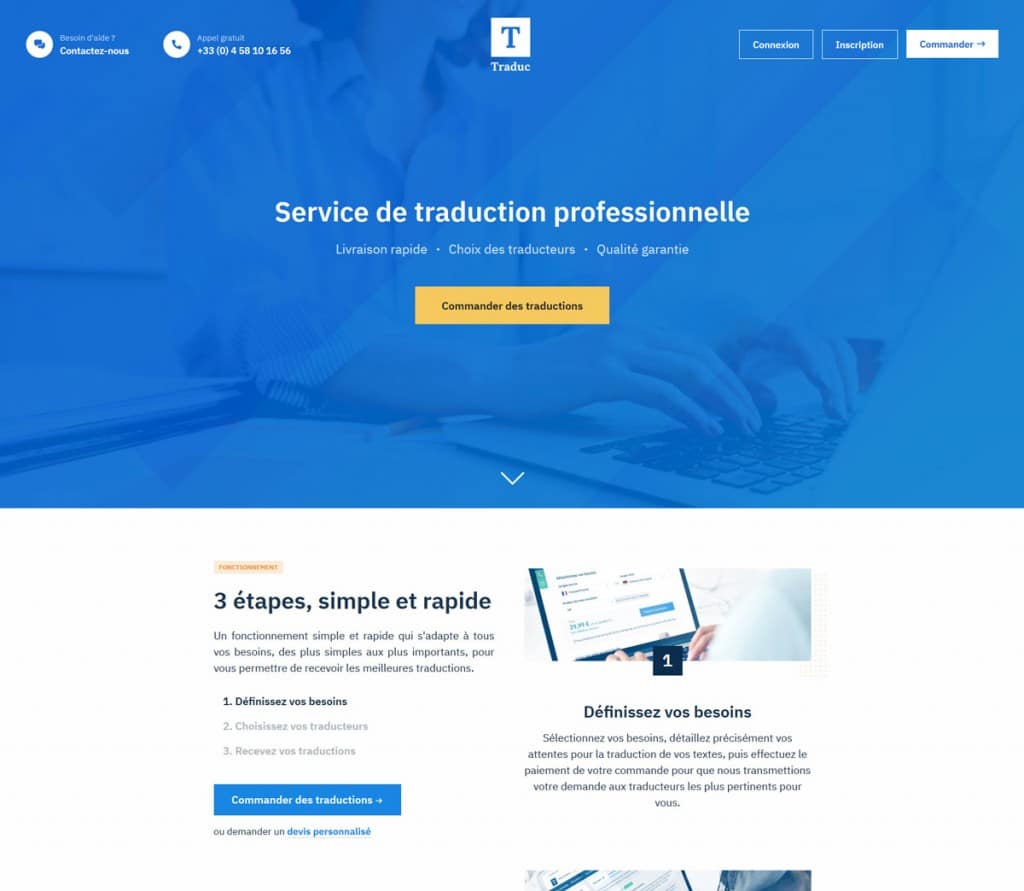
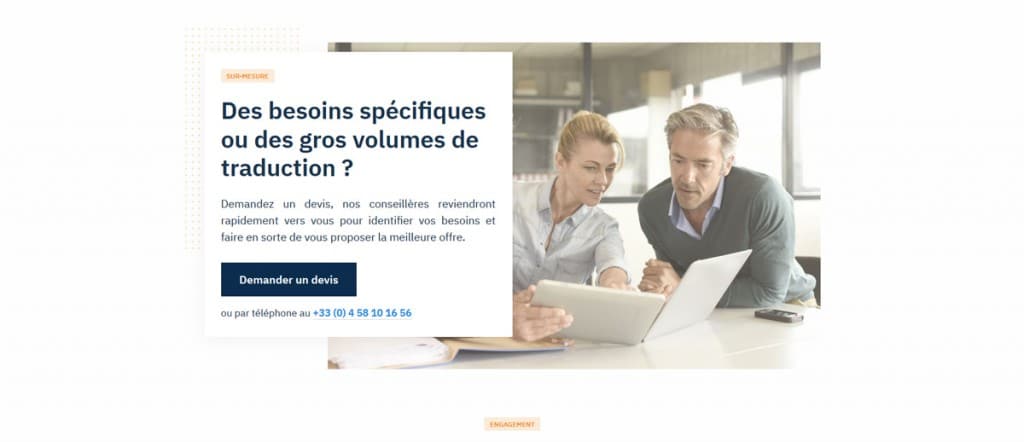
Inspiration #5 : Traduc, effet de parallaxe pour un design clair
Ce que Marion retient :
– Les textes sont aérés (interlignage et lettre-spacing), la typo est claire, les titres sont bien mis en évidence
– Le design est clair, l’identité visuelle est bien présente à travers les couleurs et le choix des images
– La défilement des éléments en parallaxe quand on scrolle dans la page
– La superposition des blocks (+ le parallaxe au défilement) donne une impression de profondeur, de volume, et anime le site.