HTML késako ? Encore un mot, un acronyme même, du jargon informatique mais dont vous ne maîtrisez pas nécessairement les aspects. Pas de panique ARCA Computing vous explique tout. Il est important d’en comprendre le sens, car ce langage est omniprésent sur le web : il permet en effet une lecture facile du contenu des pages par les robots. Dans cet article, nous allons vous définir ce qu’est l’HTML et vous présenter sa structure et ses fonctionnalités. Ce langage n’aura plus de secret pour vous !
#1 Qu’est-ce que l’HTML en informatique ?
Le HyperText Markup Language, généralement abrégé HTML ou dans sa dernière version HTML5, désigne un type de langage informatique descriptif. C’est le langage de balisage conçu pour représenter les pages web. Développé par le W3C* (World Wide Web Consortium) et le WHATWG (Web Hypertext Application Technology Working Group), le format ou langage HTML est apparu dans les années 1990. Il a progressivement subi des modifications et propose depuis 2014 une version HTML5 plus aboutie.
Plus précisément, l’HTML permet de :
– écrire de l’hypertexte, d’où son nom
– structurer sémantiquement et logiquement par un système de balises
– de mettre en forme le contenu des pages
– d’inclure des ressources multimédias dont des images, des formulaires de saisie et des programmes informatiques.
– créer des documents interopérables avec des équipements très variés de manière conforme aux exigences de l’accessibilité du web. Il est souvent utilisé conjointement avec le langage de programmation JavaScript et des feuilles de style en cascade (CSS). HTML est inspiré du Standard Generalized Markup Language (SGML). Il s’agit d’un format ouvert.
Qu’est-ce qu’une balise en HTML ?
L’HTML repose sur une syntaxe simple et rigide, dont l’unité de base est la balise. Les balises vont toujours par deux, une pour ouvrir l’élément, l’autre pour le fermer. Elles se construisent toujours de la même façon :
– un chevron < pour ouvrir la balise
– Le nom de l’élément contenu dans la balise
– Un attribut, si nécessaire, pour qualifier l’élément. Par exemple, la source (src) ou la balise alt d’une image. Pour ajouter l’attribut, à l’intérieur de la balise : espace, nom de l’attribut (src, alt, etc), signe égal (=) et une valeur s’il y a lieu, placée entre double quotes (« »). Exemple : 
– un chevron > pour fermer la balise
La balise d’ouverture contient le nom de l’élément et l’attribut. Une balise de fermeture termine l’élément, elle ne reprend que le nom de l’élément accompagné d’un slash (/). Par exemple, la balise paragraphe : <p> contenu du paragraphe </p>.
Quelle est la différence entre HTML et CSS ?
Si ces deux langages sont en apparence complémentaires et très proches, il n’ont pourtant pas tout à fait la même fonction. Alors que l’HTML sert à structurer la page en indiquant aux crawlers comment ils doivent comprendre la page et quels éléments elle contient, le CSS lui, contient la feuille de style de la page. Les indications qu’il donne concernent exclusivement le design et l’apparence des éléments de la page. Il indique par exemple la police et la couleur du texte.
#2 Comment créer un fichier HTML ?
Vous n’avez pas besoin d’être développeur ni d’avoir des connaissances informatiques ou du matériel complexe pour créer un fichier HTML.
Dans un premier temps, il vous suffit de :
– Ouvrir un éditeur de texte approprié : sur Microsoft, le Bloc Note, sur Mac, TextEdit, ou des logiciels de traitement de textes gratuits comme Notepad++, vim ou Sublime Text, par exemple.
– Enregistrer sous le fichier au format .html dans un dossier créé à cet effet
– Ouvrir par un double clic le fichier. Une page de votre navigateur web s’ouvre et montre le contenu tel que codé dans le fichier.
En revanche, si vous souhaitez approfondir vos connaissances dans le domaine et maîtriser tous les aspects de ce langage, il est important d’en comprendre la structure, les éléments qui le composent et ses attributs.
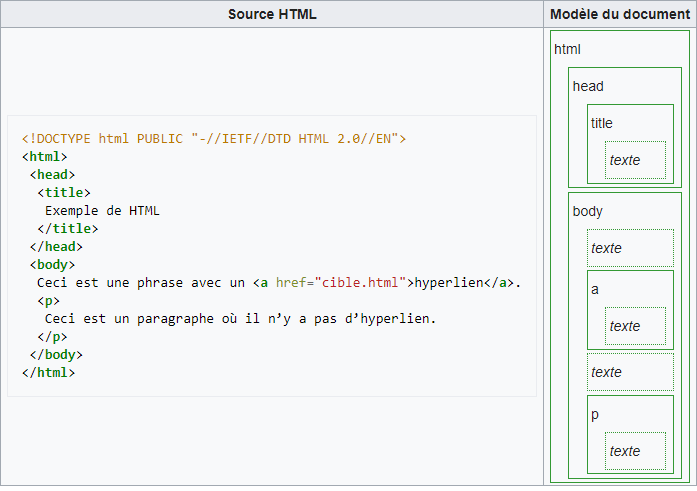
Structure d’un document HTML
Dans les premières années, les documents HTML étaient souvent considérés comme des structures plates, et les balises comme des commandes de style. Ainsi la balise <p> était considérée comme un saut de ligne, et la balise </p> était ignorée. Ou encore lorsque JavaScript 1.0 est apparu, il ne donnait accès qu’aux liens et formulaires du document à travers les tables document.forms et document.links.
Avec l’introduction du CSS (Cascading Style Sheets) et du DOM (Document Object Model), il a fallu prendre en compte que les documents HTML aient une véritable structure en arbre, avec un élément racine contenant tous les autres éléments. Les balises ouvrantes et fermantes de ces éléments restent d’ailleurs optionnelles. Cependant, aujourd’hui, on a tendance à baliser chaque élément et à indiquer la DTD (définition du type de document indiquée par la balise !DOCTYPE). À l’exception de l’élément à la racine, chaque élément a exactement un élément parent direct ; cette structure en arbre est notamment utilisée par la structure de formatage qui en est dérivée pour l’application des feuilles de style en cascade où chaque élément peut avoir un fond, un bord et une marge propre.
La structure et le code des sites web peut d’ailleurs se consulter en ajoutant view-source: devant l’url de la page.

Eléments de HTML
La version 4 de HTML dénombre 91 éléments dont les fonctionnalités peuvent être réparties ainsi :
– Structure générale d’un document HTML : un document HTML est séparé entre un en-tête et un corps.
==> L’en-tête contient les informations sur le document, notamment son titre et éventuellement des métadonnées.
==> Le corps contient ce qui est affiché.
– Informations sur la langue : il est possible d’indiquer la langue de n’importe quelle partie du document et de gérer le mélange de texte s’écrivant de gauche à droite avec du texte de droite à gauche.
– Marquage sémantique : HTML permet de différencier des contenus spécifiques tels que les citations d’œuvres externes, les extraits de code informatique, les passages en emphase et les abréviations. Certains de ces éléments, conçus initialement pour permettre le support de documentations techniques, sont très rarement employés.
– Listes : HTML différencie des listes non ordonnées et des listes ordonnées, selon que l’ordre formel du contenu dans le code est en soi ou non une information.
– Tables : cette fonctionnalité a été développée pour permettre la présentation de données tabulaires mais a été immédiatement exploitée pour ses puissantes capacités de mise en page.
– Hyperliens : la fonctionnalité première de HTML.
– Inclusion d’images, d’applets et d’objets divers : à l’origine HTML permettait seulement de donner des hyperliens sur les médias externes. L’invention d’éléments spécialisés pour le multimédia a permis l’inclusion automatique d’image, de musique, de vidéo, etc. dans les pages web.
– Éléments de regroupement : ces éléments génériques permettent d’appliquer des styles de présentation, de réaliser des traitements via des scripts ou tout autre opération nécessitant d’isoler une partie du contenu sans conférer de signification au contenu qu’ils balisent.
– Style de la présentation : chaque élément, voire tout le document, peut se voir appliquer des styles. Les styles sont définis dans le document ou proviennent de feuilles de style en cascade (CSS) externes.
– Marquage de présentation du texte : développé avant la généralisation de CSS pour fournir rapidement des fonctionnalités aux graphistes. D’usage désormais officiellement mais déconseillé pour la plus grande partie.
– Cadres : connu sous le nom de frames, une fonctionnalité souvent décriée qui permet d’afficher plusieurs documents HTML dans une même fenêtre.
– Formulaire pour l’insertion interactive de données : les éléments de formulaire permettent aux visiteurs d’entrer du texte et des fichiers dans les pages Web.
– Scripts : permet d’associer des morceaux de programmes aux actions des utilisateurs sur le document. Les langages utilisés sont généralement JavaScript et VBScript.
Les attributs de HTML
Les attributs permettent de préciser les propriétés des éléments HTML. Il y a 188 attributs dans la version 4 de HTML.
Certains attributs s’appliquent à presque tous les éléments :
- les attributs génériques
id(identificateur unique) etclass(identificateur répétable) destinés à permettre l’application de traitements externes, tels que l’application de styles de présentation ou de manipulation de l’arbre du document via un langage de script. Il s’y ajoute l’attributstylepermettant de définir le style de présentation de l’élément (généralement en CSS), et l’attributtitleapportant une information complémentaire de nature le plus souvent libre (L’exception majeure est l’utilisation dutitlepour déterminer le style permanent et les éventuels styles alternatifs appliqués à un document via des élémentslink). - les attributs d’internationalisation
diretlangspécifiant la direction d’écriture et la langue du contenu ; - les gestionnaires d’évènements
onclick,ondblclick,onkeydown,onkeypress,onkeyup,onmousedown,onmousemove,onmouseout,onmouseover,onmouseup, qui capturent les évènements générés dans l’élément pour appeler un script.
D’autres attributs sont propres à un élément unique, ou des éléments similaires. On peut citer notamment :
- les éléments qui permettent d’inclure dans le document des ressources graphiques sont dotés d’attributs de hauteur et de largeur, afin que le navigateur puisse anticiper la taille de la ressource à afficher avant que celle-ci n’ait été téléchargée :
img,object,iframe. - des éléments spécifiques sont dotés d’un attribut assumant une fonction unique, tel que l’élément
labeldes étiquettes des contrôles de formulaire et son attributfordésignant le contrôle concerné : c’est, en HTML, et avec les attributsusemapetismapdes images, l’une des très rares associations explicites et formalisées entre des éléments, indépendamment de leur ordre linéaire dans le code source.
La plupart des attributs sont facultatifs. Quelques éléments ont cependant des attributs obligatoires :
- de par leur nature : l’élément
imgest obligatoirement doté d’un attributsrcspécifiant l’URI de la ressource graphique qu’il représente. Il en est de même de tous les éléments dits « vides » et « remplacés » qui, au prix d’une entorse aux règles SGML, n’ont pas de contenu propre. C’est également le cas d’éléments non vides pour des raisons fonctionnelles, comme l’élémentformdont l’attributactionindique la cible serveur qui traitera les données après soumission ; - pour des raisons liées à l’accessibilité du contenu : les images sont ainsi dotées d’un attribut obligatoire
altpermettant d’indiquer un contenu textuel brut destiné à remplacer la ressource graphique dans les contextes de consultation où elle ne peut pas être restituée ou perçue.
#3 Interopérabilité de HTML
Tel qu’il a été formalisé par le W3C (World Wide Web Consortium), HTML a été conçu pour optimiser l’interopérabilité des documents. En effet, le langage HTML a été développé avec l’intuition que les appareils de toutes sortes seraient utilisés pour consulter le web : les ordinateurs personnels avec des écrans de résolution et de profondeur de couleurs variables, les téléphones portables, les appareils de synthèse et de reconnaissance de la parole, les ordinateurs avec une bande passante faible comme élevée, et ainsi de suite.
De ce fait, un même document HTML peut être consulté à l’aide de matériels et logiciels très divers :
– au niveau matériel, un document peut notamment être affiché sur un écran d’ordinateur en mode graphique ou un terminal informatique en mode texte, il peut être imprimé, ou il peut être prononcé par synthèse vocale.
– au niveau logiciel, HTML ne fait pas non plus de supposition, et plusieurs types de logiciels lisent le HTML : navigateur web, robot d’indexation, scripts divers (en Perl, PHP) de traitement automatique.
L’interopérabilité présente plusieurs avantages :
– elle permet de baisser les coûts des fournisseurs de contenus car une seule version de chaque document sert des besoins très variés.
– elle permet pour l’utilisateur du web, l’existence de nombreux navigateurs concurrents, tous capables de consulter l’ensemble du web.
Chaque version de HTML a essayé de refléter le plus grand consensus entre les acteurs de l’industrie, de sorte que les investissements consentis par les fournisseurs de contenus ne soient pas gaspillés et que leurs documents ne deviennent en peu de temps illisibles. La séparation du fond et de la forme n’a pas toujours été respectée au cours du développement du langage, comme en témoigne par exemple le balisage de style de texte, qui permet d’indiquer notamment la police de caractères souhaitée pour l’affichage, sa taille, ou sa couleur.
* Le WC3 est un organisme de standardisation à but non lucratif, fondé en octobre 1994 chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML5, HTML, XHTML, XML, RDF, SPARQL, CSS, XSL, PNG, SVG et SOAP. Fonctionnant comme un consortium international, il regroupe au 25 mars 2020, 435 entreprises partenaires.



Pingback: HTML5, késako ? Un langage propice à l'interactivité... | ARCA Computing()