Vous êtes porteur d’un projet de création de site Internet, de développement spécifique d’une application mobile ou d’un logiciel mais vous ne savez pas comment exprimer votre besoin. Pourtant définir le périmètre de son projet auprès de son prestataire est une phase importante et ne doit pas être survolée : c’est la phase de rédaction du cahier des charges.
Cette étape est indispensable à la réussite de tout projet web et numérique. Mais qu’est-ce qu’un cahier des charges ? Pourquoi et comment en rédiger un ? Quel est son intérêt ? ARCA Computing vous livre dans cet article toute la méthode pas à pas, ainsi qu’un modèle clé en main à la fin de cet article. Le cahier des charges autrement appelé dans le jargon “CDC”, n’aura plus de secret pour vous.
#1 Qu’est-ce qu’un cahier des charges ?
Un cahier des charges est un document qui permet de comprendre et de définir le périmètre d’un projet dans son ensemble, avec toutes les contraintes, les besoins, les objectifs ou encore les intervenants qui y sont liés. En d’autres termes, un cahier des charges est la base pour pouvoir :
– concevoir de A à Z votre projet technique, sans rien oublier et en indiquant tous les éléments qui devront être pris en compte.
– estimer la charge de travail et le coût de conception et développement
– garantir la réussite de votre projet
– établir un contrat de confiance entre votre prestataire et vous.
A l’intérieur de ce dernier, on retrouvera notamment :
– les fonctionnalités à développer ;
– les contraintes techniques ;
– un état de l’existant ;
– une explication du ou des besoins ;
– le budget ;
– la liste des intervenants et leurs rôles respectifs ;
– une planification du projet ;
– etc.
#2 Pourquoi rédiger un cahier des charges ?
Cette phase de rédaction est indispensable à la réussite d’un projet web car il présente plusieurs avantages.
Le premier, c’est qu’il permet d’exprimer clairement votre besoin en remettant à plat les enjeux et vos objectifs. C’est la première question à se poser. Cela vous permet notamment de lister tout ce qui devra être inclus dans votre site Internet, que ce soit pour vos besoins propres ou pour répondre aux différents besoins des internautes. Votre travail en tant que porteur de projet, c’est donc d’analyser votre ou vos besoins, les compléter si nécessaire et les reformuler sous forme d’objectifs et de livrables.
Le second avantage à cela est qu’il vous permet de prioriser votre travail. Votre cahier des charges doit vous permettre de distinguer l’essentiel du facultatif, ce qui vous permet donc de pouvoir démarrer un projet plus rapidement et de pouvoir mettre en ligne et diffuser une 1ère version fonctionnelle, que vous pourrez ensuite étoffer au fur et à mesure.
N’oubliez pas que dans tout projet web, ou tout projet applicatif, il est toujours préférable de sortir une version moins complète mais stable, plutôt que d’attendre la version définitive de votre produit qui pourrait ne jamais voir le jour.
Troisième avantage, vos interlocuteurs vont bien mieux comprendre vos attentes, et vont pouvoir vous guider. S’ils pensent que vous vous trompez ou que vous oubliez un aspect, ils pourront vous le dire. Ils sont là pour vous conseiller, notamment pour vous apporter leurs compétences techniques.
Prévoyez donc du temps pour échanger avec les différentes parties prenantes du projet en interne, par exemple vos collaborateurs mais également avec le prestataire à travers des ateliers de travail, afin de lui exposer votre projet, votre métier pour qu’il ait une vision globale de vos attentes.
Quatrième avantage, le prestataire sera capable lors de la lecture du cahier des charges de pouvoir estimer la charge de travail réelle, et le coût associé à chaque demande. Il n’y a rien de pire que de faire une demande non prévue dans le cahier des charges pendant le développement, car cela augmente les délais et peut forcer la refonte d’une partie du travail qui était censée être terminée. A ce propos d’ailleurs, il y a une règle d’or dans n’importe quel type de cahier des charges : soyez le plus précis et le plus explicite possible. Ne partez jamais du principe que l’élément que vous demandez est natif dans un site Internet, un produit, un développement sur mesure, etc.
#3 Les bonnes pratiques pour rédiger un cahier des charges
Conseil n°1 : le rédiger le plus rapidement possible
Il est indispensable d’avoir un cahier des charges pour commencer un projet, même si la première version n’est pas complète. Même si tout est clair dans votre tête, votre besoin doit être explicite et écrit, et ce pour plusieurs raisons :
de communication externe avec des personnes tierces
de compréhension de chaque besoin et demande ;
de tracking pour garder une trace de l’avancement du projet.
Et dans certains cas, le CDC vous sera demandé immédiatement, lors par exemple d’appels à projets ou d’appels d’offres, ou lorsque vous demandez un devis à un prestataire.
Conseil n°2 : rédiger un cahier des charges fonctionnel
Un cahier des charges fonctionnel permet de définir les besoins généraux d’un projet. Il est souvent demandé en amont de toute analyse technique. En d’autres termes, ce guide permet de vérifier la cohérence et l’adéquation des besoins du client avec ceux des utilisateurs du service ou produit final.
On y retrouve notamment :
– le détail du projet et des intervenants ;
– l’étude des besoins ;
– l’analyse fonctionnelle ;
– tout autre élément utile pour comprendre les différents fonctionnalités du site.
Conseil n°3 : rédiger un cahier des charges technique
Un cahier des charges technique est, comme son nom l’indique, le détail de toutes les préconisations, demandes et contraintes techniques d’un projet. Il spécifie :
– l’environnement technique ;
– les langages et outils à utiliser, ainsi que leurs versions respectives (par exemple PHP 5.6, etc.) ;
– la faisabilité du projet ;
– les contraintes liées à la sécurité avant, pendant et après le développement du site ou de l’application ;
– toutes les modalités techniques sur le développement, les procédures, le recettage, la surveillance, les backups, etc. ;
– la liste précise des fonctionnalités à développer, avec le détail complet les concernant.
Ce type de cahier des charges est sans aucun doute le meilleur, car il est le plus complet et pratique pour un développeur. Cependant, il n’est pas accessible à tous car spécifique au métier de développeur. C’est pourquoi, ARCA Computing vous recommande donc de vous concentrer sur le cahier des charges fonctionnel et de vous faire accompagner sur la partie technique.
Conseil n°4 : Mixer les deux
L’idéal est de mixer les deux en un seul et même cahier des charges (dans la mesure de vos compétences techniques) : à savoir faire l’état des besoins de votre projet web, tout en donnant un maximum de spécifications techniques. Ce document servira ensuite de référentiel à tous les intervenants comme le client (maîtrise d’ouvrage) ou le prestataire (maîtrise d’oeuvre).
#4 Comment rédiger un cahier des charges ?
Étape 1 : Présentez votre projet
En une page, commencez par vous présenter, votre entreprise et votre projet. Cela aidera vos interlocuteurs à comprendre qui vous êtes et ce que vous demandez dans votre projet. Ne détaillez pas trop dans cette partie : allez à l’essentiel sur la présentation.
Une fois cela fait, détaillez les objectifs du site, notamment les raisons qui vous poussent à le créer ou à en faire une refonte. N’hésitez pas ici à détailler votre modèle économique afin que l’on puisse vous conseiller sur l’intérêt réel ou non des fonctionnalités demandées.
De manière, globale, expliquez votre cible de clientèle et d’internaute, par exemple en donnant les informations suivantes :
– Age ;
– Sexe ;
– CSP (catégorie socio-professionnelle) ;
– BtoB, BtoC ou les deux
– Budget
– Maîtrise d’Internet et du E-commerce
– Habitudes de consommation
– Etc.
De même, si vous connaissez déjà vos concurrents, listez-les. Pensez surtout à indiquer ce que vous ferez différemment d’eux pour vous démarquer sur le marché.
Détaillez dans votre cahier des charges votre stratégie marketing et webmarketing. Cela aidera à mieux réaliser ce projet en donnant un esprit adapté au design, en ayant une ergonomie qui met en avant les éléments de cette stratégie, ou tout simplement pour que les prestataires puissent tous vous conseiller sur votre projet de site Internet (que ce soit le graphiste, l’intégrateur, le développeur, le chef de projet ou encore le référenceur).
Enfin, indiquez dans le cahier des charges l’ensemble des intervenants dans la conception du site Internet, que ce soit les interlocuteurs internes ou externes à l’entreprise. Précisez à chaque fois le nom, prénom, rôle, email et numéro de téléphone. Cela permettra de gagner du temps pour s’adresser en fonction des besoins à tout le monde quand c’est nécessaire ou à une personne précise.
Étape 2 : Définissez vos besoins
C’est une étape importante du cahier des charges. On ne fait pas un site Internet ou un développement spécifique sans avoir un besoin associé. Il peut être unique, ou ils peuvent être multiples. Expliquez en détails ici les raisons qui poussent le projet. Cela peut être par exemple :
– acquérir de nouveaux clients ;
– lancer un produit ;
– toucher un nouveau marché ;
– augmenter la notoriété ;
– augmenter le nombre de followers ou le taux d’engagement sur les réseaux sociaux ;
– digitaliser un métier grâce à un logiciel ;
– Etc.
Pensez aussi à préciser vos besoins pendant et après le projet. Par exemple :
– avez-vous besoin qu’on prenne en charge l’hébergement ?
– aimeriez-vous une formation poussée à l’outil ?
– voulez-vous mettre en place une prestation de maintenance chaque mois ?
– Etc.
Etape 3 : Prenez en compte le besoin des utilisateurs
Cette partie de votre CDC sera très importante : vous devez comprendre et prendre en compte les besoins de votre cible. Parfois, ils vont se recouper avec les vôtres, mais ce n’est pas systématique.
Mettez-vous à la place de vos utilisateurs, puis répondez aux questions suivantes dans votre cahier des charges :
– Quels sont les besoins que je veux satisfaire ?
– Qu’est ce qui pourrait me freiner ou me bloquer dans l’utilisation du futur site ?
– Pourquoi viendrais-je sur votre site et pas sur celui d’un concurrent ?
– Quelles sont les différentes étapes pour répondre à mon besoin ?
Et pour chaque question, listez le besoin que cela sous-entend, ainsi que la fonctionnalité qui va avec. Prenons un exemple avec la vente de lingerie :
– premier besoin : acheter un soutien-gorge . J’ai donc besoin d’une gestion de fiches produits, avec les descriptifs qui vont avec, un guide taille, le panier et le passage de commande ;
– deuxième besoin : le support. Si j’ai un problème avant d’acheter ou après avoir acheté, je dois pouvoir avoir de l’aide. On pourra donc mettre en place un compte client détaillé, un système de chat ou un système de support par téléphone, rappel automatique ou encore par formulaire de contact ;
– troisième besoin : choisir le bon produit. Le site devra alors fournir des conseils sur le choix de son soutien-gorge, un comparatif entre les modèles ou encore le système d’aide en avant-vente avec un commercial ;
– quatrième besoin : avoir des conseils sur l’entretien du produit (ce qui permettrait d’ailleurs à l’entreprise de vendre des produits additionnels) ;
Etc.
Étape 4 : Définissez vos objectifs et KPI’s
Point non négligeable d’un cahier des charges, ayez en tête qu’il est important de définir dès le départ des objectifs pour cette création ou refonte de site. Pour rappel, un bon objectif est chiffré et daté, par exemple réaliser 50 000€ de CA HT par mois à partir du 1er Mai 2020.
Ensuite, il sera intéressant de définir des KPI (Indicateurs clés de performances), c’est à dire sélectionner à l’avance certaines données que vous allez suivre chaque jour, chaque semaine ou chaque mois afin d’atteindre votre ou vos objectifs. Par exemple :
– le nombre de visites ;
– le nombre de ventes/prises de contact ;
– le panier moyen ;
– le ROI (retour sur investissement) de chaque source de trafic, campagne ou publicité ;
– Etc.
Etape 5 : Faites une analyse fonctionnelle du site
En partant de ces besoins, l’idéal est de créer des cas d’utilisation, c’est à dire d’expliquer pas à pas comment réaliser chaque besoin, et en détaillant chaque étape. On fait souvent cela quand on fait de l’UML avec des cas d’utilisation dans lequel on détaille tout. Si je reprends le 1er besoin de mon exemple précédent, cela donnerait :
Version simple : Je consulte un produit > je l’ajoute au panier > je choisis un mode de livraison > je renseigne mes coordonnées > je paie ;
Version complexe : Je consulte un produit > je le compare à d’autres produits > je contacte un vendeur pour avoir des conseils > je l’ajoute au panier > j’ajoute un code promo > je crée un compte client > je retourne au panier >je choisis un mode de livraison > je renseigne mes coordonnées > je paie.
Quand vos cas d’utilisation sont détaillés, la liste des fonctionnalités sera très simple à définir. Vous devrez donc les lister dans votre cahier des charges, là encore en détaillant le plus d’informations possibles sur chacune d’entre elles.
Etape 6 : Spécifiez les contraintes
Si le projet a des contraintes spécifiques, il ne faut pas hésiter à les mettre en avant le plus tôt possible. Par exemple, cela peut être la connexion à un logiciel de facturation, de comptabilité ou CRM existant. Si vous en avez, indiquez-les car elles peuvent avoir un impact sur le développement de votre projet.
D’ailleurs, indiquez aussi les futures contraintes, par exemple quand vous savez que d’ici 1, 2 ou 3 ans vous mettrez en place une autre fonctionnalité ou une seconde version du site.
Etape 7 : Définissez la charte graphique du site Internet
Dans certains cas, vous n’avez aucune charte graphique, dans d’autres elle existe déjà. Si c’est le cas, elle doit être intégrée dans le cahier des charges. Là encore, soyez le plus détaillé possible :
– Logo ;
– Couleurs ;
– Typographie ;
– Espacements ;
– Variantes des éléments précédents ;
– Etc.
Dans le cas où vous n’en avez pas, il est important que vous vous fassiez accompagner par un graphiste ou UX/UI designer. Mais vous devez le briefer en lui fournissant le maximum d’information sur vos attentes et vos goûts afin que l’identité visuelle de votre correspondent à vos objectifs. Le mieux d’ailleurs est de lister des sites qui vous aimez dans l’esprit général, ou sur un point précis. Par exemple, on pourrait dire :
– j’aime le design général des sites A et D ;
– j’aime le menu du site B ;
– j’aime le footer du site C ;
– Etc…
Plus vous donnerez vos goûts et vos attentes, plus cela sera simple pour créer votre design, et surtout pour éviter des allers-retours inutiles lors de cette phase.
Etape 8 : L’ergonomie et la navigation
Pensez aussi en amont à la structure et l’arborescence de votre site, et posez-vous une question simple : comment les internautes vont naviguer sur le site ? Quelle expérience utilisateur (UX) je souhaite délivrer à travers mon site ?
De cette question en découle d’autres, et notamment le fait de devoir ou non développer certaines fonctionnalités comme :
– Un système de produits relatifs ;
– Un chemin de navigation ;
– Une page plan du site ;
– Un moteur de recherche interne.
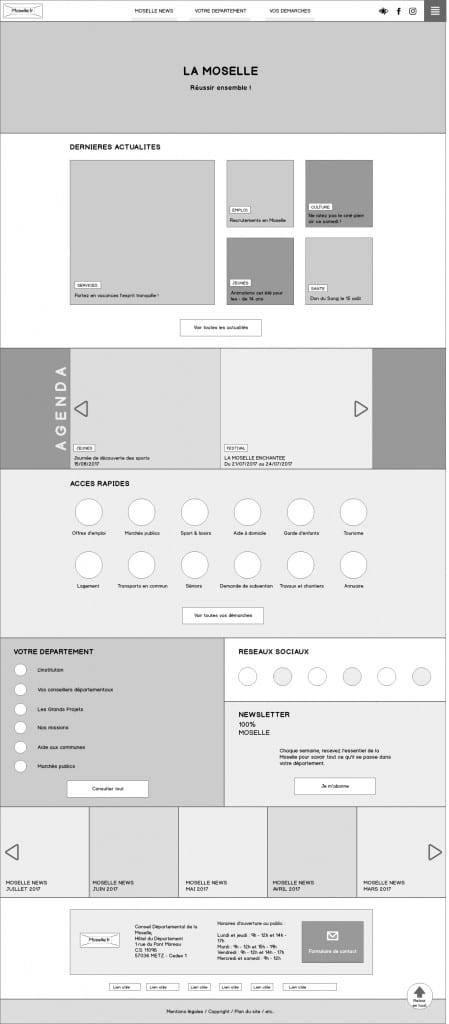
N’hésitez pas à faire ce qu’on appelle des zoning, où vous présenterez les emplacements de chaque élément dans une page . Si vous ajoutez des zoning, pensez aussi à rajouter des zoning spécifiques pour les contenus différents.
Etape 9 : Structure, arborescence et contenus
Il faudra aussi penser en amont votre structure de site, et les contenus qui vont avec.
Il existe deux cas de figure :
Les contenus existent-ils déjà ?
Faut-il créer des contenus ?
Si les contenus existent déjà :
Sous quel format existent-ils ?
Sont-ils adaptés au web ?
Permettront-ils d’atteindre les objectifs ?
Si les contenus n’existent pas
Listez les contenus à créer (attention à ne créer que des contenus pertinents) ;
Qui va créer les contenus ?
Quel type de contenus doit-on créer (texte, vidéo, audio, PDF, …).
Exemple d’arborescence d’un site Internet :

Etape 10 : Informations techniques et pratiques pour le site
Enfin, dans la mesure du possible, mettez le plus possible d’informations techniques et pratiques. Cela inclut par exemple :
. L’hébergement ;
– Existe-t-il déjà ?
– Si oui, quelles sont les contraintes actuelles ?
– Si non, quels sont vos besoins par rapport à cet élément ?
. Avez-vous déjà un nom de domaine ?
– Si non, qui le réserve ?
– Si oui, y a t-il déjà un site dessus ? Si oui, les redirections sont-elles bien prévues (c’est TRÈS important pour votre référencement naturel) ?
. Les droits d’auteurs pour les contenus et images qui seront utilisés ;
– Qui est responsable de la création des contenus ?
– L’entreprise a t-elle bien les droits sur les contenus qui seront mis en ligne (notamment les images).
. Quelles sont les résolutions d’écrans les plus importantes pour vous ?
. Y a t-il ou doit-il y avoir la mise en place complète d’une solution de Web Analytics ?
Etc.
Attention, cette liste n’est pas exhaustive, mais vous donne une idée des informations à fournir.
Ajoutez à cet endroit de votre cahier des charges qu’il est impératif pour vous d’avoir :
– Un site responsive (adapté aux mobiles) ;
– Un site dont le temps de chargement est inférieur à 3 secondes ;
– Un site sécurisé : Un backup externe ; un login unique et un mot de passe fort pour chaque utilisateur, pour le SQL et le FTP ;
– Une solution Webanalytics installée et paramétrée : en mettant en place le suivi de vos KPI ; en filtrant votre trafic.
– En cas de refonte, les redirections 301 OBLIGATOIRES de TOUTES vos anciennes URL
– Une inscription dans la Search Console de Google, avec la soumission de votre fichier sitemap et de votre flux RSS principal pour une meilleure indexation.
Etape 11 : La promotion du site
Cela peut vous sembler anecdotique mais il est conseillé d’indiquer dans le cahier des charges, les solutions que vous comptez mettre en place pour développer le trafic sur votre site. Aucun site Internet n’attire des visiteurs tout seul. Il faudra utiliser différents leviers : SEO, SEA, Réseaux sociaux, emailing, affiliation, Etc. Indiquez donc dans votre CDC les sources de trafic que vous voulez mettre en place, ainsi que les ressources financières et humaines que vous y allouerez.
Là encore, l’idée est pour vos prestataires de vous conseiller et de vous indiquer si votre projet est viable. N’oubliez JAMAIS que votre site Internet n’est qu’un outil : sans visibilité et donc communication pour le mettre en avant, votre site ou application mobile ne servent à rien.
Etape 12 : Planning, livrable et budget
C’est important. Cela pourrait d’ailleurs presque être la première partie de votre cahier des charges.
Indiquez TOUJOURS quel est votre budget pour ce projet. Cela permet de proposer une solution adaptée à vos besoins et évite à tout le monde de perdre du temps. N’ayez pas peur non plus d’informer votre prestataire si vous avez déjà le financement pour votre projet ou s’il est soumis à une demande de subvention. En effet, si votre projet dépend de subventions publiques, cela impactera le délai de réalisation.
Indiquez donc vos délais, et indiquez surtout la raison de ce délai. Il y a en effet deadline que l’on doit respecter à cause d’un évènement précis (lancement de produits, ouverture d’une boutique, commercialisation d’un service, Etc.), ou dans d’autres cas vous avez juste hâte de voir votre projet en ligne.
En indiquant les délais souhaités, cela permet au prestataire de pouvoir vous dire si celui-ci est réaliste et cohérent par rapport à la charge de travail nécessaire pour la réalisation du projet.
Nous avons d’ailleurs quelques conseils que vous devriez prendre en compte pour cette question de délais :
– prenez votre temps. Précipiter la livraison d’un site, d’une refonte ou d’un développement spécifique peut conduire à des erreurs ou des oublis.
– prenez bien en compte les différentes échéances du projet ainsi que les livrables prévus.
– prévoyez dans le planning, du temps pour le recettage, à savoir la phase de test avant la mise en ligne du projet.
Pour résumer
Un cahier des charges complet et cohérent doit :
– lister vos besoins et ceux des utilisateurs ;
– être le plus précis possible dans les fonctionnalités, la navigation et la structure ;
– définir les délais, le budget et les interlocuteurs ;
– inclure tous les éléments annexes que vous mettez à disposition du prestataire : contenus, base de données, etc.
Et pour construire votre cahier des charge pas à pas, voici le plan à suivre :
1. Présenter le projet
– Votre entreprise, vos produits et services
– Le but du projet
– La cible et les concurrents
– Les intervenants
2. Vos besoins et objectifs
3. Les besoins des internautes
4. L’analyse fonctionnelle des besoins
5. Les contraintes
6. La charte graphique
7. La navigation
8. Le zoning
9. La structure et les contenus
10. Les informations techniques et pratiques
11. La promotion du site (ou du projet)
12. Le planning et les livrables
ARCA Computing met à votre disposition un modèle de cahier des charges afin d’être guidé pas à pas dans la rédaction. Cliquez ici.
Si vous avez besoin d’être accompagné dans la rédaction de ce cahier des charges, ou tout simplement dans le déroulement de votre projet de création de site et de développement web, contactez ARCA Computing !




Pingback: Les étapes pour éditer son cahier des charges | Com'On Cloud()