Encore un date picker ? Oui, mais celui là est simple et est sous forme de directive Angular, donc une petite ligne dans le DOM et c’est réglé.
Pourquoi ?
Mon besoin était simple : avoir un calendrier statique (qui n’apparait et disparait pas en cliquant dans un champs de saisie), qui soit léger, facilement cutomisable, qui prend quelques paramètres comme des jours non sélectionnables (jours fériés), les jours déjà sélectionnés, et un callback appelé à chaque action de sélection/déselection d’une date.
Rien de bien sorcier mais pas facile à trouver. Ne souhaitant pas jouer au chercheur d’or dans les tréfonds de Github, j’ai codé le miens.
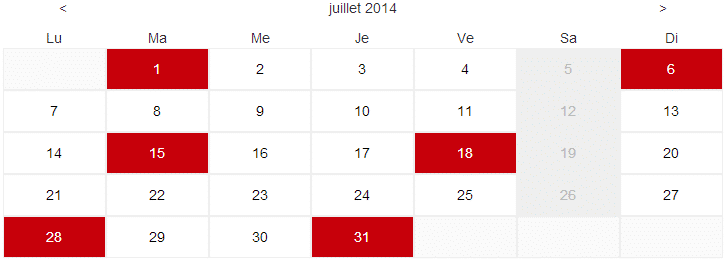
Petite démo ?

Vous avez essayé de cliquer ? Haha ! Pour l’utiliser en live c’est par ici.
Et c’est disponible ?
J’ai passé une partie de ma journée d’hier à extraire la directive pour en faire un repo Github à part entière, avec Bower pour ses dépendances et Grunt pour compiler le tout.
Donc oui c’est disponible, vous pouvez directement le récupérer sur Github ou bien utiliser Bower comme je ne peux que vous le recommander :
bower install multiple-date-picker
Toutes les informations et une démo live sont disponibles sur la page du Github ici.
En une ligne voici ce que vous pouvez faire pour : afficher le calendrier, avoir des jours fériés (oneDayOff), des jours déjà sélectionnés (selectedDays), un jour de la semaine jamais sélectionnable (ici le Dimanche) et passer un callback :
<multiple-date-picker days-off="oneDayOff" days-selected="selectedDays" week-days-off="[0]" callback="logInfos(timestamp, selected);"/>
oneDayOff et selectedDays sont des variables du scope angular contenant chacune un array de timestamps. logInfos est une fonction du scope affichant les infos envoyées
La suite
Vous pouvez partager cette directive, la modifier, nous proposer des évolutions, des corrections de bugs (ou bien simplement les reporter). Je souhaite juste qu’elle reste simple.
Faites vous plaisir 😉
Maelig GOHIN

