En manque d’inspiration ? Les tendances UX/UI du mois de juin c’est par ici ! Un été placé sous le signe de la fraîcheur et de la modernité, que ce soit dans le story-telling, dans l’utilisation de material design ou d’icônes de type line icon. Marion a une fois de plus, repéré dans sa veille quotidienne des designs intéressants qu’elle partage avec vous aujourd’hui. Prenez le temps d’observer, d’expérimenter et de commenter ces animations, interfaces originales, parcours utilisateur bien construits et ludiques… Bonne lecture !
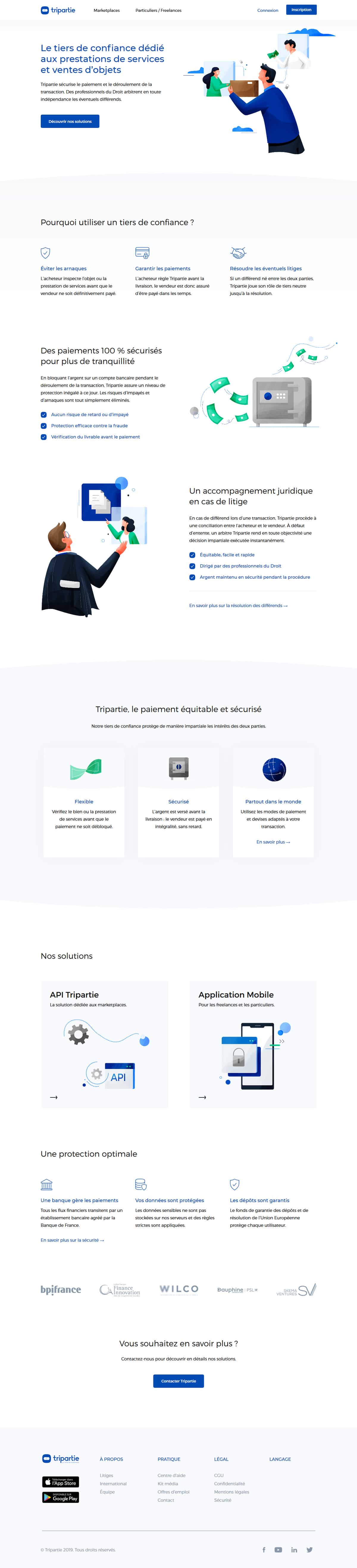
Inspiration #1 : Tripartie, design fluide et minimaliste

Ce que Marion retient :
– Les animations et l’apparition fluide des éléments au scroll de la page
– Le design est clair, minimaliste, et fait vraiment pro
– L’utilisation d’illustrations vectorielles et d’icônes
– Les sous-menus détaillés et illustrés, qui permettent d’améliorer l’expérience utilisateur et la navigation
– Il y a beaucoup de respiration dans le site, les éléments sont aérés.
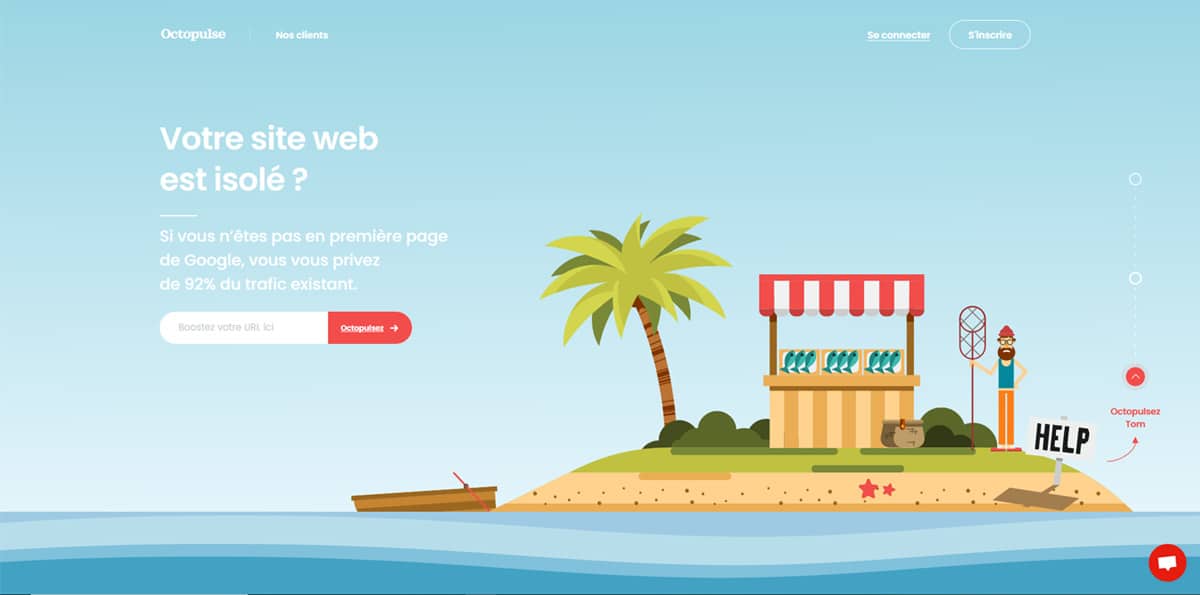
Inspiration #2 : Octopulse, fraîcheur et modernité
Ce que Marion retient :
– Les animations et les illustrations qui apparaissent quand on parcourt la page, la mise en place d’un story-telling.
– L’animation au survol des boutons
– Les illustrations animées qui donnent vie à la page
– Les couleurs fraiches et modernes qui s’accordent très bien ensemble.
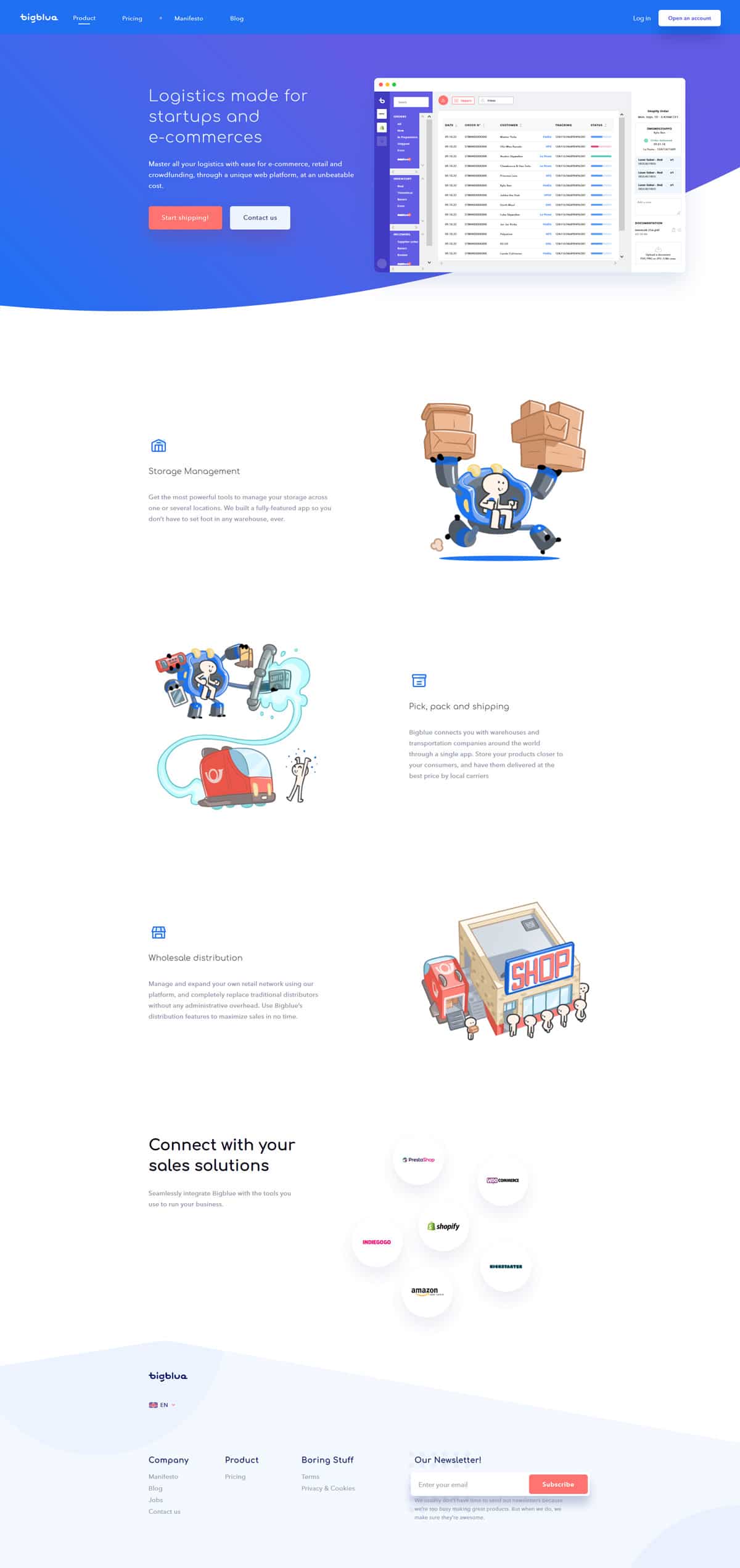
Inspiration # 3 : Bigblue, un design tout en rondeur
Ce que Marion retient :
– Le background arrondi (utilisation de svg) , qui adoucit le site
– Le design est simple, minimaliste, l’information est claire
– L’utilisation d’illustrations vectorielles
– Le choix de la typo ronde, qui renforce la charte graphique.
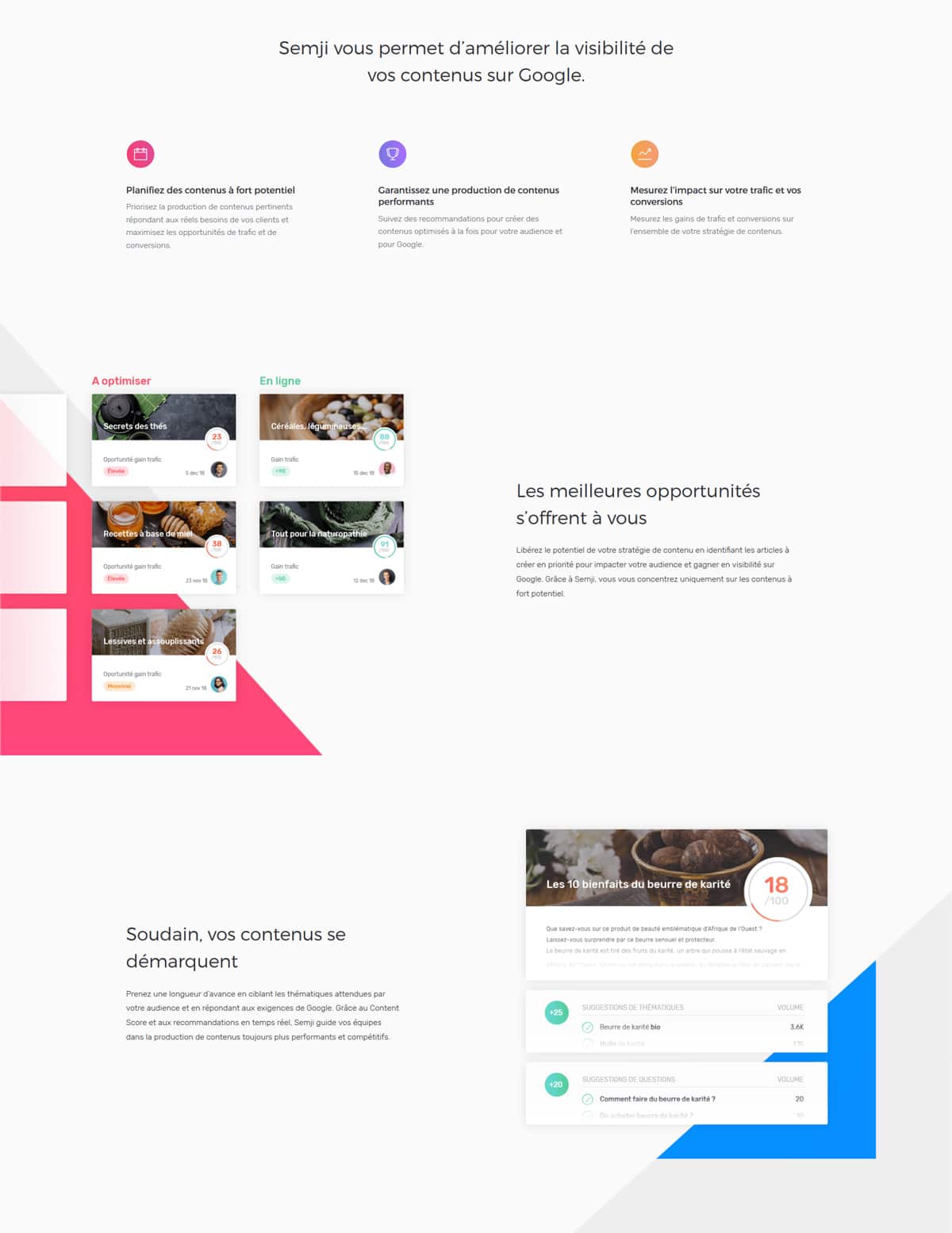
Inspiration #4 : Semji, visuel et tendance

Ce que Marion retient :
– La vidéo en accueil, qui anime le site
– Le travail graphique sur les backgrounds
– L’utilisation d’ombrage sur les blocs, pour donner un peu de profondeur (Material design)
– Les icônes type line icon, qui sont la tendance du moment
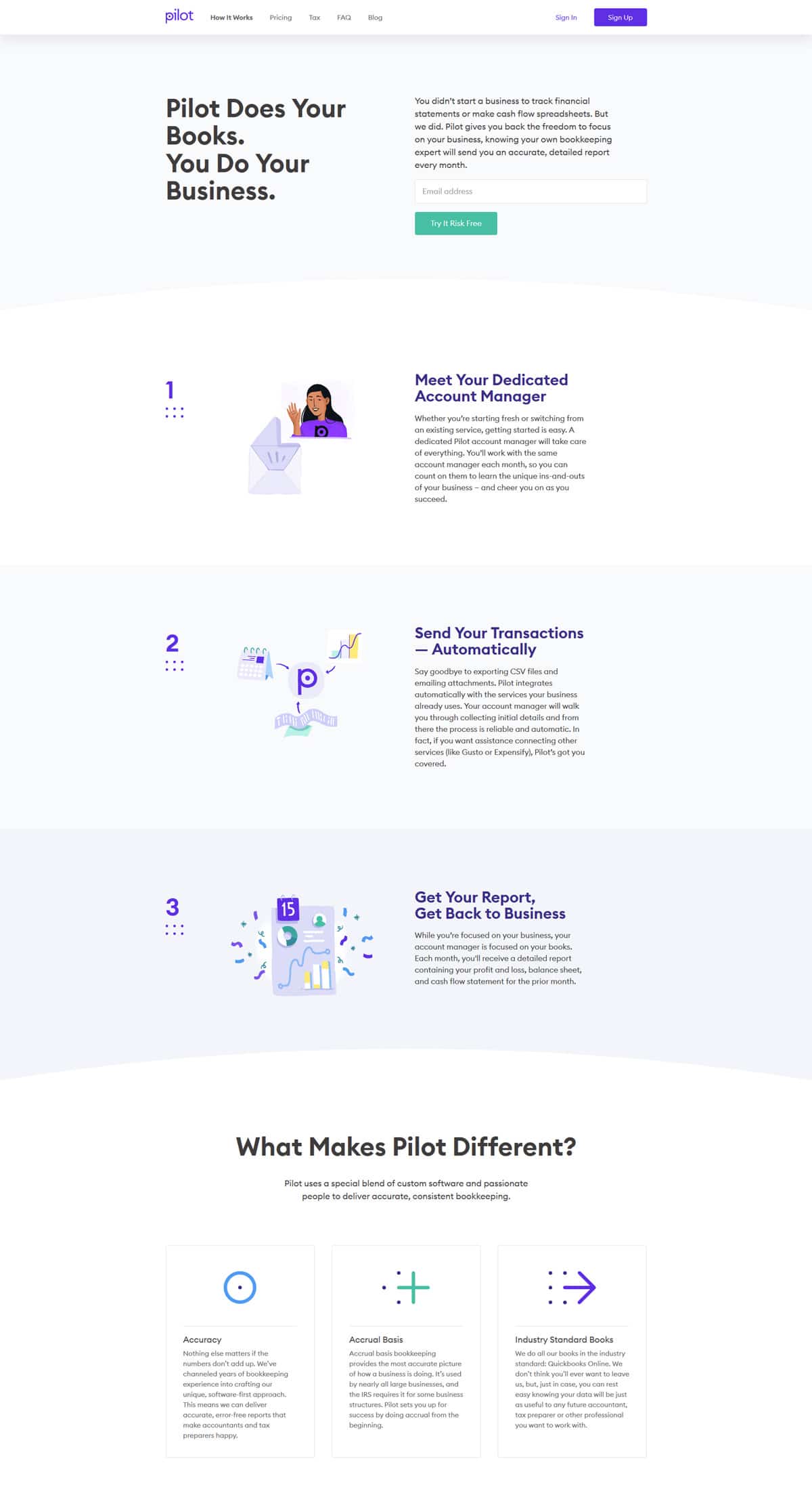
Inspiration #5 : Pilot, une identité visuels simple mais efficace

Ce que Marion retient :
– Les séparations arrondies des backgrounds des sections
– Les couleurs de la charte qui se marient très bien ensemble, bleu/violet/vert
– Le design est simple, clair, basique, on a un site très professionnel
– L’utilisation d’illustrations vectorielles qui appuie l’identité visuelle
– Le travail graphique sur le pied de page de la page Tax, qui rappelle le logo.






Pingback: Les inspirations UX/UI design du mois de juillet | ARCA Computing()