Depuis l’invention du web dans les années 1990 jusqu’à nos jours, le microcosme du frontend a subi de nombreuses évolutions. Pour certaines personnes, cette volatilité est le signe d’une technologie immature, pour d’autres le symbole d’un écosystème vivant et en pleine santé. Mais dans cette fuite en avant perpétuelle, il peut être intéressant de se retourner, pour savoir ensuite où l’on va.
#1. Les balbutiements
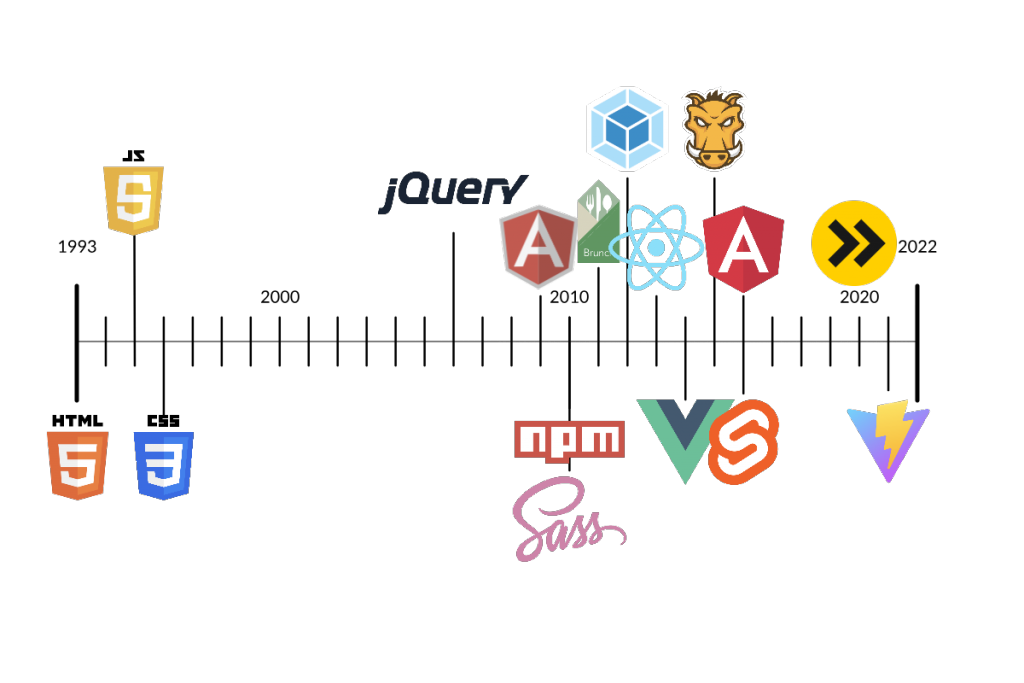
Au commencement des temps, l’univers frontend était froid et inhospitalier. Créer un site web nécessitait des connaissances en HTML 1.0 (1993), CSS1 (1996), et Javascript(1995). Loin du web d’aujourd’hui, ces premières spécifications étaient assez pauvres en animation, layout, et interractibilité. Le javascript d’alors consistait à utiliser des sélecteurs XHR document.getElementBy(...), et la réusabilité des templates HTML étaient presque nulles. Une page, un fichier HTML, et point barre. Dans ces années à l’aube du XXIe siècle, peu de personnes étaient impliquées dans la réalisation de site ou d’applications web, et c’est resté ainsi une petite décade.

Photo by Greg Rakozy on Unsplash
#2. Le Big Bang
Rapidement, les besoins d’interactivité, de réusabilité, et d’expérience de développement sont venus bousculer cet écosystème. En 2006, c’est la première révolution : jQuery est officiellement déployé. Et les développeurs l’ont adoré. Une sélection du DOM plus fine et plus efficace, des interactions simplifiés, une galaxie de plugins pour tous nos besoins ! En 2021, près de 78% du top 10 millions de sites l’utilisent encore selon W3Tech. Imaginez une librairie qui séduit un si large panel sur bientôt 20 ans !
La même année, Sass sortait lui aussi. Un nouveau langage pour écrire du CSS, plus robuste et beaucoup plus maniable. Et le HTML n’est pas en reste avec l’arrivée de Pug en 2010, amenant lui aussi son lot de réusabilité. Et ce ne sont que 2 exemples parmi d’autres ! Dès 2010, la richesse de l’écosystème n’a cessé de grandir, surtout grâce à l’arrivée le 12 janvier 2010 de npm, un logiciel de gestion des dépendances et un registry pour les héberger, qui dénombre aujourd’hui près de 2 millions de paquets. D’autres gestionnaires existent, comme yarn ou pnpm, mais vous pouvez installer la plupart… avec npm.
De son côté, le langage JS en lui même évolue. Les standards (ECMAScript) sortent régulièrement pour apporter leur lot de fonctionnalités. De nouveaux « supersets » de JS, comme le Typescript ou ReasonML, proposent même d’écrire du code plus robuste qui « transpile » ensuite en JS. Cela veut dire qu’un outil passe sur votre code pour le traduire en JS standard et compréhensible par les navigateurs, car malheureusement les ECMAScript sortent plus rapidement qu’ils ne sont supportés.
Et c’est sans parler bien sûr de l’ère des frameworks : Angularjs en 2009, React en 2013, Vue en 2014, Angular en 2016. Ces 3 grands frameworks (Angular est la v2 de AngularJS) ont révolutionné à nouveau la manière de créer des pages web. Toujours plus d’interaction, de réactivité, et une approche assurément modulaire et modulable, moins de HTML et de CSS, voir pas du tout avec l’arrivée du JSX et du « CSS in JS ». Ils arrivent à peu près en même temps que ECMAScript 2015, aussi appelé ES6, qui change complètement le système d’import et de modules en JS, ainsi que tout ce qui fait le JS d’aujourd’hui : les const, les Promises, les Arrow Functions, etc.
#3. L’âge de raison
Pfiou… Arrêtons nous un instant pour bien comprendre ce qu’il se passe : d’un côté, un standard du web qui reste constant : HTML, CSS, Javascript, ni plus ni moins. Les navigateurs suivent à peu près les mises à jour, et supportent actuellement pour la plupart HTML5, CSS 3, et ES5, et toujours plus de fonctionnalités ES6, mais il faut aussi prendre en compte les personnes qui n’ont pas forcément les dernières versions du navigateur. De l’autre côté, des technologies toujours plus performantes pour simplifier la vie des développeurs, de nouveaux standard comme ESNext (2019), et du code source toujours plus éloigné de ce qu’un navigateur peut traduire en page web.

Et oui, ce big bang technologique a été plus rapide que les standards du web, et on a donc dû s’outiller pour s’adapter. Évidemment, chaque technologie vient avec son propre outil : node-sass transforme du Sass en CSS, tsc du typescript en JS, babel un ESx en ESy pour cibler la bonne version de navigateur… Mais qu’est-ce que c’est compliqué ! Imaginez, on modifie une règle sass, on lance la compilation, puis on modifie le js, on lance la compilation, puis …
Il a donc fallu s’équiper de boîtes à outils capables d’automatiser un peu tout ça. Comme toujours en JS, on a que l’embarras du choix : Gulp, Grunt, Brunch, ESBuild, Webpack… Chacun avec ses plugins, chacun avec ses manières de faire, et chacun avec son heure de gloire.
Dernièrement et depuis plusieurs années, le chouchou des frameworks Angular, React et Vue, c’est Webpack. Webpack il est fort. Webpack il est souple. Webpack il est puissant. Webpack sait ce que vous voulez, probablement mieux que vous. Et s’il le sait, c’est qu’il sait tout faire. De la transpilation à la minification, en passant par l’optimisation des assets (images, polices, etc) et le treeshaking, il sait tout faire. Mais comme le dit le dicton, si on sait tout faire, c’est qu’on ne sait rien faire à la perfection ! Et Webpack n’échappe pas à la règle. Une telle universalité vient avec une certaine lenteur, et une opacité de la configuration pour pouvoir s’adapter à toutes les demandes.
#4. Et maintenant ?
Encore une fois, prenons le temps de faire un pas en arrière. Est-ce qu’on ne s’est pas perdus en chemin ? Pourquoi une telle usine à gaz, pour au final une « simple » page web ? Avec des gros guillemets évidements, les applications d’aujourd’hui sont en effet très complexes. Mais avons nous besoin de toutes les fonctionnalité de la terre pour chaque projet ?
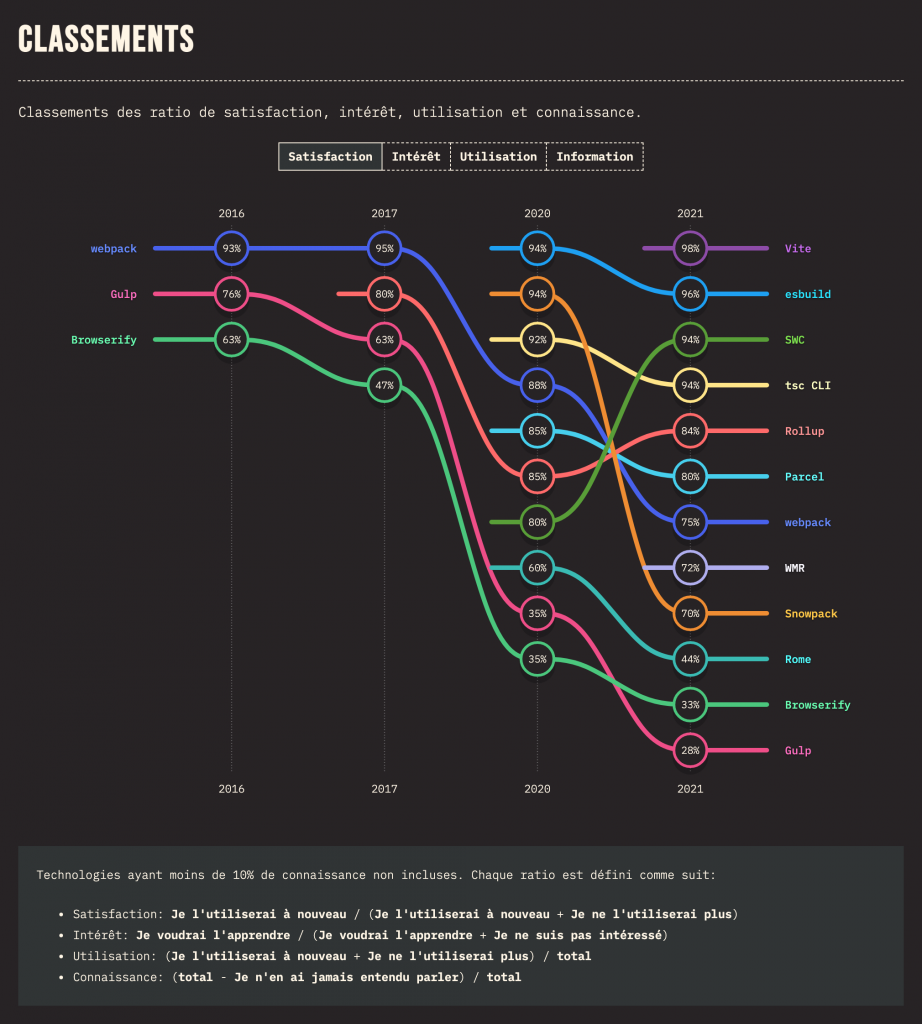
De plus en plus, une nouvelle vague émerge. En 2020, Vite est sorti. Vite, c’est pour moi Webpack sous stéroïde. Pré-optimisation des dépendances, optimisation du build avec Rollup, une politique ultra stricte (webpack autorise des choses illégales en JS et se contente de les ignorer), Vite fait (presque) tout ce que Webpack fait, en plus rapide. J’ai vu sur plusieurs projets Webpack mettre 1 à 2 secondes pour faire une tâche, et Vite pas plus de 500ms. Et le rechargement automatique est plus rapide que le temps qu’on met à passer de l’IDE au navigateur ! Évidemment, la comparaison est facile, mais Vite a appris de Webpack et s’appuie sur des technologies plus récentes. Et l’essayer, c’est l’adopter. L’enquête StateOfJS 2021 est parue et le verdict est sans appel : 98% de satisfaction avec Vite.
Dans la même veine, de nouveaux frameworks comme Quick proposent de revenir à l’essentiel : le web, c’est avant tout du HTML, et un peu de JS. Pas l’inverse ! Ajouter toujours plus de JS dans une page, c’est augmenter la charge de calcul sur les machines des personnes qui utilisent votre application. Déjà, ça fait plus de charge sur le réseau car il n’est pas rare de devoir charger plusieurs mégaoctets de Javascript, donc c’est long et moins écologique. Ensuite, ça fait plus de charge de calcul sur des machines qui ne sont pas forcément aussi optimisées que des serveurs. Donc c’est moins efficace, plus lent, et… moins écologique.
Et avec tous ces outils de transpilation, ces frameworks avec toujours plus de fonctionnalités, on se retrouve souvent avec plus que ce qu’on veut. Et le Javascript lui de son côté, continue d’avancer même si on l’a oublié. Avez vous récemment essayer de faire un projet sans framework, ni transpilateur ? Ici à ARCA, certains tentent l’expérience. Et ne sont pas déçus. Avec un minimum de librairies (templating html comme Handlebar), il est possible de faire des applications vraiment performantes… Sans sacrifier l’expérience de développement. Les fonctionnalités tant prisées de typescript comme l’ « optionnal chaining » (?.) et le « null coallescing » (??) sont désormais inclues dans le JS. Moins d’étapes, moins d’outils, plus de fun !






Pingback: Ktor, un framework du tonnerre | ARCA Computing()