Vous avez un projet de développement mobile mais ne savez pas comment le développer ? Il existe plusieurs solutions pour développer une application mobile. Dans cet article nous allons vous présenter l’une d’entre elles : React Native. Le marché du mobile connaît une extension folle ces dernières années : les utilisateurs surfent plus sur un smartphone ou une tablette que sur leur ordinateur, nous n’utilisons plus notre smartphone uniquement pour téléphoner, et plus de 200 milliards d’applications mobiles ont été téléchargées dans le monde entier en 2019. Vous comprenez donc que ce marché mérite qu’on s’intéresse aux enjeux du développement mobile et à des solutions telles que React Native.
Avant de vous présenter plus en détail React Native, il est important de faire un tour rapide du développement mobile actuel et des solutions qui ont vu le jour.
#1. Applications natives versus cross-platforms
Il existe deux types d’applications mobiles : les applications natives et les applications cross-platforms.
Applications natives
Les applications natives sont des applications spécifiquement développées pour un système d’exploitation. Les systèmes d’exploitation les plus connus pour le mobile sont iOS et Android. Si vous souhaitez développer une application native et compatible avec iOS et Android, il faudra développer deux applications bien distinctes :
– une première pour iOS, en langage Swift ou Objective-C
– et une seconde pour Android, en langage Kotlin ou Java.
Pendant longtemps, et encore aujourd’hui, la grande majorité des applications mobiles réalisées étaient des applications natives.
La solution du natif présente deux défis majeurs :
– l’apprentissage… Non seulement on n’utilise pas les mêmes langages entre iOS et Android, mais en plus, on ne construit pas une application de la même manière. Je ne rentre pas dans les détails, mais sachez que l’apprentissage des langages iOS et Android reste long et difficile. On retrouve très peu de développeurs possédant la double expertise iOS / Android.
– le temps de développement… qui est doublé ! Une fois qu’on a réalisé l’application iOS, par exemple, il faut recommencer, mais sur Android cette fois. En termes de gain de temps, on a vu mieux.
Posez-vous la question : que se passerait-il si on appliquait le fonctionnement des applications mobiles natives, à savoir un langage de programmation par plateforme, au développement d’application web ?
Cela reviendrait à créer une application pour chaque navigateur (Chrome, Firefox, Edge, Opera, etc.), et à chaque fois dans un langage de programmation différent. Les développeurs web auraient la vie dure.
C’est dans ce contexte que les applications cross-platforms ont vu le jour.
Applications cross-platforms
A l’inverse des applications natives, les applications cross-platforms sont développées une seule et unique fois et sont compatibles sur iOS et Android. Le développement d’applications cross-platforms passe par des frameworks. Parmi les plus connus, on retrouve Ionic, PhoneGap, Xamarin et Titanium.
On ne développe pas une application cross-platform avec les langages natifs, on utilise souvent des langages plus simples. Par exemple, Ionic / PhoneGap / Titanium fonctionnent avec du Javascript. Xamarin (produit de Microsoft) fonctionne avec du C#, langage pas vraiment réputé simple.
Ainsi, plus besoin d’apprendre un langage de programmation par plateforme. On développe notre application une fois, dans un langage, et le framework se charge de vous créer une application compatible iOS et Android. On passe de deux applications créées (une iOS, une Android) à une ; le gain de temps est énorme.
Néanmoins, ces applications présentent plusieurs inconvénients :
– Elles sont sont réputées moins performantes et moins fluides que les applications natives. Souvent, les développeurs sont déçus : en théorie, on vous promet une application compatible pour les deux plateformes iOS et Android. Dans les faits, il y a souvent des ajustements à faire pour chaque plateforme, ce qui rend votre projet de moins en moins clair et surtout de moins en moins unique (promesse n° 1 des applications cross-platforms).
– Le rendu visuel est souvent plus proche du web que du mobile.
Aujourd’hui, toutes ces affirmations sont de moins en moins vraies. Les applications cross-platforms ont fait d’énormes progrès ces dernières années, si bien qu’il est très difficile de différencier une application native d’une application cross-platform sur les stores.
Attention ne pas confondre les solutions mobiles évoquées ici avec Applications Web ou ProgressiveWebApp lorsque vous abordez le sujet du développement mobile. Ce sont en réalité des sites web conçus spécifiquement pour les smartphones / tablettes et donc accessibles depuis un navigateur (Chrome, Safari, etc.). Cela ne concerne donc pas les applications mobiles. Nous avons néanmoins un article dédié si vous souhaitez approfondir : PWA, le futur du web mobile ?
#2. L’arrivée de React Native
Facebook publie la première version de React Native en 2015 et complètement Open Source. Basée sur React, cette librairie Javascript a été développée deux ans auparavant par un ingénieur de la firme (Jordan Walke). Grâce à cette ouverture aux contributeurs externes, le projet se développe. En quelque temps, ce qui était un projet expérimental (sorti d’un Hackaton) devient un véritable framework puissant et assez stable pour livrer des applications mobiles sur les stores Apple et Google.
React Native se positionne dans la création d’applications cross-platforms, ce qui veut dire qu’il n’y a qu’une application à développer et un seul langage à apprendre, du Javascript.
Mais qu’est-ce qui a fait son succès, surtout après une sortie tardive ? Titanium, un concurrent direct, est par exemple sorti en 2010 !
Alors que certains frameworks cross-platforms se contentent d’utiliser des composants web (Ionic par exemple), React Native utilise les composants mobiles natifs.
Cela signifie que, lorsque vous définissez par exemple une vue en React Native, sur iOS votre application affiche une UIView et sur Android une android.view.View, deux composants natifs. Le fonctionnement est le même pour tous les types d’éléments graphiques : boutons, textes, listes, chargement, etc. React Native convertit tous vos éléments en leur équivalent natif. C’est grâce à cette fonctionnalité que vos applications seront plus performantes, plus fluides et plus ressemblantes à une application mobile.
React Native fonctionne donc avec les composants mobiles natifs, ce qui le démarque d’Ionic et PhoneGap. Pourtant, cette fonctionnalité n’est pas nouvelle. Titanium, un concurrent direct de React Native, utilise lui aussi les composants mobiles natifs et ce depuis bien plus longtemps.
Cependant, React Native s’est démarqué de Titanium, et cela pour plusieurs raisons :
– React Native est gratuit, du début de vos développements à la livraison de votre application mobile sur les stores. Titanium est aussi gratuit (pour un développeur seul), mais seulement depuis mai 2017.
– React Native est Open Source. Une grande communauté s’est ainsi construite autour du framework et a permis son accroissement.
– React Native reste porté par Facebook. L’application mobile Facebook est développée en React Native, ce qui donne une bonne impression du champ des possibilités du framework.
– React Native permet de tester son application instantanément ce qui facilite grandement les développements.
– Enfin, React Native est plus flexible que Titanium. Il est tout à fait possible d’utiliser React Native dans un projet natif existant, là où Titanium vous obligerait à repartir de zéro.
Il existe une multitude de frameworks cross-platforms, souvent moins connus que ceux cités ici. On retrouve par exemple : Native Script, Framework 7, Mobile Angular UI, Onsen UI, etc. Ce n’est pas tout à fait à jour, mais on peut retrouver des informations sur ce site de comparaison des frameworks mobile cross-platform.
Le framework mobile hybride React Native présente plusieurs avantages :
– des composants réutilisables, testables et maintenables
– plus d’efficacité en permettant de réutiliser le maximum de code entre les différentes plateformes (iOS et android)
– un gain de temps considérable par rapport à du développement spécifique, tout en étant aussi performant. Learn once, write anywhere !
– une UX excellente en utilisant des outils de développement cohérents basés sur javascript et la librairie React.
Comme React, le cœur de la philosophie de React Native est l’approche composant.
React gère uniquement la vue, ne fournit pas de contrôleur ni d’écouteur global ou de système de délégation. Le flux de données se veut unidirectionnel.
Les différents composants graphiques créés ont, de manière complètement indépendante, un template, des évènements, des paramètres, un état… Ces composants peuvent également avoir des sous-composants qui eux-mêmes auront des sous-composants, etc.
Au final, un seul super composant englobe tous les autres.
Il y a forcément quelques compromis, tous les composants ne fonctionnent pas sur tous les terminaux, il ne s’agit donc pas complètement de code cross-plateforme. Heureusement, les APIs tendent à converger avec les mêmes noms de méthode, de propriétés… et surtout, React Native propose de compiler en fonction de la plateforme cible.
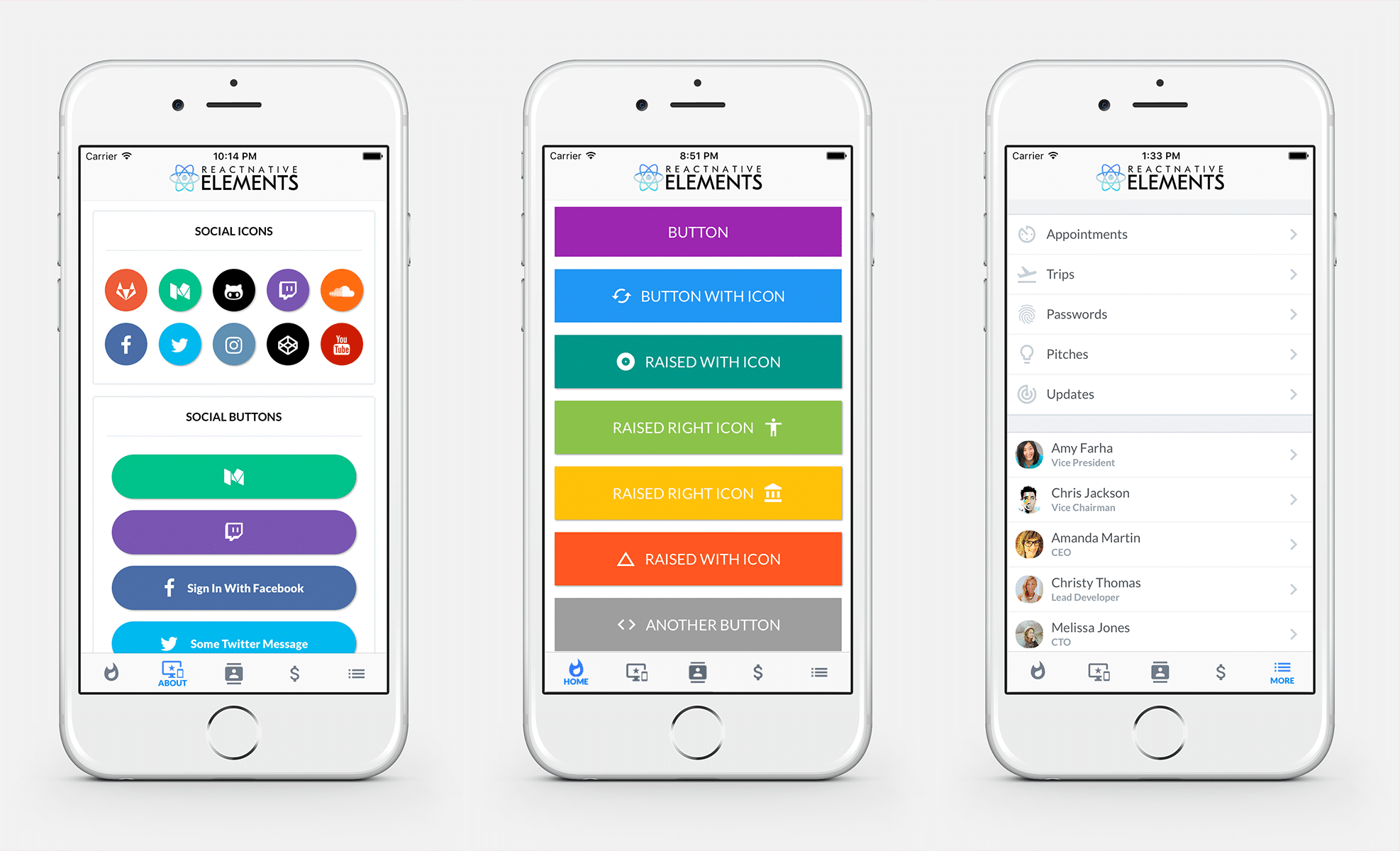
De très nombreuses librairies (telles que materialize ou React Native Element) existent pour étendre les composants de base.
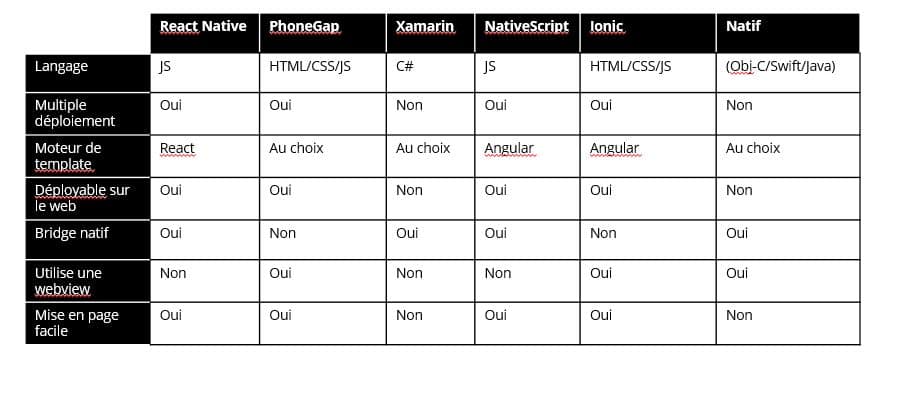
Pour y voir plus clair, nous avons résumé ici les possibilités et limites des différentes technologies de développement :

Vous voulez vous lancer, rendez vous ici.
Et sinon voici les questions à se poser avant de partir sur une solution ou une autre pour la création de votre application :
– Quelle est votre cible ?
– A quelle occasion souhaitez-vous lancer votre application ? L’app doit-elle perdurer dans le temps ou est-elle développée dans le cadre d’une campagne de communication éphémère ?
– Souhaitez-vous rentabiliser votre application ou s’agit-il d’une application gratuite ?
– Quel est le type d’app que vous prévoyez de développer ? S’agit-il d’une app complexe disposant de nombreux modules ou d’une app basique aux fonctionnalités limitées ?
– Est-elle figée ou destinée à évoluer par l’implémentation de nouvelles fonctionnalités ?
– Doit-elle être accessible à tous moments ?
Si, après avoir lu ceci, vous n’arrivez toujours pas à définir la méthode la plus adaptée à votre projet, n’hésitez pas à nous contacter !