Aujourd’hui nous allons nous intéresser à un comparatif entre Angular, React et Vue avec Webpack. Malgré l’esprit « orienté composants » de ces 3 frameworks javascript, la philosophie ainsi que l’architecture et les outils pour la mise en oeuvre diffèrent tout de même.
1. Angular
Un peu d’histoire. Angular, développé par Google, est actuellement à sa version 4 qui est dans la continuité de la version 2. Il existe effectivement une version 1 de Angular plus communément appelée AngularJS. Cependant, il y a un gap énorme entre AngularJS et Angular.
L’équipe de développement Angular a par conséquent totalement ré-écrit le framework en partant d’une base orientée composants avec du Typescript. Il est bien évidemment possible de faire de l’Angular en Javascript, ceci dit, étant donné le succès de la version en Typescript il sera difficile de trouver sur la toile des ressources permettant de vous aider si vous rencontrez des soucis.
Pour information, afin de sensibiliser sa communauté à l’approche orientée composants, l’équipe Angular a sorti dès la version 1.5 de AngularJS la possibilité de faire des composants en Javascript. Dans l’approche, cette dernière ressemble fortement aux directives avec des callbacks de cycle de vie telles `$onInit`, `$onChanges` ou encore `$onDestroy` qui sont des callbacks de cycle de vie que vous trouverez sur les composants Angular.
En ce qui concerne Angular, plutôt d’un point de vue architectural on y trouvera comme dans son précurseur un moteur d’injection de dépendances (DI) ainsi que l’approche modulaire qui permet de `bootstrapper` des modules dans votre application. Le tout se basera de façon standard sur du Webpack et un usage intensif d’observables. Si vous voulez donc être à l’aise avec Angular, je vous conseille vivement de vous familiariser et de manipuler un maximum les observables.
Enfin, pour couronner le tout et vous aider à faire du RAD (rapid application development) sur vos applications Angular, l’équipe Angular mets à disposition un outil CLI permettant de générer des skeletons d’applications, des classes, des services et des composants … depuis votre terminal.
Bootstraper un nouveau projet Angular
Sans plus attendre, nous donc voir comment mettre en place un simple projet Angular. Pour ce faire, il vous faudra logiquement yarn ou un npm qui tourne en local afin d’installer l’utilitaire en ligne de commande Angular.
Il vous faudra composer les commandes suivantes:
ng new mon-projet-angular
cd mon-projet-angular
ng serve
Vous avez bien évidemment plusieurs options disponibles telles que la définition d’un port ou d’un nom d’hôte différents par exemple. Pour plus d’infos, vous pouvez exécuter la commande ng serve --help
Et voici le résultat … Tadaaa … plutôt easy non?
Niveau code, l’utilitaire vous a généré un projet skeleton avec pas mal de fichiers prêts à l’emploi et nécessaires pour faire tourner votre application Angular tels que la configuration Angular pour l’utilitaire même, le linting, le package.json avec toutes les dépendances nécessaires et des skeletons pour tout ce qui est tests unitaires et end to end ainsi qu’un fichier .gitignore pour être prêt à faire votre fameux initial commit :). Dans le dossier src généré vous trouverez par conséquent votre projet Angular en Typescript avec un point d’entrée main.ts et un fichier index.html pour héberger votre script qui sera transpilé par Webpack au moment d’être servi.
Les avantages de Angular
- L’équipe Angular se dirige avec sa future version 5 vers des progressive webapps, ce qui en soi n’est pas mal du tout à condition que vous n’ayez pas décidé de sortir des sentiers battus Angular
- Du TypeScript (et oui), la courbe d’apprentissage n’est certes pas mirobolante, mais il faut se l’avouer, les avantages certains du TypeScript sont l’adoption en amont des nouvelles normes ES mais aussi du typage fort
- Un framework complet
- Une grande communauté
- Une architecture élégante
- Un moteur de DI (injection de dépendances)
- Une bonne documentation
Les inconvénients de Angular
- C’est LOURD. Angular 2 affiche 766K en combinaison avec RX
- Uniquement TypeScript (et oui). Pas tout le monde veut en faire, surtout si vous faites de l’ES6 avec un Babel pour la compat
- The Angular Way, difficile de sortir des sentiers battus. Une fois que vous faites votre application en Angular vous la faites jusqu’au bout en Angular
- Montées en versions difficiles. Je parle en connaissance de cause, passer des RC de la version 2 à la 2 pour ensuite tout migrer sur la 4 est un vrai branle-bat de combat avec énormément de breaking changes
2. React
React, quant à lui est le framework front (mais pas que) développé par Facebook pour Facebook mais aussi pour une communauté Open Source toujours grandissante. A vrai dire, React a le vent en poupe depuis bien avant les premières release alpha de Angular.
Ce qui fait sa force: les composants. Et oui des composants et encore des composants. Comparé à Angular, React est tout de même moins packagé et par conséquent moins contraignant, vous pouvez développer en Javascript (classique ou ES6 avec support babel) ou en Typescript, utiliser le module loader qui vous plait ou que vous avez l’habitude d’utiliser, SystemJS, Webpack ou encore de faire votre build avec d’autres outils « standards » et bien éprouvés tels que Gulp ou encore Grunt.
Bien que moins packagé, React bénéficie d’un écosystème de modules tiers développés par la communauté vous permettant évidemment de faire ce que vous voulez. Parmi les modules tiers on retiendra principalement Flux et Redux qui sont considérés comme des must have si jamais vous développez votre application avec React.
Bootstraper un nouveau projet React
La communauté React nous propose à son tour également un utilitaire pour bootstrapper un nouveau projet. Cet utilitaire s’appelle create-react-app. Il est disponible sur npm et vous pouvez également l’installer via yarn. Sans plus attendre, lançons nous dans les commandes une fois l’utilitaire installé:
create-react-app mon-projet-react
cd mon-projet-react
yarn start ou npm start
Niveau structure de fichiers, ce générateur nous mets en place un projet simple avec une dépendance vers un module node portant le nom de react-scripts qui va vous permettre de lancer/tester etc … le projet sur un serveur de développement webpack en autoreload: plutôt pas mal. MAIS, vous allez me dire où est-ce que l’on configure Webpack et comment faire en sorte que notre super projet intègre également les super JSX de React …
A vrai dire, je suis resté dans la même interrogation que vous et je suis resté sur ma faim, même si cet utilitaire sa vante de ne pas à vous soucier de configuration, ceci peut devenir problématique à partir du moment où vous voulez configurer votre projet et le maîtriser de A à Z. Par conséquent, amis barbus, obsédés de la console et la maîtrise totale, je vous conseille vivement de mettre en place votre propre skeleton d’application qui fera ce que vous en voudrez. Nous découvrirons dans un prochain article comment mettre en place un projet from scratch avec React et Webpack.
Les avantages de React
- Une véritable toolbox, vous prenez une partie ou tout c’est vous le maître
- Une grande communauté
- Léger 144K avec les Add-Ons
- Une architecture élégante
- Intégration rapide pour mobile via React Native
- Les JSX sont un sucre syntaxique. Attention par contre à ne pas faire exploser le nombre de lignes dans vos fichiers
- Beaucoup d’offres d’emploi
Les inconvénients de React
- Une documentation standard plutôt légère, merci beaucoup la communauté
- Pas de réel moteur de DI, j’avoue c’est un plus quand même. Ceci dit, c’est totalement faisable
- L’utilitaire
create-react-appest beaucoup trop orienté noob, on veut se faciliter le travail, pas cacher les complexités
3. Vue
Très certainement vu comme un outsider vis à vis de React et Angular, Vue (prononcé viou :)) n’a tout autant rien à envier à ses concurrents. Vue est aujourd’hui à sa version 2, qui s’affiche avec une documentation propre, complète et une communauté certes moins grande que Angular et React mais certaines références solides orientées OSS du web actuel tels que Laravel et JSFiddle.
A première lecture dans la documentation, certains et certaines parmi vous ayant manipulé AngularJS ne seront pas dépaysés par le système de $watch et de la mise en place d’une application vue via des attributs html dans le DOM directement. Mais ce n’est pas tout, Vue propose également une approche orientée composants, ce qui à mon goût ressemble à une version hybride améliorée et plus légère de AngularJS et Angular et le tout en Javascript.
Bootstraper un nouveau projet Vue
L’équipe de Vue nous mets à disposition, comme ses concurrents, un utilitaire pour créer une nouvelle application. Pour ce faire, il vous faudra installer de façon globale le package node vue-cli. Une fois installé, voici les commandes à exécuter:
vue init webpack mon-projet-vue. N’oubliez pas de bien préciser webpack. Vous passerez par un petit wizzard en cli vous permettant de configurer votre projet.
cd mon-projet-vue
$(yarn ou npm) install
$(yarn ou npm) run dev
Et voilà, vous avez un super projet Vue qui tourne:
Bon il faut se l’avouer, pour ceux qui font du Java côté serveur, faire tourner une application front sur le port 8080 par défaut … Mise à part ce petit détail, nous obtenons un projet multi-environnements et facilement configurable, ce qui nous permettra également de changer ce port 8080 dans le fichier config/index.js 
Les avantages de Vue
- Du pur Javascript
- Un subtil hybride Javascript entre AngularJS et Angular2
- Ultra léger 58.8K pour la version 2.4.2, cela représente seulement 10% de Angular
- Une très bonne documentation, complète et bien faite
- Idem que React, vous prenez tout ou seulement une partie, cela nous empêchera pas de faire tourner votre application avec d’autres librairies à l’appui
- Une skeleton d’application généré propre et facilement configurable
- Un véritable projet OSS. Pas de grands acteurs qui chapeautent (Google ou Facebook …)
Les inconvénients de Vue
- Est-ce pérenne? On en a vu d’autres cf. Prototype vs. jQuery ou Backbone vs. AngularJS
- Une petite communauté
- Peu d’offres d’emploi sur le marché
Conclusion
Nous avons donc pu voir 3 frameworks Javascript en comparatif avec chacun leurs avantages et inconvénients. Même si la tendance principale se dirige vers une architecture orientée composants, il semble bel et bien que tous ces frameworks sont totalement différents de part leur architecture.
Tout dépends des questions que l’on se pose en amont lors du choix technique: est-ce adapté à nos besoins? Quelle est la courbe d’apprentissage? Qu’en est-il de la communauté qui gravite autour? Est-ce véritablement Open-Source? Voici ci-dessous un petit tableau comparatif des 3 frameworks:
| Angular | React | Vue | |
|---|---|---|---|
| Stars sur GitHub | 28K + | 76K + | 68K + |
| Poids | 766K | 133K | 58.8K |
| Licence | MIT | MIT | MIT |
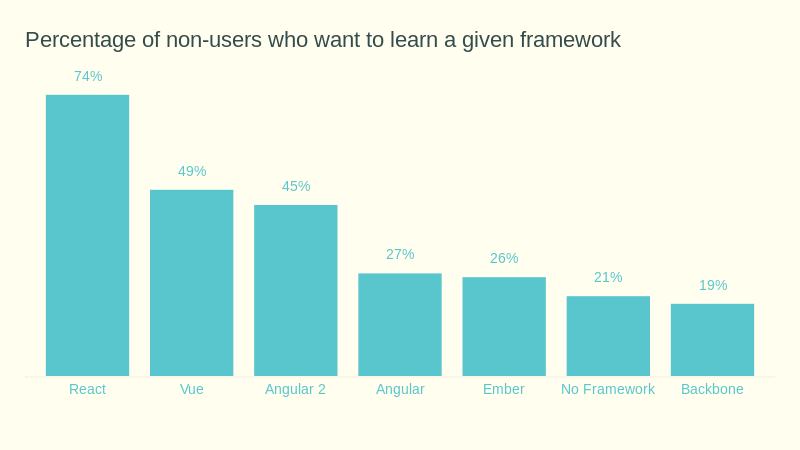
Ainsi qu’un graphique avec la courbe d’adoption de ces 3 frameworks ainsi que d’autres (source: https://medium.com/@sachagreif/the-state-of-javascript-front-end-frameworks-1a2d8a61510):










Pingback: Vue.JS - Blog de la promotion vesoul33()
Pingback: Bienvenue sur le blog de la promo 33 de l'ACS !()